标签:扁平化
-
如何用PS+AI快速实现渐变扁平化插画风格?”
如今,插画风格深受大家的喜爱,越来越多的渐变扁平插画风被应用在APP闪屏、H5设计、海报、UI界面中,今天小编就教大家如何用PS+AI快速实现渐变扁平化插画风格?看完以后,你会发现插画是如此简单...
-
怎样用Photoshop设计扁平化风格的简洁名片”
先看看效果图步骤1——尺寸,出血,色彩模式以及分辨率打开PS,然后需要了解一点名片设计的知识,最重要的毫无疑问是尺寸,可参考本国名片设计规则,确定名片尺寸,国内一般是90mm*54mm(文中说英美国家一般是3.5 * 2 英寸)。色彩模式为CMYK,8位 16...
-
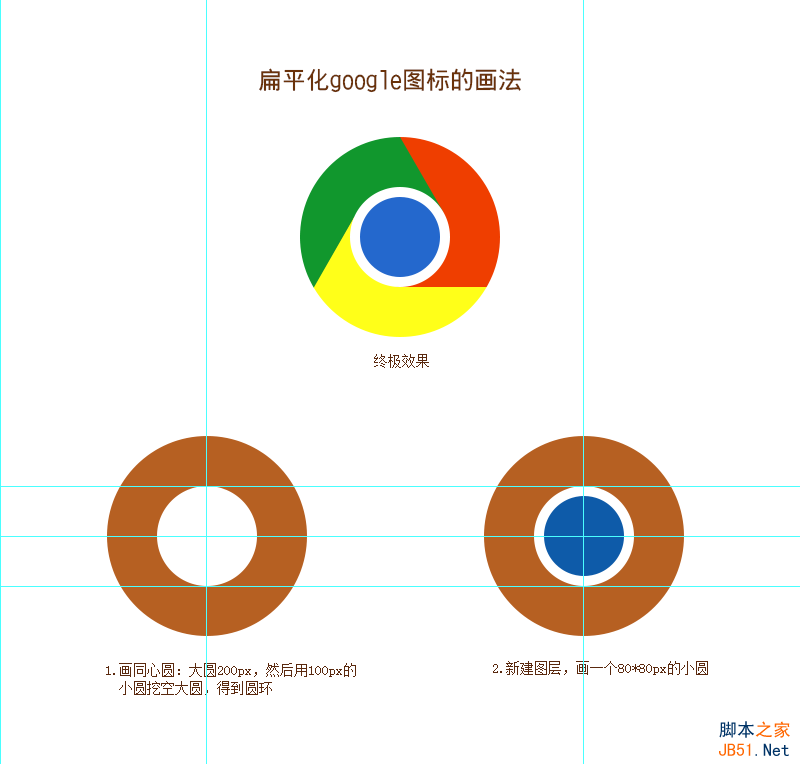
Photoshop巧用路径绘制扁平化风格的谷歌LOGO图标”
这篇教程是向脚本之家的朋友介绍Photoshop巧用路径绘制扁平化风格的谷歌LOGO图标方法,教程绘制出来的效果非常不错,而且方法不是很难,推荐到脚本之家,喜欢的朋友一起来学习吧...
-
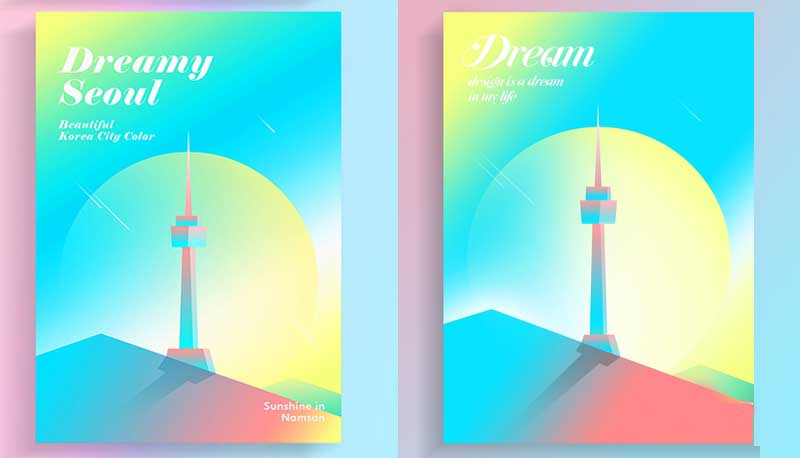
PS快速制作扁平化渐变风格的海报图”
这篇教程是向脚本之家的朋友分享PS快速制作扁平化渐变风格的海报图方法,教程制作出来的海报图非常漂亮,难度不是很大,值得大家学习,一起来学习吧...
-
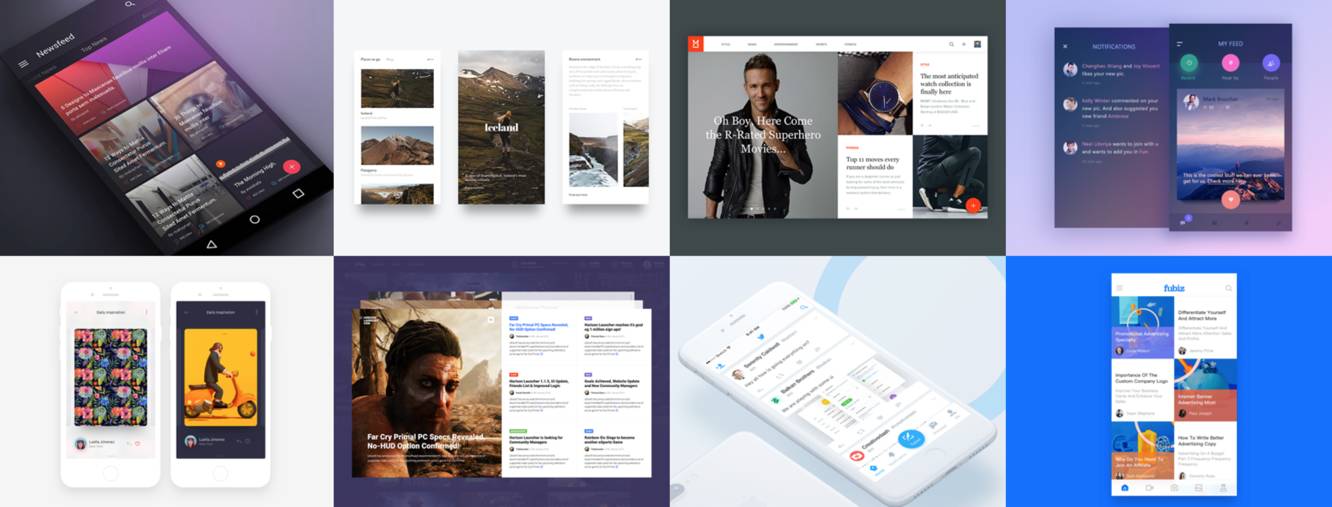
网站建设中最实用的扁平化2.0设计布局简析(干货)”
近年来网站建设迎来了扁平化2.0新时代,这周研究一些扁平化2.0设计师的移动端设计布局形式,整理分析了一些常用的布局形态,有兴趣的朋友们就来了解下吧...
-
3分钟短片带你了解苹果官网20年的变化”
苹果官网apple.com于1996年创立,现在apple.com迎来了20周年纪念日,在这个特殊的日子里,有一位国外网友制作了一个3分钟短视频,视频采用时间推移的制作手法,带我们完整的回顾了apple.com这20多年来的详细变化。...