标签:水平
-
Photoshop入门教程:简单制作纹理”
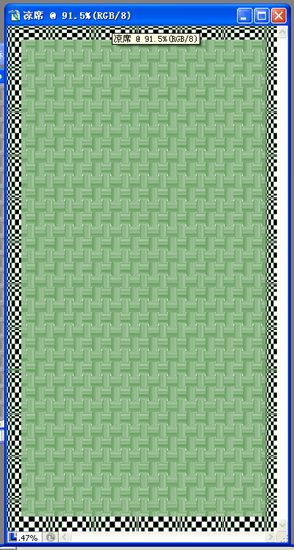
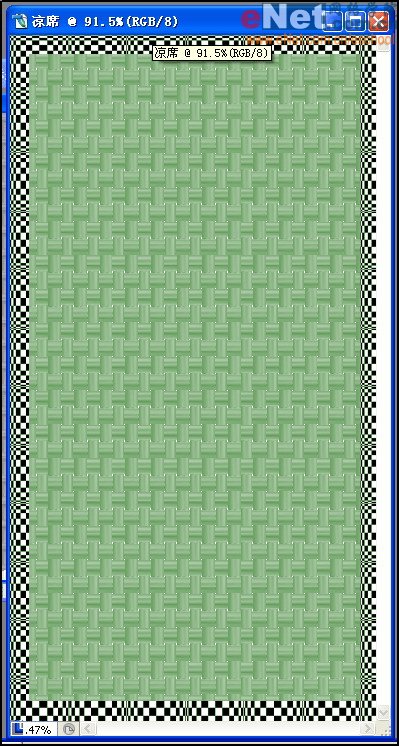
由于很少做教程,所以做得不好或不明的地方可以联系我,我会越做越好,在这里要感谢你们对我网站的支持!!! 不说啦,我们开始吧...(本教程适用有点基础的学习者) 先看看效果 第一步:新建一个400*750的画布(命名为凉席) 第二步:执行滤镜菜单下&mda...
-
table td 图片水平垂直居中实现代码”
设置img在表格table中的单元格td中水平垂直居中,想必很多的朋友都想实现此效果吧,接下来为大家详细介绍下实现代码,感兴趣的你可不要错过了哈或许对你有所帮助...
-
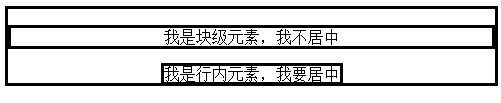
css水平居中的各种方法总结(推荐)”
下面小编就为大家带来一篇css水平居中的各种方法总结(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
关于css水平居中的小小探讨”
下面小编就为大家带来一篇关于css水平居中的小小探讨。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
浅谈css处理水平居中的问题”
下面小编就为大家带来一篇浅谈css处理水平居中的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦...
-
CSS水平居中总结(新手必看篇)”
下面小编就为大家带来一篇CSS水平居中总结(新手必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
绝对定位元素的水平垂直居中的方法(3种任选)”
本文主要介绍了绝对定位元素的水平垂直居中的方法,有3种方法可供参考,需要的朋友一起来看下吧...
-
HTML表格标记教程(11):水平对齐属性ALIGN”
在水平方向上,可以设定表格的对齐方式,分别有居左、居中、居右3种。基本语法<TABLE ALIGN="LEFT"><TABLE ALIGN="CENTER"><TABLE ALIGN="RIGHT">语法解释LEFT为居左,CENTER为居中,RIGHT为居右...
-
HTML表格标记教程(24):行的水平对齐属性ALIGN”
在水平方向上,可以设定行的对齐方式,分别有居左、居中、居右3种。基本语法<TR ALIGN="LEFT"><TR ALIGN="CENTER"><TR ALIGN="RIGHT">语法解释LEFT为居左,CENTER为居右,RIGHT为居右。文件范...
-
HTML表格标记教程(16):标题水平对齐属性ALIGN”
默认情况下,表格的标题水平居中,我们可以通过ALIGN属性设定标题文字的水平对齐方式。基本语法 <Caption ALIGN="LEFT">…</Caption><Caption ALIGN="CENTER">…</Caption><Caption ALIGN=&quo...
-
HTML表格标记教程(42):表头的水平对齐属性ALIGN”
在水平方向上,可以设定表头的对齐方式,分别有居左、居中、居右3种。基本语法<TH ALIGN="LEFT"><TH ALIGN="CENTER"><TH ALIGN="RIGHT">语法解释LEFT为居左,CENTER为居中,RIGHT为居右。文件...
-
HTML对于元素水平垂直居中的探讨”
这篇文章主要针对HTML对于元素水平垂直居中进行的探讨,对元素水平垂直居中操作进行讲解,感兴趣的小伙伴们可以参考一下...