心得技巧
-
Bootstrap3.0学习笔记之栅格系统案例
上一篇文章我们介绍了bootstrap3.0的栅格系统的基本原理,这篇文章我们通过具体系统案例来深入了解bootstrap3.0的栅格系统,文章讲诉的非常详细,这里推荐给大家...
-
Bootstrap3.0学习笔记之页面布局
本文主要讲诉了Bootstrap3.0的页面布局,这些标签在HTML中也都存在,小伙伴们理解起来也就比较轻松,也算是复习一下HTML标签吧...
-
Bootstrap3.0学习笔记之表格相关
本文介绍了bootstrap中的表格类型,包括条纹状表格、带边框表格、鼠标悬停、紧缩表格、响应式表格,非常的简单实用,需要的小伙伴可以参考下...
-
Bootstrap3.0学习笔记之按钮的样式
在bootstrap中, 按钮(button)有不同的六种方式. 默认的button的样式是: btn. 这个是必要的样式. 还有其他的六种不同方式展现.分别为: 默认, 主要, 成功, 信息, 警告, 危险, 链接.今天我们就来仔细探讨下按钮的风格样式。...
-
Bootstrap3.0学习笔记之特殊的效果(显示隐藏、消除浮动、关闭按钮等)
本文介绍了8款bootstrap3.0中特殊的效果,包括1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域居中 5.清除浮动 6.显示或隐藏内容 7.针对屏幕阅读器的内容 8.图片替换,非常的实用,是篇非常不错的文章,推荐给大家。...
-
Bootstrap3.0学习笔记之CSS相关补充
本文主要介绍了bootstrap3.0中 CSS相关的内容的补充,包括浏览器支持性、图片展示、响应式工具、遇到的问题等等方面,对大家深入了解bootstrap CSS相关很有帮助,希望小伙伴们可以参考下。...
-
Bootstrap3.0学习笔记之按钮与下拉菜单
Bootstrap 虽好,但对于复杂的界面,还是有N多组件需要自己扩展,并且要往简洁、大气的Bootstrap界面上靠,着实要费一些功夫。下面我们就来一个个的学习bootstrap3.0的组件。...
-
Web前端开发中找错的基本思路
本文给大家分享了在制作web前端页面的时候,找错、查错以及解决错误的方法,非常的详细,这里推荐给大家,希望对大家能有所帮助。...
-
深入理解指定IE浏览器渲染方式
本文详细向大家讲解了IE浏览器设置只能渲染方式的方法及其含义。前端设计师们比较痛恨的浏览器就是IE了,没有之一!!今天主要来探讨设置兼容性即指定IE浏览器渲染方式。...
-
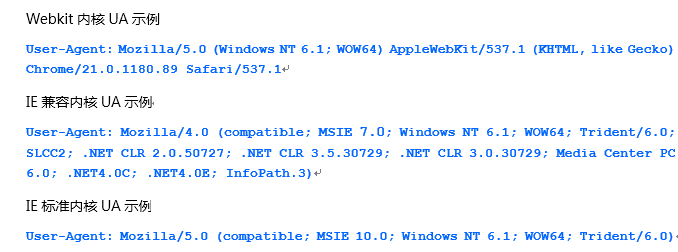
让网页自动调用双核浏览器的极速模式(Webkit)
国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站...
-
如何设计制作自适应网页
本文介绍了"自适应网页设计"的概念及制作思路和方法还有注意事项等,非常的详细,这里推荐给大家好好阅读,慢慢提高...
-
0.1秒的价值!浅谈Web前端页面提速问题
把用户的体验放在第一位,无论是页面的加载或者交互,都应当多从用户角度切入去思考和设计最优选的方案,这样相信你一定能做出出色、受欢迎的作品...
-
比Bootstrap还更强大的前端框架:Toolkit
目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实用流行。...
-
Meta声明标注步骤
标注Meta声明这一适配方案仅限适用于百度移动搜索,即只有当用户通过百度移动搜索访问站点时,适配才会生效;通过其他渠道则不生效...
-
高性能网站优化指南
这篇文章主要介绍了高性能网站优化指南,本文总结14个优化技巧、注意事项、避免事项、优化规则等,需要的朋友可以参考下...
-
网页设计师必须get的7项技能
这篇文章主要介绍了网页设计师必备的7项技能,本文总结了熟悉整体设计流程、对HTML倒背如流、了解如何编写完美的文案、活到老学到老、培养一些商务技能、掌握倾听的技巧、达到自己的网页设计顶点等七项技能,需要的朋友可以参考下...
-
黑白灰低调大气范的网页设计欣赏
黑白灰的配色就从一大堆颜色中尤为突出,甚至能让人心恢复平静,这也是这两年开始盛行极简风格的原因...
-
Apple Watch 交互设计中四个全然不同以往的经验揭密
Apple Watch的一些重要特性,包括超小的屏幕尺寸、始终位于腕上、多样的交互方式等等,又使得我们在设计的过程中学到了很多新东西,包括新的设计范式,以及怎样解决新的UX设计挑战。...
-
交互设计和心理学之间的18条奇妙联系
设计师设计产品,应该有规律在里面,无论是外显还是内含,都需要有一定的规律来引导用户,这样可以帮助用户更有效率更舒适地使用产品...
-
创业公司精雕细琢的17个优秀网页设计
对于网页设计 师而言,最值得关心的还是他们呈现产品、表达自我、输出独有文化的官方网站...
-
未来最成功的公司是技术公司还是设计公司?
多年来,技术界的万能解决方案就是打造速度更快的芯片。如今,设计已然取代硅片,成为终极答案...