心得技巧
-
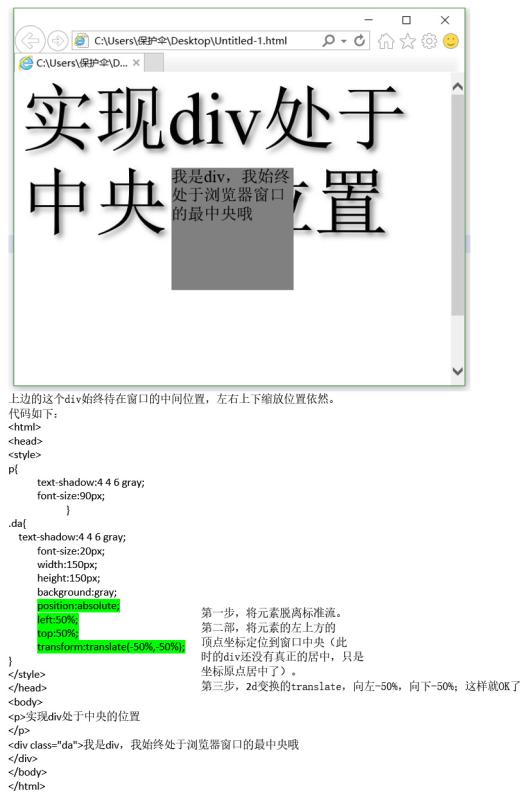
设置块元素居窗口中间的位置实现方法
下面小编就为大家带来一篇设置块元素居窗口中间的位置实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
兼容IE6的min-width、min-height的简单方法
下面小编就为大家带来一篇兼容IE6的min-width、min-height的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
关于审查元素与查看网页源码的区别
这篇文章给大家分析了关于审查元素与查看网页源码的区别,这两者虽然很相似但是还是有一定的区别的,下面来一起看看吧。...
-
总结一下时下流行的浏览器User-Agent大全
通过这个标识,用户所访问的网站可以显示不同的排版从而为用户提供更好的体验或者进行信息统计;例如用手机访问谷歌和电脑访问是不一样的,这些是谷歌根据访问者的UA来判断的。UA可以进行伪装...
-
手机网页wap用Bootstrap还是jQuery Mobile
很多新手纠结这个问题?两个框架都能够支持做手机网页,那么它们的区别是什么呢,适用场景是什么呢?下面我们从这几个方面比较这两个框架:解决问题、功能、适用场景...
-
浅谈.html,.htm,.shtml,.shtm的区别与联系
这篇文章主要介绍了浅谈.html,.htm,.shtml,.shtm的区别与联系,需要的朋友可以参考下...
-
.html 、.htm 、 .shtml 以及 .shtm 四种扩展名的文件区别
今天要讲的是如题的 4 种扩展文件的区别。和大多数人一样,我首先接触到的也是 .html 后缀的文件,后来在工作中发现前端写的都是 .htm 后缀的文件,再后来接触到了 .shtml 的扩展文件,与它相应的还有 .shtm 的文件。遂花了一点时间了解了下它们之间的区别,记录如下...
-
什么是 MIME TYPE MIME-Types类型集合
这篇文章主要介绍了MIME-Types MIME 类型集合,服务器就是以MIME-Types类型来处理这些请求,一般客户端进行处理...
-
The Complete List of MIME Types(比较完整的MIME类型一览表)
这篇文章主要介绍了The Complete List of MIME Types(比较完整的MIME类型一览表),需要的朋友可以参考下...
-
z-index为负值的元素无法点击到的解决方法
这篇文章主要介绍了z-index为负值的元素无法点击到的解决方法,需要的朋友可以参考下...
-
如何在网页制作中给网页字体文件增加矢量图标
如何在网页制作中给网页字体文件增加矢量图标 很多新学员不太清楚网页字体文件增加矢量图标,下面这篇文章就为大家带来详细内容,需要的朋友可以一起看看...
-
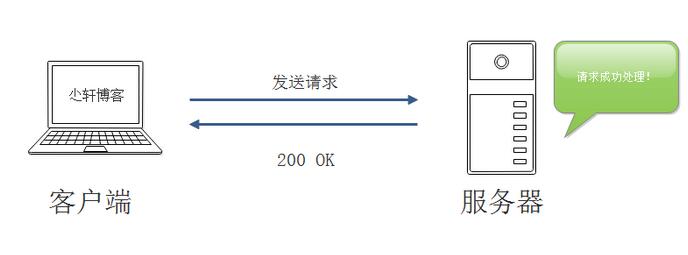
关于服务器返回的十四种常见HTTP状态码详解
众所周知当我们从客户端向服务器发送请求时,服务器向我们返回状态码,状态码就是告诉我们服务器响应的状态,通过它我们就可以知道当前请求是成功了还是出现了什么问题 ,下面这篇文章就给大家详细介绍了关于服务器返回的十四种常见HTTP状态码,下面来一起看看吧。...
-
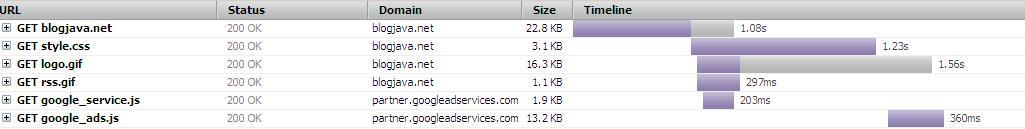
网站前端性能优化之javascript和css篇
之前看过Yahoo团队写的一篇关于网站性能优化的文章,文章是2010年左右写的,虽然有点老,但是很多方面还是很有借鉴意义的。关于css的性能优化,他提到了如下几点...
-
方正字库中英文、文件名对照表
方正字库是方正字库业务团队开发的字体,包括民族文字体70多款,有4款包含7万多汉字的超大字库,主要应用在出版、印刷、包装、设计、广电、办公等领域...
-
中英文字体名对照表(包括方正、文鼎)
在CSS文件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中文字体的名字直接写成了中文,为了避免这种状况出现,在CSS文件中使用中文字体时,最好使用中文字体的英文名称,需要的朋友可以注意下...
-
使你的网站快速跑起来
这篇文章主要介绍了性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢,需要的朋友可以参考下...
-
深入理解::before/:before和::after/:after的使用
之前在网上总是可以看到::before :before ::after :after的相关文章,但是没有使用过,今天查了些资料,终于知道了他们的关系和作用。下面就做一个总结,方便有需要的朋友们可以参考借鉴,下面来一起看看吧。...
-
浅谈前端网络、JavaScript优化以及开发小技巧
很多很小的改变可以让用户体验有个飞跃提升,所以任何一点儿小小的优化都会提升你网站的性能。 这篇文章主要介绍了浅谈前端网络、JavaScript优化以及开发小技巧,有兴趣的可以了解一下。...
-
网页制作绝对路径与相对路径的区别
用DW写HTML的时候,可以直接选择到具体文件的路径,现在改用了webstorm,只能选择到与HTML文件同一目录下的文件。就此整理一下文件的绝对路径与相对路径的区别...
-
element.style内联样式的修改方法教程
这篇文章主要给大家介绍了关于element.style内联样式的修改方法,文中给出了详细的介绍供大家参考学习,对大家具有一定的参考学习价值,下面来一起看看吧。...
-
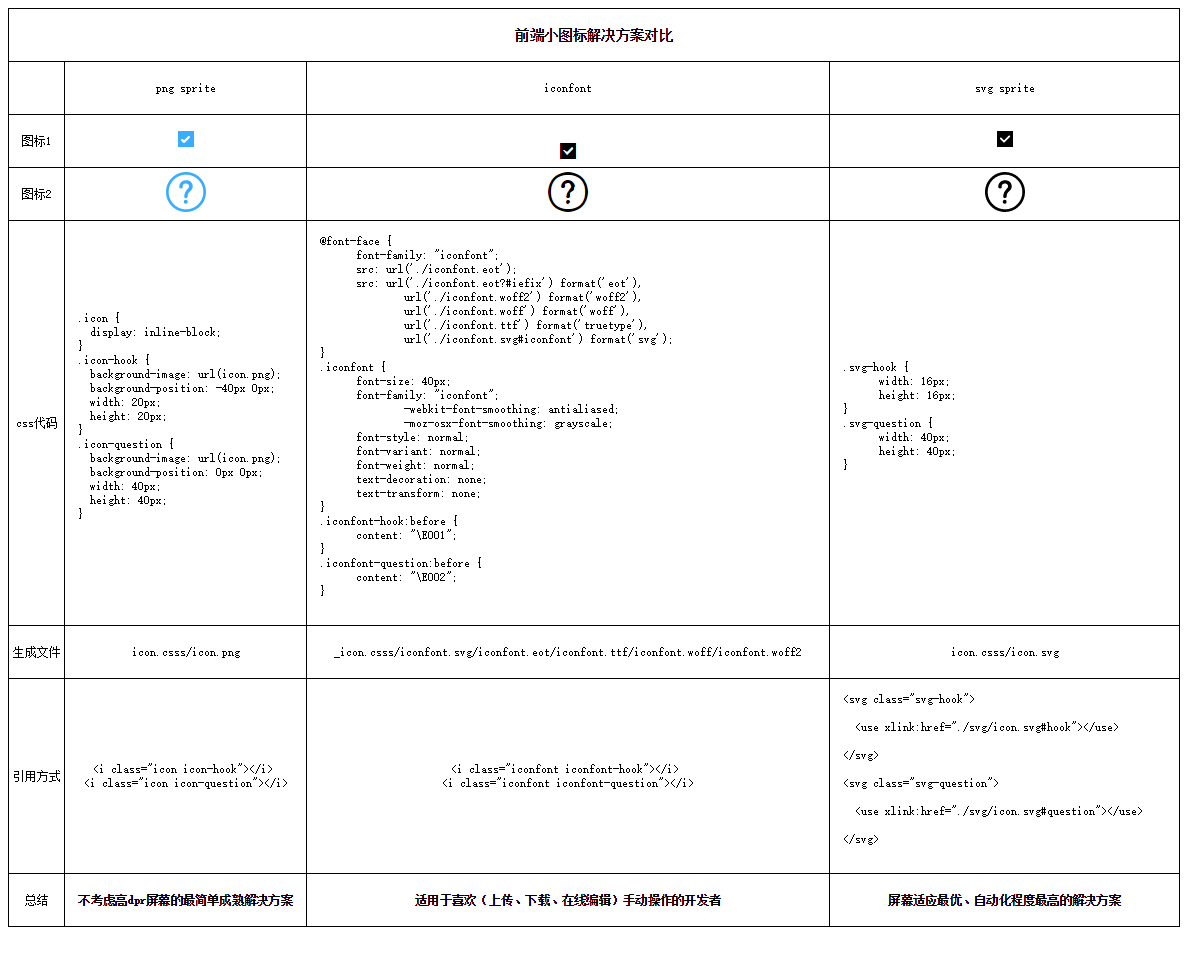
图文实操详解前端处理小图标的那些解决方案
在前端日常开发中,小图标是必不可少的,我们该如何高效的处理小图标是每位前端人要考虑的,下面这篇文章通过图文实操给大家详细介绍了关于前端处理小图标的那些解决方案,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...
-
利用.htaccess实现禁止某个IP访问网站的方法
这篇文章主要给大家介绍了关于利用.htaccess实现禁止某个IP访问网站的方法,通过设置禁止某个IP段的访问,增加该虚拟主机的安全性,文中通过图文及示例代码介绍的非常详细,需要的朋友们可以参考借鉴,下面来一起看看吧。...
-
前端面试必备之同源和跨域详解
跨域是由浏览器的同源策略引起的,是指页面请求的url地址,必须与浏览器上url地址处于同域上(即域名,端口,协议相同),下面这篇文章就来给大家介绍了关于前端面试必备之同源和跨域的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。...