CSS
-
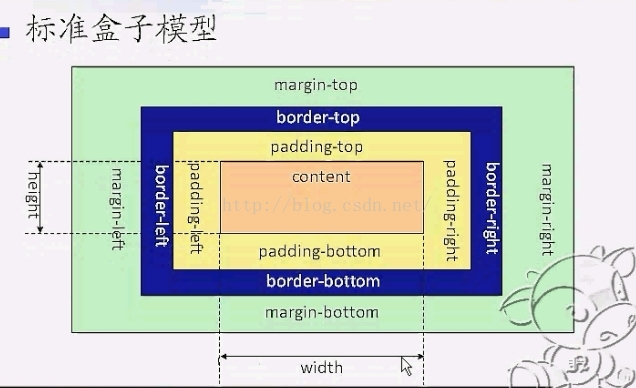
CSS盒子模型是什么
什么是CSS盒子模型?CSS盒子模型是为了让我们充分理解div+css模型的定位功能,盒子模型在学习div+css布局方式中必须要学习的一个模型...
-
详解CSS3的box-shadow属性制作边框阴影效果的方法
这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可以参考下...
-
CSS3制作气泡对话框的实例教程
这篇文章主要介绍了CSS3制作气泡对话框的实例教程,同时讲到了对气泡的垂直居中的设定技巧,需要的朋友可以参考下...
-
CSS3定位和浮动详解
这篇文章主要为大家详细介绍了CSS3定位和浮动的概念,以及实例代码讲解CSS3定位和浮动的使用方法,感兴趣的小伙伴们可以参考一下...
-
浅析CSS中calc()的使用
这篇文章主要介绍了浅析CSS中calc()的使用的相关资料,需要的朋友可以参考下...
-
使用CSS3的font-face字体嵌入样式的方法讲解
CSS3中的font-face可以将我们上传的自定义的字体显示出来,有时比如我们要显示英文音标的字体时便需要用到,本文就整理了一下使用CSS3的font-face字体嵌入样式的方法讲解,需要的朋友可以参考下...
-
CSS3的常见transformation图形变化用法小结
这篇文章主要介绍了CSS3的常见transformation图形变化用法小结,共整理了旋转、缩放、平移、倾斜以及矩阵的使用方法,需要的朋友可以参考下...
-
深入理解CSS height属性设置元素的高度
下面小编就为大家带来一篇深入理解CSS height属性设置元素的高度。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
深入剖析z-index属性
下面小编就为大家带来一篇深入剖析z-index属性。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧,祝大家游戏愉快哦...
-
利用CSS3的border-radius绘制太极及爱心图案示例
CSS3中的border-radius可以轻松地用来绘制弧线,如果只用来做圆角矩形的话可就太浪费了,下面就来展示一下利用CSS3的border-radius绘制太极及爱心图案示例,需要的朋友可以参考下...
-
使用CSS3美化HTML表单的技巧演示
这篇文章主要介绍了使用CSS3美化HTML表单的技巧演示,包括单选框元素的隐藏以及选项之间的间隔等调整方法,需要的朋友可以参考下...
-
CSS3中各种颜色属性的使用教程
CSS3中在rgb颜色的基础上又有了透明度的设置功能成为rgba属性,除此之外下面还会讲到CSS3新增的hsl及hsla颜色的用法,下面就来看一下CSS3中各种颜色属性的使用教程...
-
CSS3制作炫酷的下拉菜单及弹起式选单的实例分享
这篇文章主要介绍了CSS3制作炫酷的下拉菜单及弹起式选单的实例分享,当然菜单上如果要实现更多动态效果的话还是需要JavaScript的帮助才行,需要的朋友可以参考下...
-
深入解析IE浏览器专有的CSS属性hasLayout
微软的开发者们认为盒状元素(box-type elements)应该具有一个“属性(property)”(这是面向对象编程中的一个概念),于是他们便使用了layout ,也就是hasLayout.下面我们便一起来深入解析IE浏览器专有的CSS属性hasLayout...
-
使用CSS绘制基础的对话框图案的代码示例
气泡式对话框在Web页面上如今也十分普及和常见,对话框中三角形的朝向关键在于before伪元素的定位,接下来我们就来看一下使用CSS绘制基础的对话框图案的代码示例...
-
CSS中:before和:after伪元素使用的奇技淫巧
:before和:after伪元素在CSS中除了被用来添加元素、加小标、清浮动等,还有很多妙用之处,接下来我们就来看一两个CSS中:before和:after伪元素使用的奇技淫巧...
-
CSS3中的Transition过度与Animation动画属性使用要点
这篇文章主要介绍了CSS3中的Transition过度与Animation动画属性使用要点Transition和Animation能被用来制作基本的页面图片动态效果,当然进一步的控制还是需要JavaScript的帮助,需要的朋友可以参考下...
-
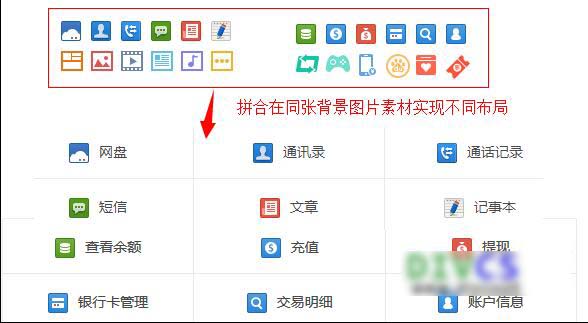
css sprite简单实例
下面小编就为大家带来一篇css sprite简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
css border属性的使用方法和技巧
下面小编就为大家带来一篇css border属性的使用方法和技巧。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...