标签:垂直
-
教你如何优雅的实现垂直居中(推荐)”
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...
-
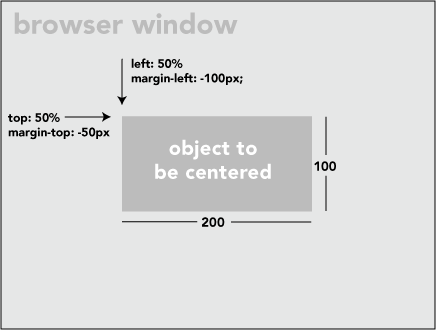
绝对定位元素的水平垂直居中的方法(3种任选)”
本文主要介绍了绝对定位元素的水平垂直居中的方法,有3种方法可供参考,需要的朋友一起来看下吧...
-
HTML表格标记教程(25):行的垂直对齐属性VALIGN”
在垂直方向上,可以设定行的对齐方式,分别有居上、居中、居下3种。基本语法<TR VALIGN="TOP"><TR VALIGN="MIDDLE"><TR VALIGN="BOTTOM">语法解释TOP为居上,MIDDLE为居中,BOTTOM为居下。文...
-
HTML表格标记教程(17):表格标题垂直对齐属性VALIGN”
表格的标题可以放在表格的上方或者下方,这可以通过属性进行调整。默认的表格标题放在表格上方。基本语法<Caption VALIGN="top">…</Caption><Caption VALIGN="bottom“> …</Caption>语法解释...
-
HTML对于元素水平垂直居中的探讨”
这篇文章主要针对HTML对于元素水平垂直居中进行的探讨,对元素水平垂直居中操作进行讲解,感兴趣的小伙伴们可以参考一下...
-
关于div中img,span垂直居中的问题”
下面小编就为大家带来一篇关于div中img,span垂直居中的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...