CSS
-
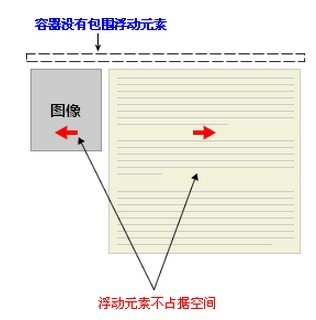
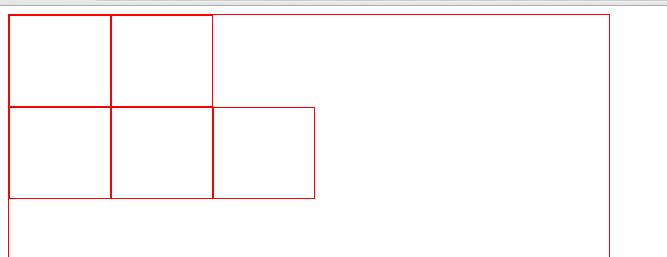
CSS清除浮动的方法详解
这篇文章主要介绍了CSS清除浮动的方法详解,值得注意的是并不是每次单纯把浮动清除掉就可以解决相关问题,文中最后谈到的闭合浮动的方案也非常值得一试,需要的朋友可以参考下...
-
结合CSS3的新特性来总结垂直居中的实现方法
CSS3中的flex布局和before伪元素等特性用来实现垂直居中真的是太方便和优雅了,这里我们就来结合CSS3的新特性来总结垂直居中的实现方法:...
-
CSS3实现多重边框的方法总结
CSS3的box-shadow用来制作多重边框真的比较给力,这也是本文CSS3实现多重边框的方法总结的重点,不过在此之前我们还是先来看一下兼容性较好的传统方式:...
-
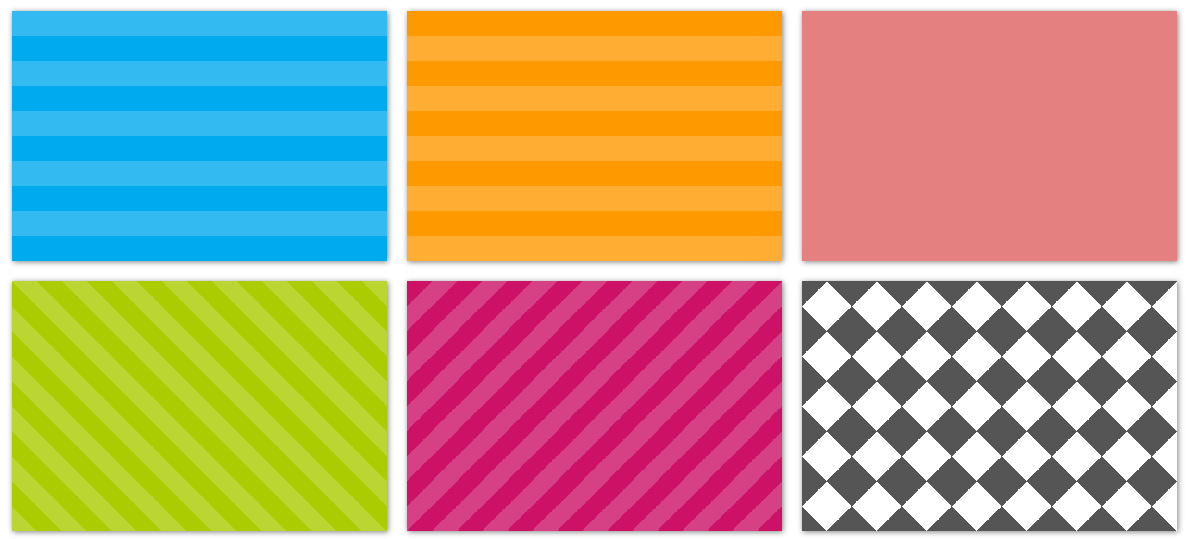
详解CSS制作Web页面条纹背景样式的技巧
通过CSS中的linear-gradient主要就能显示出不同方向的条纹效果,这里我们就来详解CSS制作Web页面条纹背景样式的技巧,需要的朋友可以参考下...
-
CSS3条纹背景制作的实战攻略
这篇文章主要介绍了CSS3条纹背景制作的实战攻略,根据Forefox浏览器和webkit内核的浏览器两种情况来分别讲解,需要的朋友可以参考下...
-
移动端Web页面的CSS3 flex布局快速上手指南
Flexbox通常能让我们更好的操作他的子元素布局,这里稍微来提炼一下移动端Web页面的CSS3 flex布局快速上手指南,需要的朋友可以参考下...
-
总结CSS的position定位属性在使用的一些重点
这篇文章主要总结了CSS的position定位属性在使用的一些重点,包括对绝对定位和相对定位等的强调,需要的朋友可以参考下...
-
css全屏背景图片设置,django加载图片路径详解
下面小编就为大家带来一篇css全屏背景图片设置,django加载图片路径详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
利用CSS3的线性渐变linear-gradient制作边框的示例
linear-gradient线条用来制作边框还是比较给力的,尤其是利用其描边可以制作一些复制的边框效果,这里我们就来看一下利用CSS3的线性渐变linear-gradient制作边框的示例...
-
border-radius以外的CSS圆角边框制作方法
用CSS3的border-radius属性来制作圆角边框相当顺手,然而浏览器的兼容问题并不是太好处理,这里我们就来总结一下border-radius以外的CSS圆角边框制作方法....
-
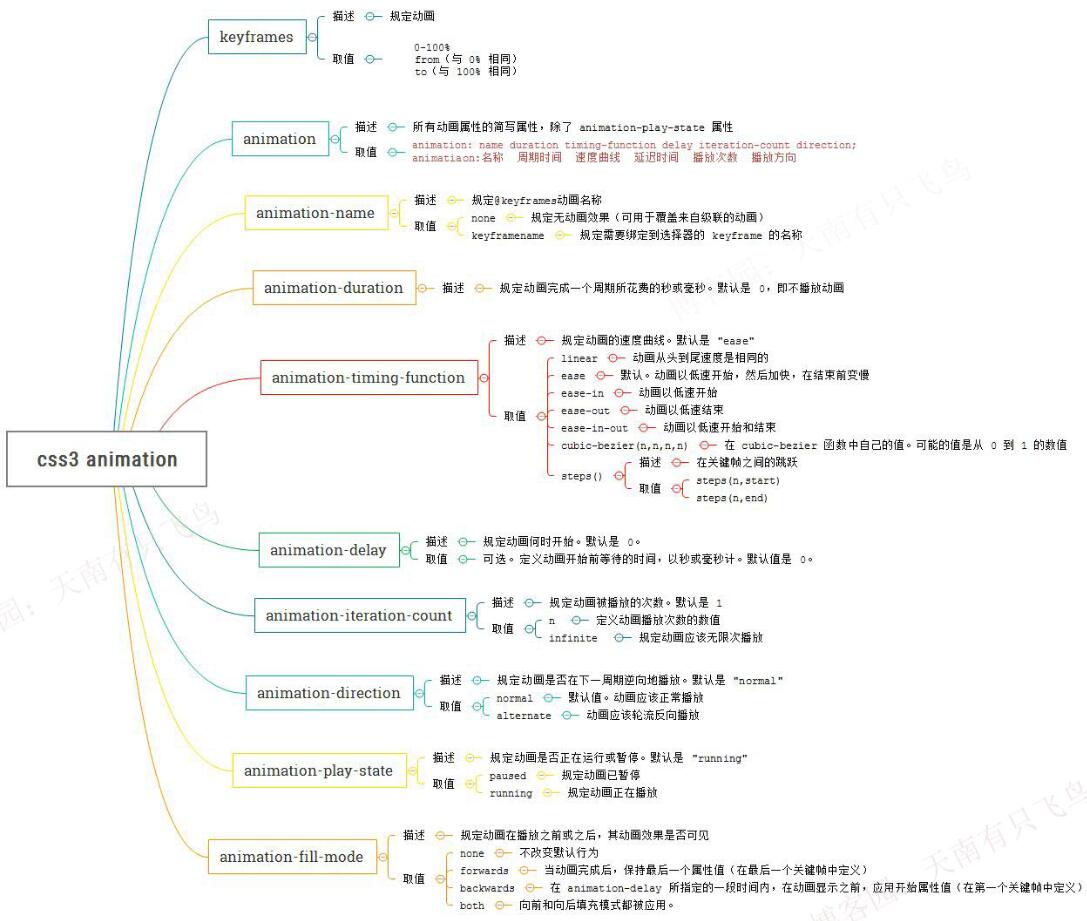
CSS3 animation实现逐帧动画效果
这篇文章主要介绍了CSS3 animation实现逐帧动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
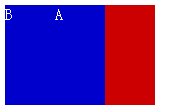
CSS两列布局实现方式总结
这篇文章主要介绍了CSS两列布局实现方式总结,讨论了包括absolute + margin和float + margin方式的一些实践和问题,需要的朋友可以参考下...
-
网站设计之合理架构CSS
网站设计之合理架构CSS,本文为大家分享了合理架构CSS的方法,以及架构CSS的注意事项,感兴趣的小伙伴们可以参考一下...
-
CSS的三列式"圣杯布局"方案完全解析
圣杯布局效果优美且对浏览器兼容性要求非常低,是一种非常给力的三列式页面布局方案,接下来就来看看对CSS的三列式"圣杯布局"方案完全解析:...
-
CSS Web安全字体组合详解
下面小编就为大家带来一篇CSS Web安全字体组合详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
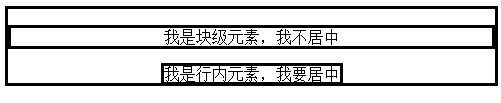
css水平居中的各种方法总结(推荐)
下面小编就为大家带来一篇css水平居中的各种方法总结(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
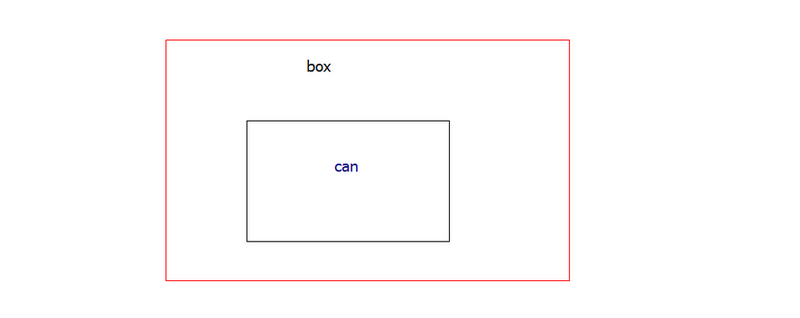
CSS在固定宽高的div内实现垂直居中的实例详解
这篇文章主要介绍了CSS在固定宽高的div内实现垂直居中的实例详解,即在div内部元素相对于div垂直居中的方法,需要的朋友可以参考下...
-
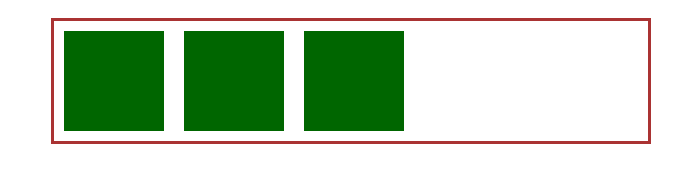
浅谈CSS中的clear清除浮动
下面小编就为大家带来一篇浅谈CSS中的clear清除浮动。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
浅析css3中matrix函数的使用
下面小编就为大家带来一篇浅析css3中matrix函数的使用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
彻底掌握CSS中的percentage百分比值使用
百分比值是CSS中设计各种元素尺寸以及页面布局的基础手段,这里就带大家来彻底掌握CSS中的percentage百分比值使用,包括percentage转px的方法等,here we go~...
-
浅谈css清除浮动(clearfix和clear)的用法
下面小编就为大家带来一篇浅谈css清除浮动(clearfix 和clear)的用法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
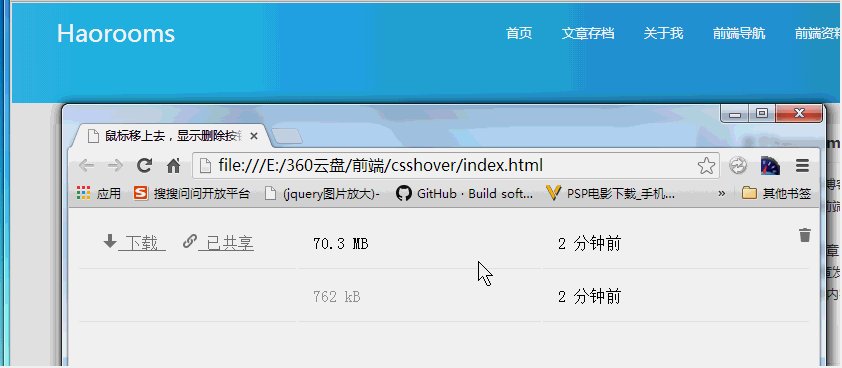
纯CSS实现鼠标悬停显示图片效果的实例分享
这里来给大家推荐一个纯CSS实现鼠标悬停显示图片效果的实例分享,以针对鼠标移到tr标签上来添加hover这种最简单的方式来演示,简单明了,需要的朋友可以参考下...