心得技巧
-
使IE6正常显示PNG-24格式图片的两种方法
默认情况下IE6不显示PNG-24格式图片,我们可以通过以下两种不错的方法简单实现下让IE6显示,感兴趣的朋友可以参考下...
-
em是何物 em与px的介绍及换算方法
em指字体高,任意浏览器的默认字体高都是16px,所以未经调整的浏览器都符合: 1em=16px,详细了解请参考本文...
-
网页在各种分辨率和浏览器中均可正常显示的方法
在各种分辨率和浏览器中网页依然可以正常显示,本文有个不错的方法或许可以实现这一点,感兴趣的朋友可以参考下...
-
favico.ico---网站ico图标设置步骤
网站ico图标,想必大家都知道吧,就是地址栏前面的小图标,在设置过程中需要将图标文件改名为favico.ico,上传到网站根目录,之后在head之间插入以下代码即可...
-
实测图片的HTTP请求
对于隐藏图片和隐藏元素的背景,Opera不会产生请求;对于隐藏元素的背景,Firefox也不会产生请求,对图片请求的处理上,个人觉得Opera走在前列,感兴趣的朋友可以了解下本文...
-
判断浏览器版本的语句且可兼容多个浏览器
只有知道浏览器的正确版本才能够加载相应的css或其他的文件,下面有个不错的示例,需要的朋友可以参考下,或许对大家有所帮助...
-
web前端技巧整理(个人实战经验)
web前端技巧有很多,比如在布局时会让左侧定右侧自适应以及左右定中间自适应等等,下面有个不错的示例,大家可以参考下希望对大家有所帮助...
-
web前端常用操作整理(含JS/HTML/CSS等方面知识)
web前端包括JS、HTML、CSS等等方面,本文整理了前端的常用操作,善用可提高工作效率,个人感觉还不错,喜欢的朋友可以参考下...
-
关于页面元素的绝对定位和相对定位的一些理解
页面元素的绝对定位和相对定位在使用中也是比较频繁的,下面就把个人整理的一些小知识点与大家分享下,希望对大家有所帮助...
-
写样式时背景色的声明的重要性
使用了默认背景色transparent, 由于之前body的background-color是#FFF, 所以显示效果是符合设计意图的. 但当这次改变了body的背景色后, 显示就不对了...
-
33款冰雪字体整理推荐下载(个人与商业)
昨天在微博上推荐雪花笔刷之后,大家问有木有雪花相关的字体!答案是肯定有啊,优设哥去搜寻了一下,这就为您推荐33款冰雪字体,任君挑选,希望打包后的同学在评论里分享下哟。感谢...
-
30款免费高质量的英文丝带字体
今天我们搜寻的这组引人注目的丝带字体,有非常漂亮的转角曲线跟舒服的视觉效果,假如你有个假期或节日的设计,那这些字体就是你的土豪金小伙伴啦。这些都是免费的英文字体,你可以放心下载...
-
40个知名网站Logo使用的字体推荐
你知道世界上最著名的网站的Logo设计都使用了什么字体吗?这些字体有下载的吗?今天分享:40个知名网站Logo使用的字体下载,绝密收藏,不容错过...
-
如何去掉超链接下划线用三个简单的实例来说明
去掉超链接的下划线,需要用样式表CSS来控制,下面将举三个简单的实例来说明如何控制超链接的下划线,感兴趣的朋友可以参考下...
-
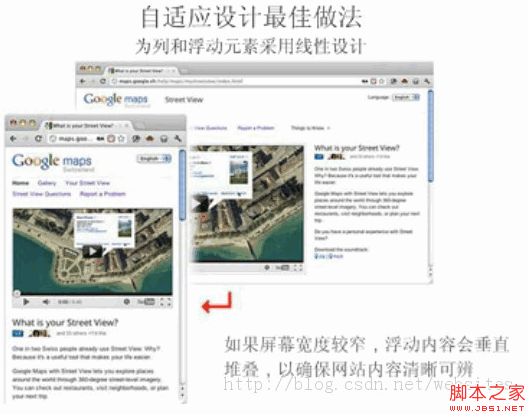
自适应网页设计的方法(手机端良好的访问体验)
昨天中午Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下...
-
2013年网页设计UI最热趋势 最流行的UI设计
你想知道最流行的网页设计是什么样的吗?最热的UI设计理念吗?希望该文对你有所启发和帮助...
-
button带一个灰色的边框很难看如何去掉
button带一个灰色的边框,很难看,有时反复操作之后边框会消失,google了一下html focus border,问题得解:outline:none...
-
WEB中文字体应用指南
在 Web 上应用字体是一项基本技术,同时也是一门艺术。对于英文字体来说可选择的范围实在是太广泛了,合理的使用它们将会为你的网站增色不少...
-
你知道如何优化加载网页字体吗
使用的font-family都加载浏览器自带的字体,但是如果使用css3中新标签@font-face来加载ttf字体,产生的流量将会很大...
-
网页设计中常见的错误小结
在设计网页的过程中,射鸡师们难免会犯点错。尤其是初出茅庐的新人们更加容易在实现新点子的过程中出错。别说是新手了,就算是经验丰富的行家也得注意提高警惕,避免犯这些错误...
-
网页乱码问题当设置编码为utf-8乱码的解决方法
设置网页编码都是utf-8,但是多次出现乱码,下面有个不错的解决方法,大家可以参考下...
-
自适应网页设计是怎么做到的的相关知识点总结
自适应网页设计到底是怎么做到的比如允许网页宽度自动调整、相对大小的字体、流动布局(fluid grid)等等,下面为大家介绍下...
-
如何去掉图片作为超链接时出现的蓝色框框
给图片加超链接,结果图片周围出现了蓝色框,之前用了很多的方法均不起作用,下面为大家介绍下个人的解决心得,希望对大家有所帮助...