标签:网页制作
-
网页制作需要遵循的四大原则 这样做网站更完美”
在网站制作过程中,最直接的表现就是网页给我们的视觉效果。网页制作是网页的美工部分,它的好坏直接关系着网站的浏览量和网站的受欢迎程度...
-
网页制作时可以拿起就用的小技巧总结”
这篇文章主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。...
-
网页制作需要掌握的6种能力小结”
我在前面的《抄袭–网页设计师必备的本领之一》讲了设计师提升设计能力的一个方法。那么,除了提升设计能力外,想做为一个优秀的设计师还有些方面需要了解甚至是学习才能设计好网页。...
-
Dreamweaver CS3网页制作之布局实例”
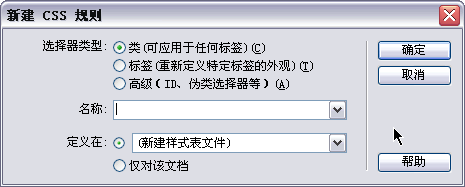
上一篇文章介绍了Dreamweaver CS3网页制作之CSS布局规则一、CSS规则定义之“类型”类型主要针对文本属性进行定义。理解“编辑字体列表”和“行高”。二、CSS规则定义之“背景”·背景有背景颜色和背景图像的选择设置...
-
Dreamweaver CS3网页制作之CSS布局规则”
CSS文件的链接方式·附加链接:外部CSS文件·导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS文件中CSS规则定义有三种:1)类比如“.RedText”、“.BlueText”和“.BigText”等等2)标签针对原有HTML标签做的重新CSS定...
-
Dreamweaver网页制作技巧”
本文汇集了一些Dreamweaver制作网页时的可以用的一些小技巧。希望对您有所帮助。 1)怎样将 Dreamweaver 集成到 IE 浏览器? Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 I...
-
Dreamweaver解决网页制作中的空格问题”
Dreamweaver是一个非常简单易用但又功能强大的网页制作软件。但是,它却又一个令很多初学者很困惑的问题。那就是空格。在Dreamweaver中使用空格远远没有象word中一样方便。比如首行无法空格,句子中间空一格以上都是不行的。原因是什么呢?这是因为在HTML语言中多于一个的空...
-
Dreamweaver CS3网页制作中的CSS布局规则”
虽然jb51.net一直建议大家不用Dreamweaver可视化编辑的方式进行CSS网页布局,但依然很多朋友在使用。建立您可以使用DW的代码编辑器进行CSS代码的编写。今天向大家介绍Dreamweaver CS3网页制作中的CSS布局规则 。 CSS文件的链接方式 ·附加链接:外部CSS文件...
-
如何在网页制作中给网页字体文件增加矢量图标”
如何在网页制作中给网页字体文件增加矢量图标 很多新学员不太清楚网页字体文件增加矢量图标,下面这篇文章就为大家带来详细内容,需要的朋友可以一起看看...
-
FrontPage教程:网页制作基础知识”
1、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page),如图1-1所示。图1-1网页是网上的基本文档。网页中包含文字、图片、声音、动画、影像以及链接等元素,通过对这些元素的有机组合,就构成了包含各种信息的网页。其中,文字是网...