心得技巧
-
手机浏览器不支持position: fix的解决方法
最后给朋友做一手机网站,网站底部需要放一浮动,网页向下滚动时,此浮动也跟着向下滚动,一直距于窗口底部,一般大家都是使用position: fixed实现这个功能,而作者也是这样实现的,但是在手机浏览器中却不支持position: fixed,本文就说下我的解决方法...
-
Table布局的优缺点介绍及为什么不建议使用
Table布局的缺点是比其它html标记占更多的字节,会阻挡浏览器渲染引擎的渲染顺序,会影响其内部的某些布局属性的生效,优点就是用table做表格是完全正确的...
-
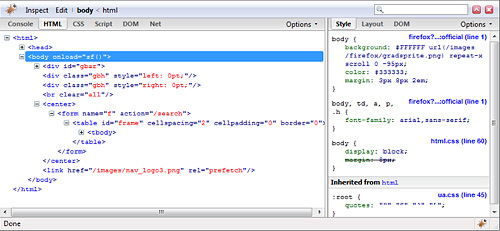
分享8款非常有用的 CSS 开发工具
这篇文章向大家推荐8款非常有用的CSS工具。对于Web开发人员来说,好用的CSS工具就像魔灯,可以让他那些枯燥的工作变得有趣。这些CSS工具中,有的用于帮助你学习 CSS3 属性,有的用于帮助你更高效的编写CSS代码,每个工具都非常有用,希望能帮助到你...
-
为网站设置icon图标用于显示在浏览器标签页最左侧
icon图标,想必大家对它并不陌生吧,在浏览网页时会看到浏览器标签页的最左侧会有一个小图标,这个正是icon图标。本例为大家介绍下如何为网站设置这个图标...
-
淘宝店铺鼠标经过放大效果跟幻灯片的使用原理差不多
淘宝前端的鼠标经过放大特效跟幻灯片的使用原理差不多,下面将实现代码与大家分析下...
-
手机网页web app 图片为何不清晰非常之模糊的原因
这篇文章主要介绍了手机网页web app 图片为何不清晰非常之模糊的原因及解决方法,有此需求的朋友可以参考下...
-
站长应该注意的9个提高网站易用性的代码优化技巧
这篇文章主要介绍了站长应该注意的9个网站易用性技巧,每个网站都可以使用,属于代码级优化技巧,需要的朋友可以参考下...
-
前端开发必备:12款浏览器兼容性测试工具推荐
这篇文章主要介绍了前端开发必备:12款浏览器兼容性测试工具推荐,浏览器兼容性测试工具一般都具备模拟当前主流浏览器的功能,例如国内用的比较多的IETester,就可以模拟IE6、IE7、IE8等,这样就方便了前端的CSS和JS的调试,需要的朋友可以参考下...
-
自己在实践中遇到的一些前台基础(html、css)
本节主要介绍了笔者在实践中遇到的一些前台基础,包括html、css等知识,下面将其整理与大家分享...
-
页面包含img src时的重复载入问题
当页面中保含img src=""的时候,会导致当前url地址的页面被重复载入,解决方法就是写成img /,预知原因祥看本文...
-
25种提高网页加载速度的方法和技巧
您希望加快网页的加载速度吗?了解如何通过缩短加载时间来改善拨号上网用户的浏览体验,在某些情形下,加载时间最多可缩短 80%...
-
CSS在使用中的高级技巧(在实战中会用到)
CSS高级技巧有很多,本文整理了一些实战经验,感觉还不错,非常实用,有需要的朋友可以收藏下...
-
浅析制作404错误页面时应该注意的问题
本文主要讲诉在做网站优化时我们要学会利用错误页面,例如我们网站可能出现的404错误页面,以及在制作404页面是需要注意到的问题...
-
清除css、javascript及背景图在浏览器中缓存的简单方法
为了减少服务器的压力,让用户少加载,浏览器会将图片、css、js缓存到本地中,以便下次访问网站时使用,为了可以正常使用缓存,又避免这样那样的问题,我们可以动脑筋想想,如果解决此问题呢...
-
美妆造型类网站 颜色搭配技巧的方案及效果展示
这篇文章主要介绍了美妆造型类使用颜色搭配技巧后的网站效果,对任何网站来说,颜色都是最重要的元素之一,对观众有着巨大的影响。脚本之家的小编带大家一起学习美妆造型类网站的颜色搭配,让我们的网站也美美滴哦...
-
页面出现滚动条的时候如何让滚动条不影响页面宽度
这篇文章主要介绍了页面出现滚动条的时候如何让滚动条不影响页面宽度,需要的朋友可以参考下...
-
禁用IE10的密码明文显示和快速清除功能的方法
快速清除钮可取代触控进行全选并删除的一连串复杂动作,而密码显示钮可协助用户确认输入内容,弥补触控打字慢、错误率高的困扰。但是基于Web系统安全的考虑,需要禁用该功能...
-
Chrome浏览器的自动保存密码提示功能禁用方法
在表单中加入autocomplete="off"后,IE和FF不会提示保存密码,但是用Chrome浏览器登录系统时,会弹出自动保存密码的提示,从安全的角度考虑,需要禁止浏览器的这个功能...
-
base target=""规定基本链接的目标打开框架
a、form等很多标签都支持target=black的属性,其是将基本链接的目标框架都改为新页打开,新欢研究的朋友可以看看...
-
系统之外的字体引用及过渡效果
当用到一些系统里没有的字体时可能需要从外部引用下载的字体,方法是用@font-face来引入字体,过渡效果用到了transition,示例代码如下,大家可以看看...
-
怎么设计响应式WEB?响应式WEB设计的优缺点
传统的web页面已经不能满足多种设备的浏览效果,比如传统页面在大浏览器中会有较大的空白区域,而在小浏览器已经移动设备中,下面我们一起来看看响应式web设计的合理尺寸与优缺点...
-
博客园CnBlogs自定义博客样式分享
这里给大家推荐一个博客园CnBlogs自定义博客样式,制作非常的简洁大方,蓝色基调,喜欢泡cnblogs的朋友可以参考下...
-
Bootstrap之所以广泛流传的11大原因
作为目前最流行的前端开发框架,Bootstrap可以说一骑绝尘,那么他为什么这么受欢迎呢,本文小小的总结了11个原因,大家看看是否认同呢...
-
Bootstrap3.0学习笔记之入门篇
本文是Bootstrap3.0学习笔记的第一篇,主要介绍一些Bootstrap3.0的基础知识以及在网页中如何使用Bootstrap,并成功运行第一个hello world!...
-
Bootstrap3.0学习笔记之栅格系统原理
本文主要介绍了Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理...