心得技巧
-
CSS常见11条技巧与经验收集
在使用css过程中难免会碰到一些常见的bug及浏览器兼容方面的处理,下面与大家分享下CSS常见的11技巧与经验,喜欢web前端的朋友可以参考下,希望对大家有所帮助...
-
网页自动刷新与自动跳转示例代码
自动刷新与自动跳转在网页中的应用还是比较广泛的,比如间隔一段时间执行跳转或刷新,下面是演示代码,感兴趣的各位前端爱好者可以学习下哦,希望对大家有所帮助...
-
行内元素、块元素都有哪些
行内元素只占内容的宽度,块元素不管内容多少都要占全行,下面为大家介绍下常见的行内元素及块元素有哪些,感兴趣的朋友可以参考下,希望对大家有所帮助...
-
书写CSS的5个小技巧让你的样式更规范
CSS在书写过程中会一些小技巧,会省时省力,比如按字母顺序来排列css、先标记 后css等等,本文整理了一些,感兴趣的朋友可以参考下希望对大家书写css有所帮助...
-
网页中引用jQuery的方法
可以通过 CDN(内容分发网络)引用它。谷歌和微软的服务器都存有 jQuery,下面为大家简单的介绍下,需要的朋友可以参考下...
-
Web前端开发者必知的9个实用CSS属性
作为一个前端WEB开发者对于CSS属性的熟悉是避免不了的,而且还要必备的很多,下面本文整理了作为开发者的你必知的9 个CSS 属性,非常实用所以有需求的你可以参考下哈,希望对大家有所帮助...
-
Div与table的区别在速度和加载与网页应用等等中的差别介绍
Div与table的区别在各个方面表现都很明显比如速度和加载方式方面的区别、在网页应用中的差别等等,多不胜数,下文详细整理了一下,喜欢的朋友可以参考下,希望可以帮助大家更好的理解Div与table的区别...
-
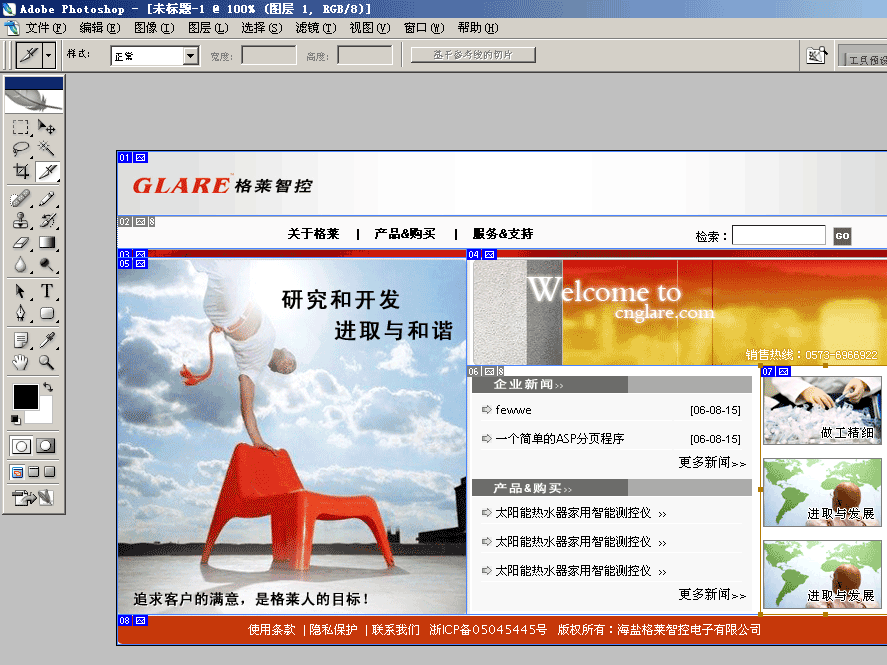
用ps两分钟做个xhtml+css的网站首页
xhtml+css网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作xhtml+css页面的方法,方法虽然很简单,但真不一定有几个人知道,这里使用ps实现的,确实有意思,但还是建议用dw作为网页...
-
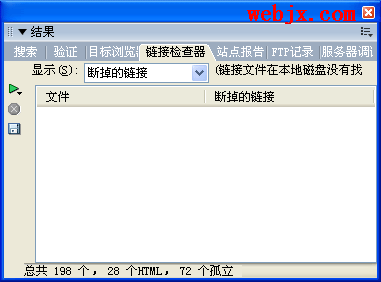
用Dreamweaver8对网站文件进行检查整理的方法
在发布网站之前先使用Dreamweaver 8站点管理器对你的网站文件进行检查和整理,这一步很必要。可以找出断掉的链接、错误的代码和未使用的孤立文件等,以便进行纠正和处理...
-
让HTML和JSP页面不缓存从Web服务器上重新获取页面
当点击后退按钮时,默认情况下浏览器不是从Web服务器上重新获取页面,而是从浏览器缓存中载入页面,那么怎么才能让HTML和JSP页面不缓存呢?下面为大家介绍下比较详细的解决方法...
-
css 样式加载的优先级使用经验分享
使用!important可以改变优先级别为最高,其次是style对象,然后是id class tag ,另外,另外在同级样式按照申明的顺序后出现的样式具有高优先级。感兴趣的朋友可以了解下...
-
搜索文本框焦点离开时文本位置跳动问题解决方法
文本框焦点离开时会出现文本位置跳动问题,想必大家都有遇到过吧,其实解决很简单,只要固定宽高便可解决,遇到类似情况的朋友不妨参考下...
-
css技巧收藏——经典中的经典
css技巧在大家的记忆中多少都会一点吧,在本文所要介绍的是经典中的经典,如果你绝的自己所会的不够经典,那么请你不要错过了哈...
-
对div盒子模型使用心得总结
相信每一个从事web开发的人对盒子模型都有一个特殊的理解吧,本文也有一个理解并附有示例代码,喜欢的朋友可以参考下...
-
网页FOUC问题导致网页混乱的解决方法
网页FOUC就是指css样式最后才加载出来渲染html。因此会先看到混乱的网页,再看到正常的页面,解决很简单通过在head标签里引用CSS即可...
-
输入自动提示搜索提示功能的样式文件:suggestion.css
输入自动提示的搜索提示功能,想必大家在很多地方都有遇到过吧,其实实现很简单,下面是suggestion.css样式文件,感兴趣的朋友可以参考下...
-
条件注释样式的编写方法及示例代码
在编写代码时往往会出现各式各样有关IE的兼容性问题,最简单的方法就是针对浏览器写不同的样式,下面我们将为大家揭晓条件样式的编写方法。主要有让你的网站样式整洁清爽,其次是轻松兼容各个符合条件的浏览器...
-
如何让一个网站前端有气质可以吸引住用户
web前端的网站气质是一种感觉,一种不需言语就可以把用户吸引住的感觉,说的总是那么的好,至于怎么实现,还请祥看本文,希望可以帮助到大家...
-
web前端网页开发一般过程简单认识
看见很多新手同学前端开发,效率比较慢。总是拿起代码就敲,不分析,没有逻辑,反而使效率变慢,有一个良好的过程,才是最主要的,建议新手朋友们看一下啊...
-
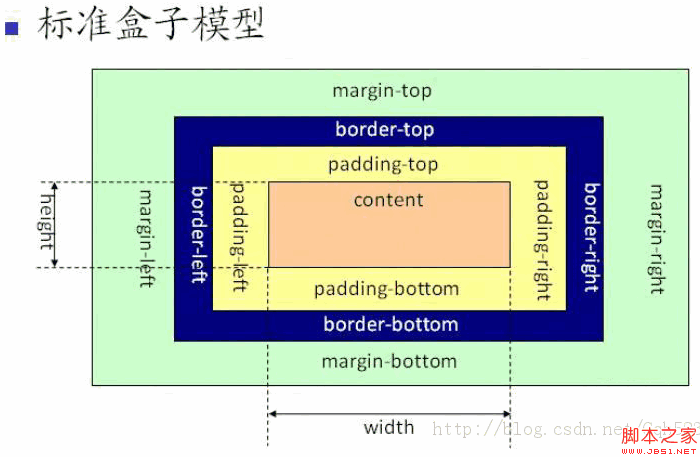
网页里的两种盒子模型(W3C盒子模型、IE盒子模型)
网页里有两种盒子模型标准一是W3C盒子模型;二是IE盒子模型(IE浏览器默认的模型)下面就用公式来区分这两种不同的盒子模型...
-
css优化技巧自己实践心得
css优化已被我们所关注,根据个人实践整理了几条金规玉律,大家可以在使用过程中做下参考,希望对大家有所帮助...
-
网页设计中flash覆盖弹出层设置z-index属性也不行
Flash 默认总是会显示在页面的最顶层,也就是说如果页面上存在一些DHTML Layer,那么这些层将会被Flash盖住,下面为大家介绍下Adobe 的技术知识库里提供了解决的办法...
-
CSS样式表高效使用技巧充分利用样式表的强大性
为了提高网页的维护更新效率,我们可以使用样式表,来仅仅改变一个文件,就能达到同时改变几百个网页的外观。为了能充分用好样式表的强大性和灵活性,笔者就怎样有效使用样式表,来谈谈自己的一些心得体会...
-
使用字符代替圆角尖角研究心得分享
字符代替圆角尖角也是一种在不使用代码和图片的另类实现吧,本文整理了一些常用的示例,感兴趣的朋友可以收藏下...
-
网页中通过param name方式给ActiveX控件的属性赋值示例
通过param name方式给ActiveX控件的属性赋值的想法还是不错的感兴趣的朋友可以看下具体的实现,希望对大家有所帮助...