心得技巧
-
不是中国才有的特色:文化差异下的网页开发
这是一篇老外写的博客,详述了他眼中因文化差异导致的网页开发问题。“特色”并不是只有中国才有,或许作为中国的设计师,也需要考虑到印尼特色、新加坡特色……...
-
网页设计中的细节分析详谈
先说下设计细节具体是什么。其实这是一个很广义的概念,一个设计作品如果成功,细节方面一定是到位的,但是细节不仅仅是指细小的东西,比如说像素级别的对齐,到位等等,还包括:这里如果不用这种形式,稍微加点纹理或者质感会不会更好,与整体是否协调,光影关系是否与...
-
五件优秀的用户体验设计师所应该做好的事(图文)
作者就提出真正的用户体验设计师懂得持续改进人、业务、技术这三方面的因素,通过对这三者充分的理解,使其在产品中有机的结合以令到产品逐渐变的更好...
-
如何制作百度死链文件的方法介绍
最近百度站长平台死链工具,可能因为目前还属于测试阶段,所以百度方面只推出了死链提交而没有详细的死链制作方法或者格式。而小编也找了下目前网络上的一些制作方法,经过亲测都不可行。所以就有了本篇文章...
-
网页色彩对比与调和技巧分享
在对比状态下,色彩相互作用与单一色彩所带给人的感觉不一样,这种现象是由视觉残影引起的。当我们长时间注视某一彩色图像之后,再看白色背景时,眼前会出现色相、明度关系大体相仿的补色图像...
-
网页色彩性质的分类
任何颜色都可以使用三原色——红、绿、蓝组合而成,三原色中只有红色是暖色,所以要判断作品颜色的冷暖,可以依据红色成分的多少而定。色调主要由明度与彩度组合而成,用来表示颜色的状态...
-
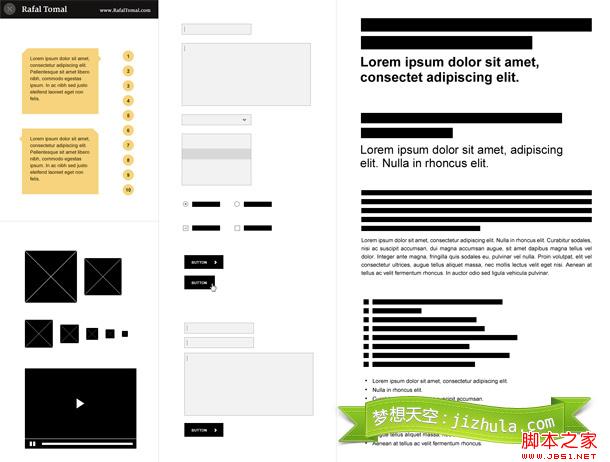
使用Photoshop 制作网页线框图简单实用
这篇文章向大家介绍一套免费的Photoshop 线框图套件,这个线框图套件中包括通知、图片和视频,表单字段,标题,段落,项目符号列表,导航,广告横幅和普通网站的元素,如:搜索框,电子邮件注册表单等等...
-
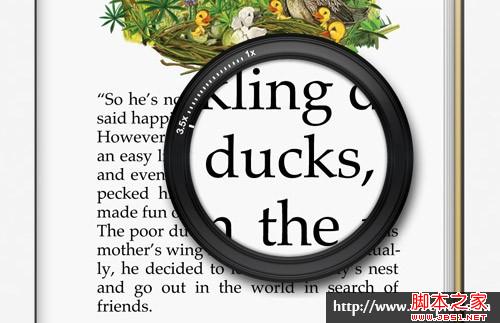
Web设计师如何制作Retina显屏设备的图片
到目前为止,我们知道苹果设备中支持Retina屏幕技术的有“iPhone”、“iPod”、“iPad”和“Macbook Pro”,这些设备能为用户呈现更细腻、平滑和高质量的图片效果,提高了用户的视觉体验。做为一名Web设计师如何为你的网站创建这些适合Retina显屏设备的图片呢,接下来详...
-
JPG,GIF及PNG各类型的图片格式详细解说
大家都知道网页上面的图像一般用jpg、gif和png这几种格式,他们有什么区别以及在什么场合下使用进行详细介绍看了下面的内容后你可能会有了自己的结论...
-
组件化的前端开发流程详细说明
做前端的同学都知道,做的页面多了,东西就会乱,因此我们需要统一一个开发流程,开发流程的好坏,直接影响着页面开发的效率,间接影响游戏的时间为了更好的开发,我们做了一下总结...
-
我们在囧途之UI工程师职业感慨
我是一名还不算特别优秀的UI工程师;这个要先说明一下UI不是美工,美工是以图片方案设计为主的岗位,而UI是指用户交互体验的设计...
-
分享8款提高网页设计出色的CSS工具
当一个人需要编辑或修改网站设计,CSS发挥着重要的作用;今天就给大家分享8款非常出色的CSS工具,这些工具都是很出名的,能够解决开发当中常见的棘手问题,希望对你开发有所帮助...
-
div 盖在flash上面 flash透明方法实现将DIV层放在flash上面
div如何盖(漂浮)在flash之上,于是本文搜集整理了以些方法:让DIV层浮动到flash上面的方法是:给flash添加透明参数.另外详细介绍wmode属性,感兴趣的朋友可以研究下...
-
一个新的CSS图片替换的技巧(背景显示与文本移离屏)告别9999px
-9999 px的形象替代技术已经流行了一个十年最好的部分。一项新技术已被发现,可以提高性能,因为浏览器的不再画一个9999 px箱在幕后...
-
如何做一个好重构 不仅是在重构代码也是在重构人生
做个好重构真的挺不容易的,无论是从专业角度还是从生活角度,缺一不可,其实,"好"与"坏"向来都是相对的,因为每个人眼中看待"好"与"坏"的标准不一样,不如从自身的角度考虑一下:如何做一个好重构,接下来为您详细介绍...