网页制作
-
网页设计人员应该注意的43个Web设计错误
这是一篇关于网站易用性的文章,作者以亲身体会讲述了43条网站设计中常犯的错误,而无疑这些错误会大大影响网站的可用性。如今网站易用性已成为一种趋势,但纵观国内的各大网站,似乎易用性并未成为设计者们广泛理解的概念, 因此希望这篇文章对大家能有作用。1. 用户必须...
-
引入外部文件(js/vbs/css)时,避免产生乱码的方法
在页面中,引入外部文件,如 js,css等, 如果外部文件和当前页文件的编码不一致,容易产生乱码,引发错误。 在引入外部文件时, 指定一下目标文件的编码, 有助于避免这个问题。 [code]<script type="text/javascript" language="javascript" src...
-
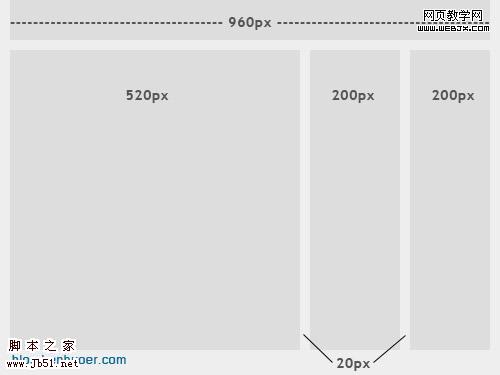
Web 设计 实现干净代码的12条定律[图文]
漂亮的代码是漂亮网站的基础,优秀的 CSS 只存在与同样优秀的 HTML 之上,干净的,语义的 HTML 代码让一个网站更健壮。本文讲述了12个实现干净 Web 设计代码的定律,适合于任何从事 Web 设计的人。1. Strict DOCTYPE 要做就做对的。不管是 HTML 4.01 还是 XHTML 1.0,它们...
-
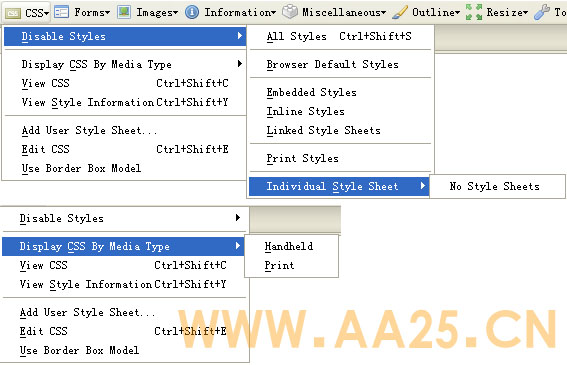
网页设计必备工具 firefox Web Developer插件 CSS工具组教程
该插件在火狐浏览器中安装。Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,我们不将它完全的展开探讨,我们仅针对CSS网页布局开发调试对它进行了解,有兴趣的朋友可以详细...
-
复制和粘帖是封装的大敌
在侃侃而谈OO,侃侃而谈设计模式,侃侃而谈面向对象的诸多原则之前,我们首先应该掌握一点:封装。掌握好封装的原则和技巧之后,就算使用的不是OO语言,也能构造出框架优美的程序。将这些原则用在程序之外,也能得到出奇的效果。《设计规则-模块化的力量》(http://www.douban...
-
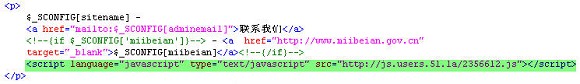
UCenter Home 站点添加统计代码
UCenter Home是Comsenz公司发布的一款SNS建站系统,目前最新版本是1.5。下面笔者就为大家详细介绍下如何在自己的UCenter Home站点添加统计代码,具体的步骤如下: 一、如何获取统计代码 提供免费统计的网站有很多,比如:51la、雅虎、cnzz、。。。等等,下面就以...
-
浅谈 div 与 table 如何取舍结合利用
和webpage打交道起页面布局就一直是我关注的内容,从早期table构架页面到DIV再到DIV+Table,可以说我们的需求一直在变,但是目的一直没有改变。...
-
各种网络图片格式详解 PNG的好处
BMP是一种与硬件设备无关的图像文件格式,使用非常广。它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BblP文件所占用的空间很大。BMP文件的图像深度可选lbit、4bit、8bit及24bit。BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序...
-
9款很棒的网页绘制图表JavaScript框架脚本
9款很棒的网页绘制图表JavaScript框架脚本1.FlotFlot是基于 jQuery框架绘制图表的纯Javascript框架。它可在客户端即时绘制并生成各种图形。重要的是它使用简便(还有很多可选的设置)、吸引人的视觉 效果和交互功能,如图表缩放和鼠标跟踪等。该javascript框架适用...
-
提高网站可用性的10个小技巧
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述——无论是通过自身知识还是通过学习新方式来完成这种功能。我认为Jakob...
-
网站维护页面的列表制作技巧
每个网站在某个时间点或其它情况下都必须执行维护 。无论仅仅是网站的部分升级还是因为网站的某些原因,这对网站所有者来说,都是不可避免的事实。...
-
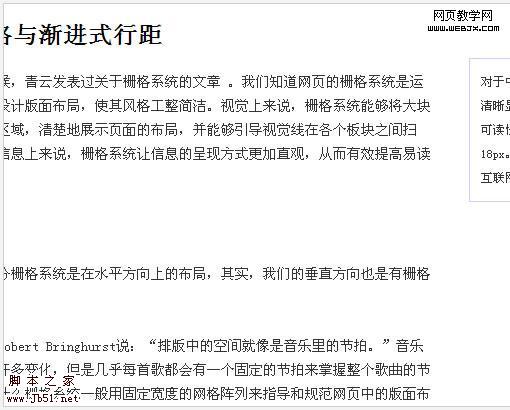
垂直栅格和渐进式行距应用举例
新问题来也匆匆,去也“冲冲”。距上次发布垂直栅格与渐进式行距(上)发布,已经不知不觉过去了两个多月了。反过来,看看上次的成果。诶?怎么感觉边注有点奇怪呢?(demo-6.html)还是参考我的这篇 关于排版的文章 :我们知道 中文互联网上最常用的行...
-
HTML中的input type="reset"标签失效(不起作用)的可能原因。
使用<html:reset>标签,有时候我们会发现reset按钮失效,点击该按钮并不能清空输入框。 原因在此: w3c网站有这样的描述(http://www.w3school.com.cn/htmldom/dom_obj_reset.asp) "在 HTML 表单中 <input type="reset"> 标签每出现一次,一...
-
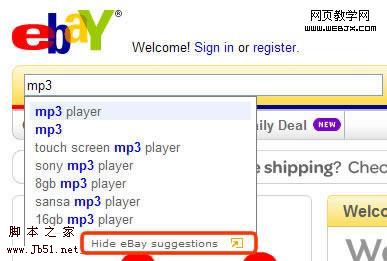
B2C 网站用户体验细节设计参考
最近在使用Apple.com/Ebay.com/Amazon.com/shopping.yahoo.com的时候,发现一些用户使用细节的小问题.针对这些问题,网页教学网体验了前面四个网站的处理方式,觉得还是有可以借鉴的东西.针对suggestion的情感化设计细节处理:EBAY.COM当用户觉得不想使用suggestion,或认...
-
网页设计师也要学习网页代码编写
通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给了程序员们。这种现象不只出现在网络开发行业,在软件及游戏开发业也是如此。残酷的事实就是:开发进度可能会因设计师而停滞不前。为了追求最佳效率,设计师不仅...
-
优秀的网页前端设计的一些指标
网页的可访问性,似乎只能由前端来重视并实现。这点挺可悲,作为可用性的一部分——可访问性,居然只能由技术人员来掌控,这是我不愿意看到的。但反过来,这给前端开发工程师们新增加了一个责任,同时为如何区分优秀的前端增加了一个指标. 事情的缘由是,前两个礼...
-
网站产品设计参考的几条原则
以下分析的是产品的设计原则,不过其中大多都以网站产品为原型,所以也可以称作网站产品设计的原则,涉及到用户,浏览器工具,SEO和体验等。既有原理也有实例,对网站产品来说很多原则都是通用,无论在哪个网站与产品都可以借鉴使用。根据自己的经验,总结了8条产品设计...
-
固定、流动、弹性网页布局的利弊分析
有一个问题已经困扰网页设计师们很久了:该使用固定、流动、弹性,还是混合布局呢?它们各有优缺点。最终的决定取决于网站的可用性,单用某一种布局就想达到目的,可能没那么容易。那么,既然如此令人困惑,是否有做出正确决定的诀窍呢?考虑好几个问题,恰当地设定目标结果...
-
首页设计最能反映web设计师的水准
在我做过的N多项目中,基本都有个跑不开的怪圈——首页很难设计。根据进度安排,首页必须按时出来,不然没法review,也没法测试。于是,首页只能在后续工作中不断的redesign。而且我发现,往往都是必须整个产品结束之后,首页调整才算完成。仔细思考,为什么网站...
-
启发设计灵感发光有光泽的网站设计实例
本次收集展示一批可以启发你的设计灵感的杰出和华美的发光、闪亮、有光泽的网站设计实例。 创造性的利用色彩渐变、照明效果、发光效果,以及比如插入像素分割的细节操作,可以产生一个漂亮的和令人印象深刻的网站设计。在决定一个色彩模板的时候,设计师通常要么选择一个暗...
-
收集12个实用的网页在线工具
设计网页的工作相当的繁杂,常常为了达到更好的效果需要各种设计元素,现在有很多网页在线工具可以帮我们完成这些工作。...
-
设计参考 漂亮和原创的博客设计
有些东西不能被展示的太频繁,比如,漂亮的博客设计。我们之前已经展示过很多很多的漂亮的博客设计,而现在,是时候为我们的读者提供一份新鲜的设计灵感大餐了。...





![Web 设计 实现干净代码的12条定律[图文]”](https://img.jbzj.com/do/uploads/allimg/081116/1613270.gif)