心得技巧
-
去除在FireFox中点击链接时,出现虚线边框的解决办法
今天遇到几个浏览器兼容的问题,有一个感觉比较奇怪,估计是FireFox故意要和IE、google 区别开来吧,在点击FireFox a标签的时候会出现虚线框...
-
10个非常不错的CSS技巧收集整理分享
巧妙的运用CSS的技巧,可以让你不用修改HTML就能得到很好的博客或者模板外观。我收集了一些非常有用的CSS技巧让我们设计博客时更炫更酷,感兴趣的朋友可以参考下哈...
-
谈谈对css属性margin的理解
margin用于控制元素周围空间的间隔,从视觉上达到空间间隔的目的。相对于前一个元素有相应的外边距。用于隔开元素与元素的。始终是透明的,详细看下本文希望对你有所帮助...
-
IE5.0之后的htc组件的定义概述
自IE 5.0浏览器发布后,这种情况得到了改善,它带给我们一个新的指令组合方法,可把实现特定功能的代码封装在一个组件内,从而实现多页面的代码重用,使网页编程进入一个全新的天地。这个新的技术就是我们要谈到的DHTML中的行为...
-
CSS样式重置和清除(让不同浏览器显示效果一致)
CSS样式清除和重置是前端开发必需要做的事情,结合了前辈们的经验整理了一份CSS重置样式代码不敢独享特此与大家分享下,感兴趣的朋友可不要错过了哈...
-
div 超出隐藏 文字超出div部分隐藏css代码
未隐藏之前与隐藏之后的效果显而易见,在版面的美观度上起到一定的作用,具体实现代码如下,感兴趣的朋友可以参考下哈,希望对你有所帮助...
-
HTML写链接的时候要始终将正斜杠添加到子文件夹减少HTTP请求
如果子文件夹的末尾没有正斜杠,就会产生两次HTTP请求,就会对效率产生影响,所以各位站长朋友们一定要注意了...
-
使用data URI scheme在网页中内嵌图片使用介绍
data URI scheme 经常用来将图片嵌入网页,data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,可以在Html、CSS、Javascript 等中使用...
-
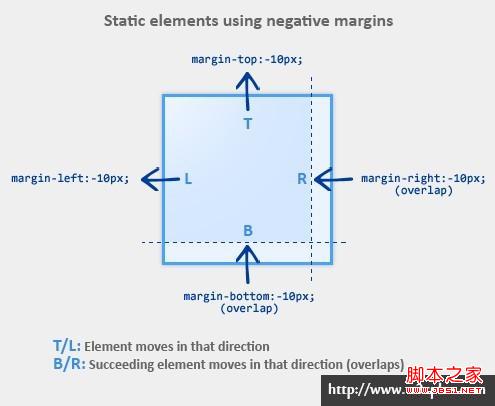
负margin功能介绍及用法总结
在设计者用过的所有CSS概念中,负margin应当是最少被谈及的定位方法,这就像一种禁忌,每个人都使用它,但没人去讨论它,下面将与大家深入的剖析一下...
-
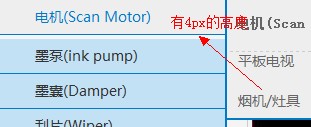
ie6/7要逆天 text: empty text node 高度问题探讨
文text: empty text node 用layout看到,他居然有个高度,还不是li的高度,比li显示的高度要高4px,对于前段来说这1px都要让人痛苦的了,况且是4px,本:空文本节点,既然是空的为什么有高度呢,网上搜了下没有相应的解释...
-
HTML name、id、class 的(格式/应用场景/特性)等区别介绍
为了更方便的操作页面中标签,就需要给这些标签标识一个身份牌,所需用到的属性有:name、id、class,它们的具体格式、应用场景及其特性如下,感兴趣的朋友可以参考下哈...
-
鼠标经过图片超链接时改变图片的大小(宽、高)的css
鼠标经过图片超链接时改变图片的大小(宽、高)的方法,以前没有怎么用过,下面与大家分享下具体的实现代码...
-
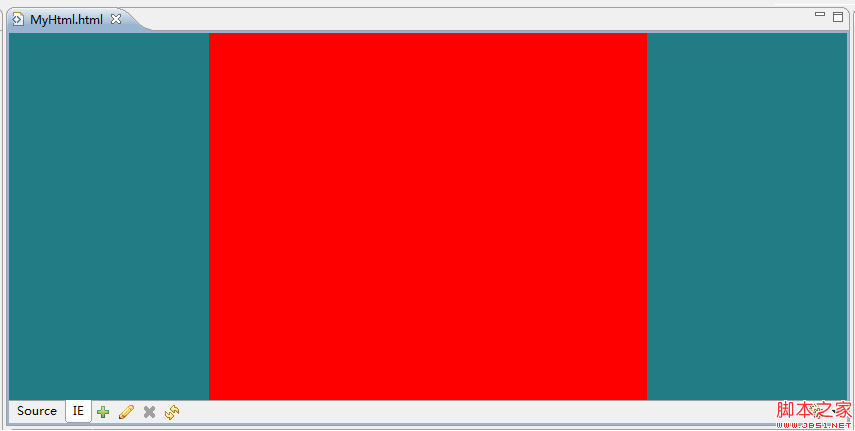
DIV以及图片水平垂直居中兼容多种浏览器
纯css完美地解决图片以及div垂直水平居中,兼容IE7.0、IE6.0、IE5.5、IE5.0、FF、Opera、Safari具体实现css 如下,感兴趣的朋友可以参考下哈...
-
如何去掉内联样式 通过style属性定义的(element.style)
element.style定义样式的优先级别超过style.css引用文件的样式,怎样能使级别超越element.style呢?在css属性值后面加上!important即可实现...
-
防止别人另存为我的网页、仿制我的站点小技巧
现在在互联网上仿制网站很普遍,那么如何防止他人下载自己的网站去仿制呢?下面与大家分享个小技巧,作为前端开发的你可要看看哦...
-
html 左中右自适应布局(使用calc css表达式)
在最新的html标准中 有了个calc css表达式,我们可以用这个来计算布局。但是在古老的IE中,却不支持,为了所有浏览器的支持,下面与大家分享下使用js来解决不支持的问题...
-
html中Div与table的区别(各方面细节探讨)
Div与table的区别表现在的方面很多比如:速度和加载方式方面的区别、在网页应用中的差别、DIV与Table布局在大型网站的可用性比较等等,感兴趣的朋友可以参考下哈,希望在概念上的理解对大家有所帮助...
-
导入css文件使用判断条件实现
使用条件导入CSS文件在某些情况下还是比较实用的,比如实现一些心情模板的更换还是比较不错,下面与大家分享下具体的具体的实现,感兴趣的你可不要错过了哈...
-
图片动态加载技术应用及jquery.lazyload插件使用实例
图片动态加载原理并不复杂,图片还是用原来的img标签,src指向一个默认的小图。这个功能现在被做成了很多插件.我用的叫 jquery.lazyload,下面与大家分享下它的具体引用与调用方法,感兴趣的朋友可以参考下哈...
-
对CSS选择器权重的认识(亲测)
在一个css页面中会使用很多的CSS选择器,至于它们的权重,想必很多的朋友都不是很清楚吧,下面本文通过测试为大家详细介绍下,看看究竟是怎么样的...
-
CSS的部分常用属性整理
在网页布局中会经常用到一些css属性,比如:CSS背景、CSS文本、CSS字体、CSS列表、CSS表格、CSS边框等常用属性,本文整理了一些,感兴趣的朋友可以参考下哈...
-
各主流浏览器及其内核介绍
在网页布局过程中,在浏览器兼容这一块总是要反复的测试器兼容性,所以本文整理了一些各主流浏览器及其对应的内核,以便不时之需,感兴趣的web前端朋友可以参考下哈...
-
HTML标签及基本元素学习总结
最近学习了一些html的知识,以防忘记所以整理了一下,以备不时之需。主要由html的基本元素到超链接、图像之类的,感兴趣的朋友可以参考下哈,希望对大家有所帮助...