心得技巧
-
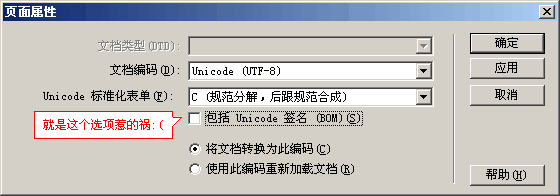
Unicode签名BOM引发的事故原因分析
做前端开发的同学大概都遇到过这样的问题,IE下平白无故的空出一行,而Firefox下是正常的,你怎么查也查不出是什么原因导致的,因为根本看不出哪里有问题。...
-
Unicode签名bom详细说明
最近在查看一些UTF8编码的中文网站时遇到一件怪事,网页显示文字正常,用ie的察看源文件(记事本打开)却发现乱码,firefox没有这个问题。经在网上多方查证和多次测试,解决了这个问题,其实是UTF-8文件的Unicode签名BOM问题。...
-
用户体验的76个体验点小结
网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。...
-
六招提高网页加载速度的小技巧
我们知道用户上网不喜欢用太多的时间等待网页的打开,等待的越长,用户会变的越来越不耐烦,甚至烦躁时会直接关闭网页,这样就会失去一些潜在的客户了!...
-
视觉设计师成长的三个阶段小结
视觉设计师在不同阶段需要认真的思考自己。现在做视觉设计门槛很低,“多数设计师不会从反思中提高”,这是我职业生涯中第一个主管给我留下印象最深的一句话,我也把它奉送给大家。...
-
以用户为中心作为设计的标准
谁该做什么。我主要讲的是可用性和用户体验,因为我认为这是对于用户问题(使用产品、系统和服务的所有的体验)的最好的概括。...
-
网站配色方案 为网站选择正确的颜色
如今几乎每个人都能拥有自己的网站,网站制作起来也方便了很多。如何更好的把握网站访问者的喜好,为用户提供一个可读性更强的网站?这其中颜色就起到了相当大的作用。...
-
网站中的关于页面介绍内容怎么写
无论什么网站,一般都应该布置一个恰到好处的“关于”页面,直截了当地告诉到访者,为什么要浪费他们宝贵的时间浏览你的网站。...
-
Web 设计师的 50 个超便利工具
本文介绍了50个非常强大的工具,你会发现,其中的一些工具会让你感到惊艳在,这是第一部分。...
-
offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性图示
图示offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性,对于一些页面的控制很有帮助。...
-
Web数据存储浅析 Cookie、UserData、SessionStorage、WebSqlDatabase
浅析Web数据存储-Cookie、UserData、SessionStorage、WebSqlDatabase 的使用方法。...
-
三谈Iframe自适应高度代码
在构建B/S系统界面的时候,经常会遇到主页面index.html中嵌套其他页面的情况 ,虽然已经有的库已经提供了控件(例如jQuery easy UI),但是有时候iframe的使用是不可避免的...
-
IE环境规定div高度必须大于字体高度的问题
网页中设置了"bottom"这个div框,该框内没有内容,只有在css中设置其背景为一张图片,再设置高度为10px。在FF、Safari等浏览器上完全正常,然而,在IE上出现图片repeat的现象。...
-
DIV建站、Table建站以及XHTML建站的区别分析说明
最近有客户问到“table建站、DIV建站以及XHTML建站的区别”,其实这也是国内网站建设逐步走向成熟的标志。...
-
美工自我培养的几点经验总结
话说,我一直没能理解美工究竟是什么(这是一篇投稿)。因为要求确实很多。目前,我只能理解成,是前端开发+页面设计+用户体验设计的全能手。如果这样,那么,真正的美工应该是相当强大的。但,似乎只有小公司才把这类人叫美工。然后,我又纠结了。请自行理解!...
-
让你的网站IE8浏览自动用IE7兼容模式
文件兼容性用于定义让IE如何编译你的网页。此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式。...
-
Blog设计 网页设计之处女作
入行7年了,一直做程序和项目管理,美工这水是从来没趟过,但是每天被美工耳濡目染,再加上嵌套页面时被IE6、Firefox等浏览器的兼容折磨的死去活来,使得本人已具备了一定的网页设计基础,随着公司网站的全面改版,终于下定决心,自己搞一个Blog的界面出来。...