网页制作
-
CSS实现单行、多行文本溢出显示省略号的实现方法
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览...
-
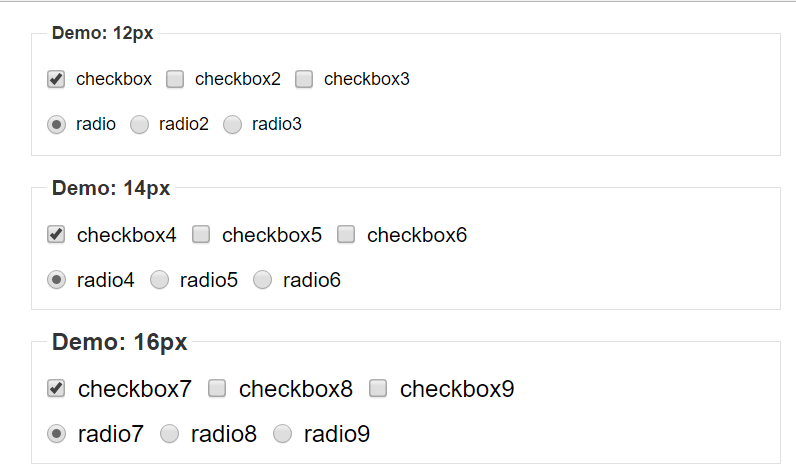
实现checkbox&radio对齐的方法
本文主要介绍了实现checkbox&radio对齐的具体方法,对大家的页面布局具有很好的参考价值,需要的朋友一起来看下吧...
-
前端性能优化补充篇
前端性能优化是一个不断追求的过程,前面的文章虽然讲解了一些性能优化,但是关于性能优化的路还有很长,很多东西都没有提及。今天,我在前面的基础之上,再来简单总结一些常用的性能优化方式...
-
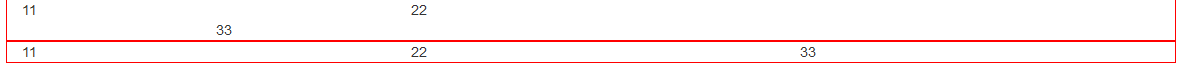
清除浮动的几种方法(推荐)
下面小编就为大家带来一篇清除浮动的几种方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
Html与css基础(必看篇)
下面小编就为大家带来一篇Html与css基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
bootstrap学习心得总结-css样式设计分享
下面小编就为大家带来一篇bootstrap学习心得总结-css样式设计分享。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
PC端和移动端自适应问题的快速解决方法
如何解决PC端和移动端自适应问题?下面小编就为大家带来一篇PC端和移动端自适应问题的快速解决方法。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦...
-
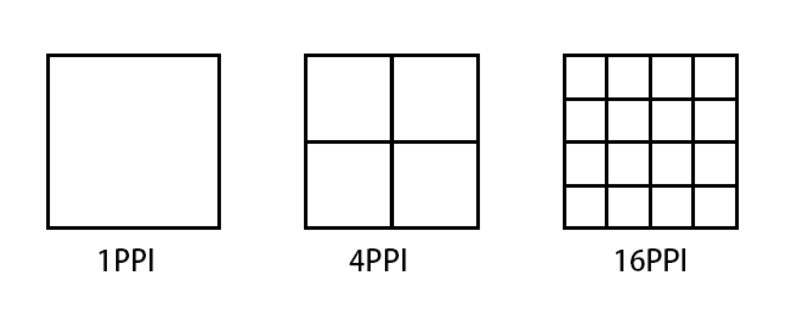
移动端开发教程之像素的显示问题汇总
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...
-
关于移动端小图标模糊问题的解决方法
由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以这篇文章主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。...
-
web开发教程之跨域的解决方案详解
相信每一个前端er对于跨域这两个字都不会陌生,在实际项目中应用也是比较多的,下面这篇文章主要给大家介绍了关于web开发教程之跨域的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...
-
网页制作时可以拿起就用的小技巧总结
这篇文章主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。...
-
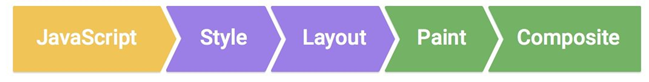
chrome开发者工具-timeline的详细介绍
这篇文章主要给大家介绍了chrome开发者工具-timeline的相关资料,文中介绍的非常详细,对大家的学习或者工作具有一定的参考价值,需要的朋友们下面来一起学习学习吧。...
-
web前端开发课程 web前端开发工具有哪些
随着互联网技术的发展,用户对于web网页的依赖性越来越重,这对于web前端开发工程师的要求也在不断提高,作为开发者来说,开发工作需要依赖很多开发工具的协助。才能更高效的完美的呈现出炫酷的页面。下面小编给大家带来了8个好用的web前端开发常用工具,一起学习吧...
-
详解移动端实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...
-
网站制作入门常识 新手看过来
现在好多人都加入到网站这一行列中来,那么,如何才能制作网站呢?接下来给大家带来网站制作入门常识,需要的的朋友参考下...
-
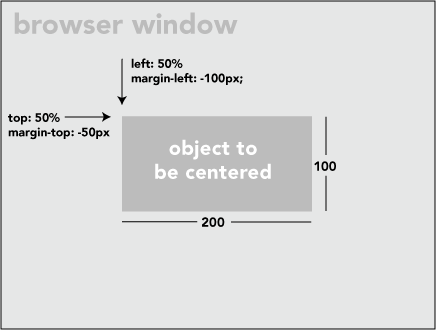
教你如何优雅的实现垂直居中(推荐)
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...
-
关于rem适配的3种常用封装
这篇文章主要给大家介绍了关于rem适配的3种常用封装,文中通过示例代码介绍的非常详细,对各位前端开发者们具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
浅谈雅虎前端优化的35条军规
无论是在工作中,还是在面试中,web前端性能的优化都是很重要的,那么我们进行优化需要从哪些方面入手呢,这篇文章主要介绍了浅谈雅虎前端优化的35条军规,感兴趣的小伙伴们可以参考一下...
-
用 // 代替 http:// 有什么好处(自适应https)
随着国内运营商等的大肆劫持导致大家在访问网站的时候插入大量的低俗广告,降低用户体验,所以各大搜索引擎都希望大家尽量将站点转换为https方式...
-
引入css的四种方式总结(分享)
下面小编就为大家分享一篇引入css的四种方式总结,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...
-
关于带有"显示更多"按钮的多行文本截断思考
这篇文章主要介绍了关于带有"显示更多"按钮的多行文本截断思考,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...
-
跨浏览器问题的五种解决方案(小结)
这篇文章主要介绍了跨浏览器问题的五种解决方案的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...