心得技巧
-
css样式div或li在ie6下背景平铺及border边框断线解决技巧
css样式div或li在ie6下背景平铺或边框断线解决办法...
-
合理使用h1,h2,h3标签
在制作网页的过程中,难免会用到h1,h2,h3标签。合理的使用h1,h2,h3标签对网站的优化起着重要的作用。...
-
切勿用数字开头来命名css伪类名
新手在div+css开发的时候,需要命名css伪类名称,如.ggg,#ccc,这样的格式。但是有些新手在命名css伪类的时候往往想简单,便直接使用数字命名……...
-
网站标准之Flash页面如何通过校验的方法分享
要想真正抛弃embed,只能等IE浏览器对object更好的支持才行,也许要等到Longhorn出来了...
-
css去掉点击连接时所产生的虚线边框技巧兼容符合w3c标准的浏览器
可能很多人不大会注意,当点击一个链接时会出现一个虚线框,其实也没什么影响,可以忽略,但有时候有人会提出想把这个虚线框隐藏掉,该用什么方法做?...
-
小型分页的设计
通常,当一个页面有太多信息要显示,而一页塞又不下所有信。为了请求速度、美观以及其他的各种理由,分页就会被我们请过来...
-
支付宝新首页的几点前端实践小结
前段时间带了3个实习生同学,做了支付宝新首页改版项目。有一些实践可以提提,供大家参考。其中包括了目前讨论得最火的 HTML5...
-
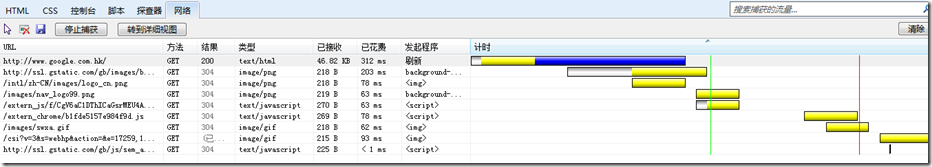
空路径对页面性能影响的解决方案
前几天在 Google Reader 中看到玉伯博客的分享——空路径对页面性能的影响。确实,在写 CSS 的时候,用 background:url(#) 还是会对页面进行多一次请求的...
-
给web设计的新手们建议一些有用的学习资料
很多人问我当初怎么学习的web设计,其实我想说的是其实并不难,难得是自己没有坚持的勇气或者没有坚持的毅力...
-
关于div+css及Web标准网页的好处
所谓“div+css”是网站标准(或称“Web标准”)中常用的术语之一,通常为了说明与html网页设计语言中的表格(table)定位方式的区别,因为xhtml网站设计标准中,不再使用表格定位技术,而是采用div+css的方式实现各种定位...
-
编写高质量代码 Web前端开发修炼之道 书摘精要
Web标准由一系列标准组合而成,其核心理念是将网页的结构、样式和行为分离开来,所以它可以分为三大部分:结构标准、样式标准和行为标准...
-
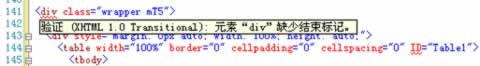
网页无法打开 原来是元素div缺少结束标记
前几天网站推出网站速度诊断功能,遇到一个比较奇怪的问题,就是网页有时候无法完全打开,只显示个头部,有时候刷新几次后可以完全显示,但大多数情况是不能完全打开网页,问题出在下半部网页那里...
-
如何优化一个网站使之提高访问速度 更新
最近公司开始考核企业站下所有站点,首先从itpub开始进行。为此,开始学习关于如何优化一个网站使之提高访问速度这方面的知识...
-
IE下utf8编码页面无端端空出一行及utf8页面无法显示的解决方法
页面采用UTF8编码,头部和尾部用了模板包含文件的方法,结果头部和尾部无端端各多出一个约10px的空行,什么也没有...
-
IE8兼容视图(IE7 mode)与独立IE7的区别详解
为了解决新版浏览器不兼容旧网站的问题,IE8浏览器增加了一种叫做“兼容性视图”的功能,可以让网页以IE7的代码规范来显示,这样,就能够很好的解决大部分(但不是全部)由于代码标准不一致引起的网页问题...
-
18套精美的苹果风格免费图标素材分享
在这篇文章中,我为大家收集了18套华丽的Apple和Mac图标素材,这些设计精美的图标能够带给用户愉快的视觉体验。大家可以免费下载使用,记得推荐和分享一下哦...
-
font-family 中文字体的英文名称小结
直接使用中文名称时,在不支持中文的系统或编码的页面就有可能会无法正常显示。如果使用Unicode码的话又不方便记忆...