心得技巧
-
对背景图定位中background-position属性的自我理解
最近在项目中需要大量的用到很多标签按钮什么的零碎图片,加上一直没机会使用Css中的”精灵技术“,这里把我对background-position的理解写成文档供更多人使用学习;如果有不对的请大家使劲拍...
-
史上最有创意的404页面设计有效改善网站用户体验
404页面在我们平常浏览网页的时候并不会经常碰到,也因此很容易被忽略,但是有一些无意中出现的404页面的确很有意思;这篇文章向大家分享25个史上最有创意的404页面设计集锦...
-
引入CSS的方式有哪些?link和@import的有何区别应如何选择
有一些页面比较简单,流量很大的网站,是直接将CSS写在html代码中的?他们有什么区别?CSS用import还是link好?本文搜集整理了一下,感兴趣的朋友可以看看哦,希望本人对你有所帮助...
-
UrlRewriter 缓存问题及一系列的相关探索
在开发一个网站功能时,由于session 缓存不能及时清除。开始了一系列的探索,接下来将介绍: F5和 CTRL+F5的区别/读取缓存/刷新方式等等,感兴趣的朋友可以了解下啊,希望本文对你有所帮助...
-
整理CSS中遇到的一些常见问题(Hack标识/固定容器/图片垂直居中)
本文整理了一些CSS中遇到的一些常见问题:IE浏览器模式Hack标识/代码中遇到的一些常见问题/固定容器图片垂直居中等,感兴趣的朋友可以参考下,顺便巩固一下知识,希望本文对你有所帮助...
-
页面设计中table和div的合理应用简要说明
Table在早期的页面设计中应用广泛,但是随着互联网的发展table渐渐被抛弃,不过它也有很好的一面,今天的主题是table和div 的合理应用,感兴趣的朋友可以了解下,希望本文对你有所帮助...
-
struts2跳转后css和js失效的问题解决思路及实现步骤
在使用struts2的action执行后跳转到的jsp显示的时候其中的css不起作用, 这一点让很多的网友大失所望,本文整理了一些可以解决问题的方法,感兴趣的你可千万不要错过,希望本文对你有所帮助...
-
DIV常见任务(上) —常规任务(显示滚动条/隐藏div/禁止事件冒泡等等)
DIV在Web开发中起着至关重要的作用,这里总结一下我在使用DIV中遇到的各种操div显示滚动条/禁止div的事件冒泡/禁止div执行默认的行为/动态计算div的位置(比如常见的计算div弹出层的位置) /隐藏div元素等等,感兴趣的朋友可以了解下啊,或许对你有所帮助...
-
DIV常见任务(下) —变身为编辑器及div的各种diy应用
自从HTML5中新引入了contentEditalbe属性以后,div就与textarea一样,可以作为最常用的编辑器使用,有编辑器用岂不是更好省我们在周旋半天了,感兴趣的朋友可以了解本文,或许对你学习与巩固知识有所帮助喽,闲话不说,进主题...
-
Web中常用字体介绍(ios和android浏览器支持的字体)
调研一下ios和android设备所支持各种浏览器支持的字体。一听“调研”俩字,我就头大了,我一个小程序员,又不是搞产品的哪干过这样的活。研究了一天就发现自己知识开阔了不少,感兴趣的朋友可以了解下啊...
-
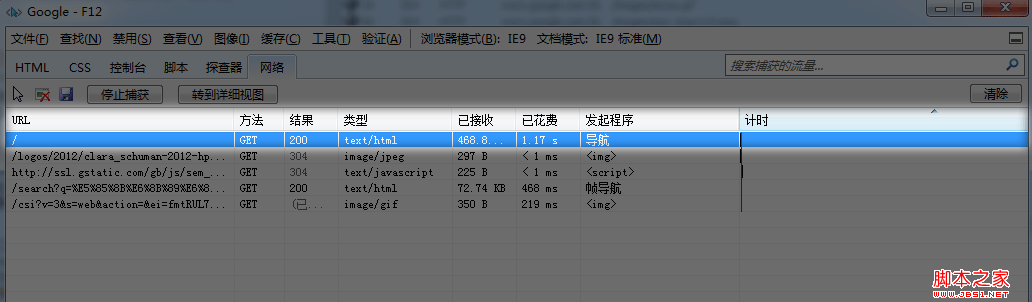
img标签src属性值为空时2次请求问题(非ie浏览器)
以前应该有同学遇到过类似的情况, 当有一个类似如 img src=’’ 的标签时, 会对页面多出一次请求,接下来以实验的方式加以验证,感兴趣的你可不要错过了哈,希望本文提供的结论对你有所帮助...
-
表单元素垂直居中完美解决方案
单选框和复选框面积很小,不容易点击,造成许多用户的困扰,用户体验不佳,所以表单元素的垂直居中让很多网页布局师为之而困扰,想实现垂直居中效果还真需要一番功夫,还好本文的出现将及时解决大家的燃眉之急,感兴趣的你可不要错过了哈...
-
css如何实现自定义更为美观的链接提示效果
在默认状态下可以使用a标签的title属性实现链接提示效果 虽然能够实现链接提示效果,但是往往并不能够满足实际需求,可能需要自定义美观或者更好的相关搭配的链接提示效果,接下来将详细介绍下,感兴趣的朋友可以了解下或许对你有所帮助...
-
css如何实现数字分页效果代码及步骤
最近看到很多的网站都是用了数字分页效果,至于它的好处太多了,举不胜举啊,下面简单介绍一下实现的步骤:使用浮动属性,以便让li元素水平排列...感兴趣的你可不要错过了哈,或许本文所提供的效果正是你一直寻找的...
-
div垂直居中的N种方法 单行/多行文字(未知高度/固定高度)
接下来将介绍下:div垂直居中的N种方法包括:单行垂直居中/多行未知高度文字的垂直居中/多行文本固定高度的居中/在InternetExplorer中的解决方案等等感兴趣的你可不要错过了哈,或许本文所提供的方法对你有所帮助...
-
正确的空链接写法 防止点击后页面会跳动问题 a href #号问题
有些时候做的东西刚好要用到链接,但又不需要去链接,只需要对onclick事件进行处理,如果一个#容易导致点击页面后,页面跳动,这么分享三种方法,方便需要的朋友...
-
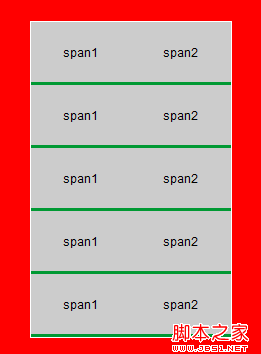
为什么css属性值 clear:right不起作用详细探讨
使用clear属性清除浮动是司空见惯的事情,使用clear:left早已烂熟于胸;但是使用clear:right属性的时候未必奏效了,本文将针对这个问题详细探讨下,感兴趣的朋友可以了解下,希望对你有所帮助...
-
五条准则帮你写出可维护的css代码
书写可维护的CSS代码,是每一个网页制作者期望做到的事情,可往往不是那么称心如意,所以本文的出现时有必要的了,解析来介绍5条准则,感兴趣的你可以参考下,希望可以帮助到你...
-
使用谷歌网页字体无限制的添加字体到您的网站
谷歌网页字体服务允许您使用不同的字体在您的网站从谷歌的可能性。使用的字体,没有任何限制,接下来介绍使用方法,感兴趣的你可不要错过了哈,希望本文可以帮助到你...
-
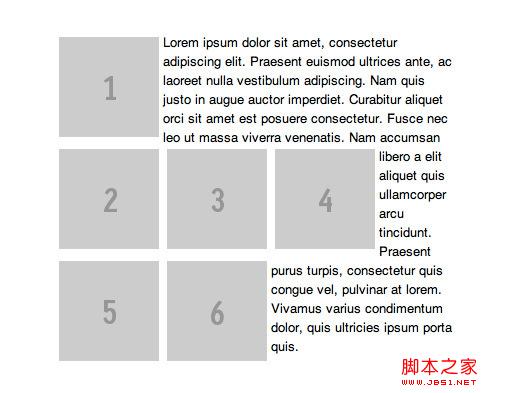
css float属性 图解float属性的点点滴滴
CSSfloat属性的正确使用可能会变成一项艰巨的任务,它涉及内容过多,浏览器兼容性问题也很多,导致开发者很头疼,本文包含的实例应用属性float说明性例子,感兴趣的朋友可以参考下,希望可以帮助到你...
-
IE6/7下a.getAttribute(href,2)的问题分析及解决
一个单页应用,想根据a的href属性的值,是否http://开头。如果是,则继续跳转;如果不是,则通过兼容的pushState修改url地址,触发route,可往往不是想象中的那么顺利,感兴趣的你可以了解本文...
-
网页图片优化工具及使用技巧分享
图片作为网页的基本元素是影响页面加载速度的关键因素之一,和图片相关的技术也有很多CSS Sprites(图片合并)、延迟加载、图片渐进增强等等,本文分享网页图片优化的实用工具和技巧...
-
去掉a标签和按钮加背景图片虚线/阴影完美解决方案
当点击一个a标签更换验证码,点击后a标签上有个阴影部分,非常影响美观于是搜集了一些整理方法,比较实用,今天正好遇到。故记录于此。知识要靠一点一点积累,感兴趣的你可以参考下...
-
css元素隐藏原理及display:none和visibility:hidden
在CSS中,让元素隐藏指屏幕范围内肉眼不可见的方法很多,只不过有的依然保留空间,而有的却消失的不留痕迹,接下来本文将详细介绍下css元素隐藏原理,感兴趣的你可不要错过了哈...
-
使用字符代替图片实现圆角或尖角效果研究
本文将开拓性的探讨如何使用字符代替图片实现貌似只有图片才能实现的尖角效果,或是多半使用图片实现的圆角效果;本文提到的一些方法,可能在实际项目中并不实用,关键是帮助同仁们拓宽思维,展现字符在web开发中的潜力...