CSS
-
用CSS3打造HTML5的Logo(实现代码)
下面小编就为大家带来一篇用CSS3打造HTML5的Logo(实现代码)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
浏览器hack总结 详细的浏览器兼容性的快速解决方法
下面小编就为大家带来一篇浏览器hack总结 详细的浏览器兼容性的快速解决方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起公司小编过来看看吧...
-
CSS控制前端图片HTTP请求的各种情况示例
Web前端图片加载的方式多种多样,其所产生的HTTP请求也各异,这里我们就来列举CSS控制前端图片HTTP请求的各种情况示例,需要的朋友可以参考下...
-
巧用box-shadow实现布局区域间隔变色
这篇文章主要为大家详细介绍了巧用box-shadow实现布局区域间隔变色的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点:...
-
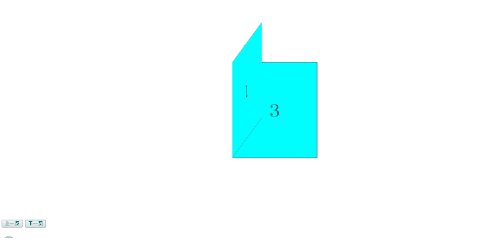
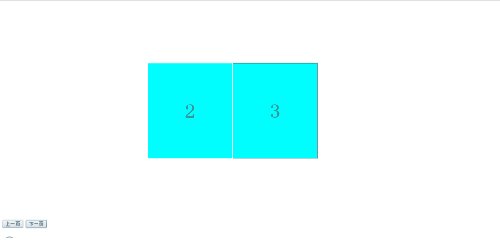
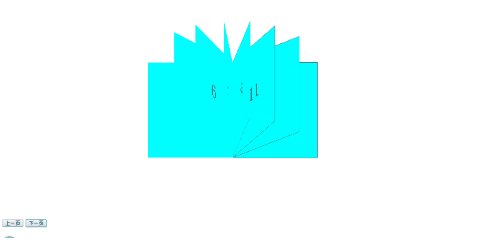
CSS3实现3D翻书效果
这篇文章主要介绍了CSS3实现3D翻书效果,基于CSS3新属性Animation及transform实现类似翻书效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
css3 transform及原生js实现鼠标拖动3D立方体旋转
这篇文章主要为大家详细介绍了css3 transform及原生js实现鼠标拖动3D立方体旋转的相关资料,感兴趣的小伙伴们可以参考一下...
-
CSS中的空白效果属性使用小结
CSS制作空白主要是用到white-space、word-spacing和letter-spacing三个属性,这里就来简单整理一下CSS中的空白效果属性使用小结,需要的朋友可以参考下...
-
图文讲解CSS的Box Model盒模型中的边距
盒模型在Web页面布局中很重要,而对边距的把控是掌握盒模型的关键,下面我们就来以图文讲解CSS的Box Model盒模型中的边距...
-
详解CSS中的选择器优先级顺序
CSS在使用选择器对元素施加属性的时候会有先后顺序,包括特殊性和重要性等概念在内,这里我们就来详解CSS中的选择器优先级顺序,需要的朋友可以参考下...
-
CSS如何美化被选中的文字
这篇文章主要介绍了CSS如何美化被选中的文字,本文就教大家利用CSS美化被鼠标选中的文字的样式,感兴趣的小伙伴们可以参考一下...
-
使用CSS的border属性构建变形边框的方法总结
border是最常用的用来制作各种各样div边框的CSS属性,这里我们整理了使用CSS的border属性构建变形边框的方法总结,最主要的还是基于三角形的一些图形变换:...
-
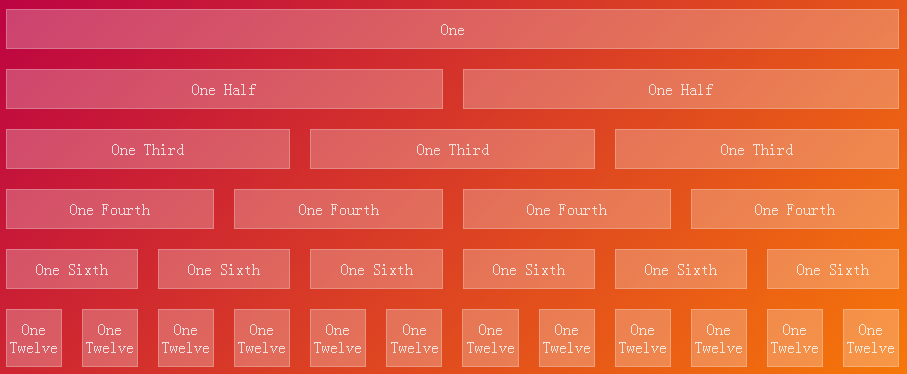
CSS固定宽度的三列布局运用实例解析
左中右三列式页面布局非常常见,这里我们来看一下CSS固定宽度的三列布局运用实例解析,包括等宽等间距的排列方法:...
-
纯CSS实现漂亮的提交表单
这篇文章主要为大家详细介绍了纯CSS实现漂亮的提交表单的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
CSS3制作彩色进度条样式的代码示例分享
用CSS3的border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient等样式就可以完成一个时尚进度条,这里我们来看几个CSS3制作彩色进度条样式的代码示例分享:...
-
纯CSS仿迅雷看看蓝色导航
这篇文章主要为大家详细介绍了纯CSS仿迅雷看看蓝色导航的相关资料,简洁大方,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
-
浅谈HTML(css基础样式)
下面小编就为大家带来一篇浅谈HTML(css基础样式)。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
CSS3的Flexbox骰子布局的实现及问题讲解
骰子布局顾名思义,就是好比骰子的一面最多可以放置9个点,而每个面放置的点数正好就是一个布局的模型图,这里我们就带来CSS3的Flexbox骰子布局的实现及问题讲解:...
-
CSS隐藏页面文字的几种方式总结
这篇文章主要介绍了CSS隐藏页面文字的几种方式总结,其中第二种font-size:0在使用时要特别注意Firefox上的显示效果,需要的朋友可以参考下...
-
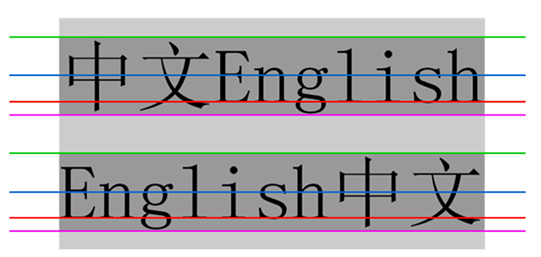
老生常谈CSS中的长度单位
下面小编就为大家带来一篇老生常谈CSS中的长度单位。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
解析CSS中的伪元素及其与伪类的区别
CSS伪元素能使我们添加案定的HTML元素之外的元素,这里我们就来解析CSS中的伪元素及其与伪类的区别,需要的朋友可以参考下...
-
打造最美CSS多级下拉横向导航菜单代码
这篇文章主要告诉大家如何打造最美CSS多级下拉横向导航菜单效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
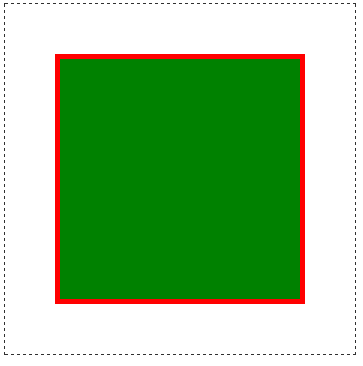
-
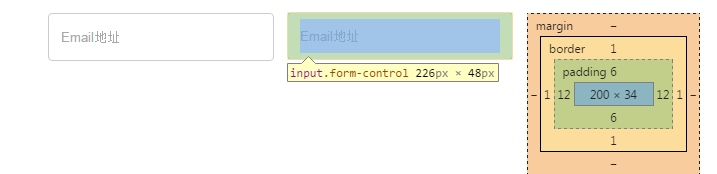
使用CSS3的box-sizing属性解决div宽高被内边距撑开的问题
div往往会因为内边距的设置而使整个层宽度和高度超出预定范围,而CSS3的box-sizing属性可以简单解决这样的现象,下面我们就来详细解说使用CSS3的box-sizing属性解决div宽高被内边距撑开的问题...