通过display或visibility来隐藏html元素
有些时候我们需要根据某些条件来控制Web页面中的HTML元素显示还是隐藏,可以通过display或visibility来实现。通过下面的例子了解display和visibility的区别,简单的例子代码如下:
复制代码代码如下:
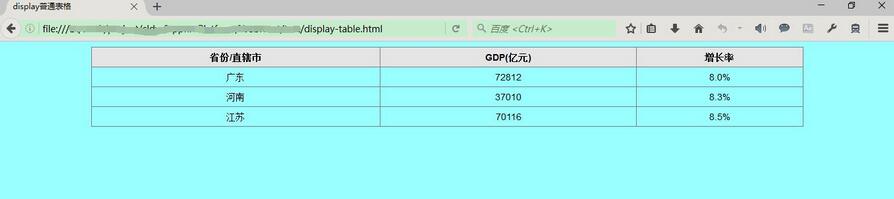
HTML元素的显示与隐藏控制
复制代码代码如下:
display:元素的位置不被占用
DIV 1
visibility:元素的位置仍被占用
DIV 3
DIV 4
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/HTML/71235.html