标签:IFRAME
-
用JavaScript防止网站被挂IFRAME木马的方法”
网站挂马的最常见形式就是IFRAME挂马,即在你的网页中加入一段框架网页代码,这个框架网页中的内容便是带木马病毒的网页。...
-
各种网页挂马方式原理揭密(iframe挂马,script 挂马,图片伪装挂马等)”
现在,网站经常被各种网页挂马,为了保障大家网站的安全和互联网用户的安全,有必要对网页挂马有所了解。查了一些资料,由于存在大量的黑客软件,一个菜鸟只需几分钟就可以编写一个木马网页,对别人的网站进行挂马了...
-
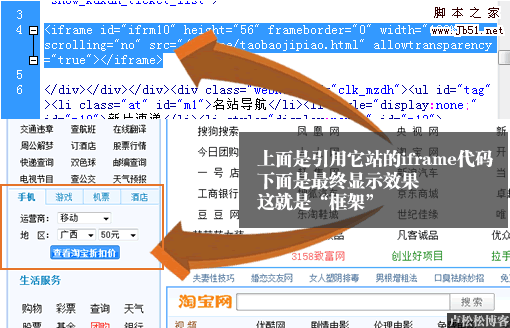
iframe框架流量分析 以导航站为例谈框架流量的应用”
如果A网站以框架代码的方式将B网站加入到它的网页代码中,当A站有流量时,B站的计数器也随之发生改变,但实际上并没有一个真实的访问者进入B站,代码中的框架都以iframe开头,这种流量就叫做框架流量...
-
iframe在IE6下出现横向滚动条的解决方案”
最近的项目中,遇到ie6下当iframe出现纵向滚动条时同时会出现横向滚动条。分析了代码,大致的原因是iframe中的页面有相对body的样式包含width:100%的元素。...
-
三谈Iframe自适应高度代码”
在构建B/S系统界面的时候,经常会遇到主页面index.html中嵌套其他页面的情况 ,虽然已经有的库已经提供了控件(例如jQuery easy UI),但是有时候iframe的使用是不可避免的...
-
如何在网站中插入天气预报”
在做网站的时候,我们有时候需要在网站中插入天气预报。下面就为大家介绍一种在网站中插入天气预报的方法。...
-
HTML5 window/iframe跨域传递消息 API介绍”
window.postMessage允许多个 window/frame之间跨域传递数据和信息。下面为大家介绍下window.postMessage的工作原理,以及如何在FireFox,IE8+,Opera,Safari和Chrome中使用它...
-
iframe在移动端的缩放的示例代码”
这篇文章主要介绍了iframe在移动端的缩放的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
详解使用postMessage解决iframe跨域通信问题”
这篇文章主要介绍了详解使用postMessage解决iframe跨域通信问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
iframe跨域的几种常用方法”
这篇文章主要介绍了iframe跨域的几种常用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
使用iframe+postMessage实现页面跨域通信的示例代码”
这篇文章主要介绍了使用iframe+postMessage实现页面跨域通信的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
遮罩层 + Iframe实现界面自动显示的示例代码”
这篇文章主要介绍了遮罩层 + Iframe实现界面自动显示的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
iframe与window.onload如何使用详解”
这篇文章主要介绍了iframe与window.onload如何使用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...
-
iframe 自适应大小实现代码”
js对跨域iframe访问问题,因为要控制a.html中iframe的高度和宽度就必须首先读取得到b.html的大小,A、B不属于同一个域,浏览器为了安全性考虑,使js跨域访问受限,读取不到b.html的高度和宽度....
-
html Frame、Iframe、Frameset 的区别”
框架页有Frame、Iframe、Frameset 3个标记,初学者容易将三者混淆,下面分别讲解三者的区别。...
-
Iframe和FRAME的区别分析”
Iframe和FRAME的区别,方便大家以后在使用过程中根据实际需要取舍。...
-
让iframe透明的参数”
有时候需要让iframe继承父页面的颜色。不需要复杂的操作,简单的几个参数设置下即可。...