标签:display
-
css元素隐藏原理及display:none和visibility:hidden”
在CSS中,让元素隐藏指屏幕范围内肉眼不可见的方法很多,只不过有的依然保留空间,而有的却消失的不留痕迹,接下来本文将详细介绍下css元素隐藏原理,感兴趣的你可不要错过了哈...
-
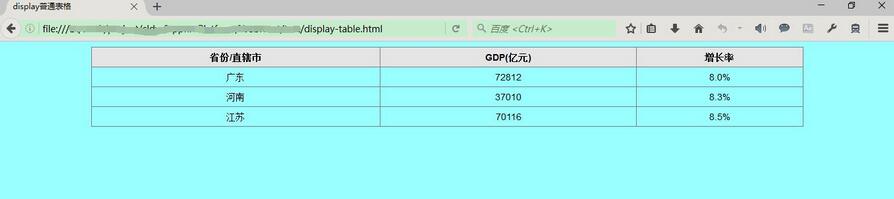
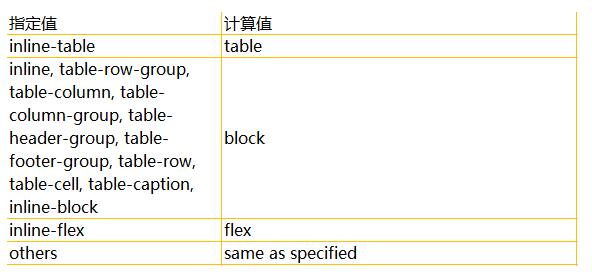
CSS display属性的table表格布局”
这篇文章主要为大家详细介绍了基于CSS属性display:table的表格布局的使用,即CSS display属性的table表格布局,感兴趣的小伙伴们可以参考一下...
-
css(display,float,position)深入理解”
下面小编就为大家带来一篇css(display,float,position)深入理解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
浅谈CSS中display/float/position属性值的相互影响”
下面小编就为大家带来一篇浅谈CSS中display/float/position属性值的相互影响。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
display和visibility的区别”
本文主要介绍了display和visibility的区别。具有很好的参考价值。下面跟着小编一起来看下吧...
-
css html布局之display属性_动力节点Java学院整理”
这篇文章主要介绍了css html布局之display属性 的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
浅谈CSS3中display属性的Flex布局的方法”
本篇文章主要介绍了浅谈CSS3中display属性的Flex布局的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
详解css display:box 新属性”
这篇文章主要介绍了css display:box 新属性的相关资料,需要的朋友可以参考下...
-
CSS中display flex整理(布局利器)”
本文给大家整理了CSS中display flex(布局利器) 的相关知识,本文通过实例截图的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧...
-
css之display属性之inline-block布局实现详解”
今天学习css样式的时候发现很多网站都是用css的display:inline-block这个属性,这里刚好有篇特别好的解释,特分享一下...
-
css之Display、Visibility、Opacity、rgba和z-index: -1的区别”
这篇文章主要介绍了css之Display、Visibility 和 Opacity 的区别,方便我们后期根据需要选择,需要的朋友可以参考下...
-
通过display或visibility来隐藏html元素”
根据某些条件来控制Web页面中的HTML元素显示还是隐藏,可以通过display或visibility来实现,下面有个简单的示例,大家可以参考下...