CSS
-
学习DIV+CSS网页布局之两列布局
学习DIV+CSS网页布局中的两列布局,本文为大家分享的是DIV+CSS网页布局教程的第二篇,感兴趣的小伙伴们可以参考一下...
-
学习DIV+CSS网页布局之三列布局
学习DIV+CSS网页布局中的三列布局,本文为大家分享的是DIV+CSS网页布局教程的第三篇,感兴趣的小伙伴们可以参考一下...
-
学习DIV+CSS网页布局之混合布局
学习DIV+CSS网页布局中的混合布局,本文为大家分享的是DIV+CSS网页布局教程的第四篇,感兴趣的小伙伴们可以参考一下...
-
css制作黑色经典导航下拉菜单
这篇文章主要为大家详细介绍了css制作黑色经典导航下拉菜单的相关代码,大气简单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
纯CSS3实现8组超炫酷鼠标滑过图片动画
这篇文章主要为大家分享了8组超炫酷纯CSS3鼠标滑过图片动画效果,每一个动画效果都很精彩,值得大家学习借鉴,感兴趣的小伙伴们可以参考一下...
-
CSS3制作炫酷带方向感应的鼠标滑过图片3D动画
这篇文章主要为大家详细介绍了CSS3制作炫酷带方向感应的鼠标滑过图片3D动画,具有一定的参考价值,并兼容目前最新的各类主流浏览器,感兴趣的小伙伴们可以参考一下...
-
6种非常炫酷的CSS3按钮边框动画特效
这篇文章主要介绍了一款效果非常炫酷的CSS3按钮边框动画特效,按钮的边框会以不同的方式进行各种动画,感兴趣的小伙伴们可以参考一下...
-
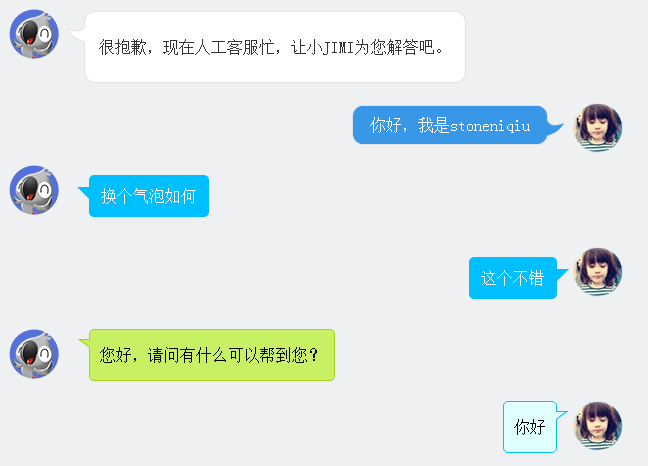
可自定义箭头样式的CSS3气泡提示框
这篇文章主要介绍了一款可自定义箭头样式的CSS3气泡提示框,CSS气泡提示框由纯CSS完成,最大的特点就是可以自定义配置,包括文字颜色、背景颜色和箭头方向等,想要拥有这款提示框的朋友不要错过...
-
在网页标题栏上和收藏夹显示网站logo的实现方法
下面小编就为大家分享一篇在网页标题栏上和收藏夹显示网站logo的实现方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦...
-
css使用flexbox布局容器内多元素水平居中
这篇文章主要为大家详细介绍了css使用flexbox布局容器内多元素水平居中的方法,如何使用flexbox布局多元素水平居中?本文为大家进行解答,感兴趣的小伙伴们可以参考一下...
-
你应该知道的3个CSS技巧
如何利用更强大更灵活的CSS来创造更简洁,更好维护的浏览器前端代码,现在让我们来看一看一些也许你还不知道的让人兴奋的CSS 功能,感兴趣的小伙伴们可以参考一下...
-
CSS display属性的table表格布局
这篇文章主要为大家详细介绍了基于CSS属性display:table的表格布局的使用,即CSS display属性的table表格布局,感兴趣的小伙伴们可以参考一下...
-
CSS3制作炫酷的自定义发光文字
这篇文章主要为大家详细介绍了CSS3制作炫酷的自定义发光文字,这是一款基于纯CSS3的文字发光特效,当我们将鼠标滑过文字时,文字就会模拟发光动画,展现出非常酷的发光画面,感兴趣的小伙伴们可以参考一下...
-
使用CSS媒体查询创建响应式布局教程
下面小编就为大家带来一篇使用CSS媒体查询创建响应式布局教程。小编觉得挺不错的,现在分享给大家,也给大家个参考。一起跟随小编过来看看吧...
-
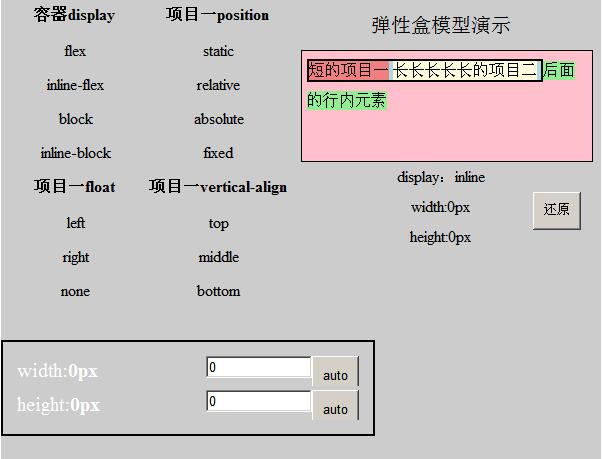
深入剖析CSS弹性盒模型flex
下面小编就为大家带来一篇深入剖析CSS弹性盒模型flex。小编觉得挺不错的,现在分享给大家,也给大家做一个参考。一起跟随小编过来看看吧...
-
使用CSSgram来实现类似Instagram上的简单的滤镜效果
这篇文章主要介绍了使用CSSgram来实现类似Instagram上的简单的滤镜效果的方法,CSSgram是一个CSS的滤镜第三方库,源码也十分简单,可以借鉴用来作二次开发,需要的朋友可以参考下...
-
div+CSS制作类似微信对话气泡效果的实例总结
这篇文章主要介绍了div+CSS制作类似微信对话气泡效果的实例总结,文中总结出了四种编写方式,并且对三角形的绘制有一个补充说明,需要的朋友可以参考下...
-
CSS裁剪属性clip使用的实例教程
这篇文章主要介绍了CSS裁剪属性clip使用的实例教程,文中对于其辅助雪碧图定位等方面的运用作了详细的说明,需要的朋友可以参考下...
-
简单掌握CSS3中resize属性的用法
这篇文章主要介绍了简单掌握CSS3中resize属性的用法,文中主要对其拉伸效果的使用作出讲解,需要的朋友可以参考下...
-
使用CSS3设计地图上的雷达定位提示效果
这篇文章主要介绍了使用CSS3设计地图上的雷达定位提示效果的实例,即文中所说的水波涟漪效果,能够控制宽高和透明度,需要的朋友可以参考下...
-
使用Loader.css和css-spinners来制作加载动画的方法
这篇文章主要介绍了使用Loader.css和css-spinners来制作加载动画的方法,基本上使用纯CSS就可以实现,简单高效,需要的朋友可以参考下...
-
CSS制作图形变形弹出效果的示例分享
这篇文章主要介绍了一个CSS制作图形变形弹出效果的示例分享,弹出窗的大小可以使用jQuery来修改,需要的朋友可以参考下...