标签:宽度
-
Dreamweaver中的AP元素怎么修改宽度高度和颜色?”
Dreamweaver中的AP元素怎么修改宽度高度和颜色?Dreamweaver中插入的ap元件想要修改高度宽度或者颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下...
-
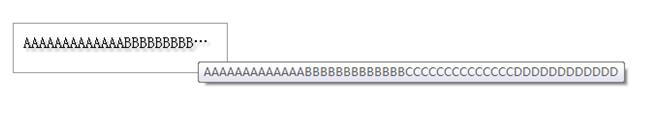
CSS文本超出指定宽度后隐藏并显示为省略号的实现方法”
下面小编就为大家带来一篇CSS文本超出指定宽度后隐藏并显示为省略号的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
-
IE6实现min-width”
首先我们知道这个效果应该是一个老话题了。今天整理文件的时候,发现自己以前的一些布局的解决方法躺在文件夹里很长时间了,翻翻老底吧 需要说明的是有幸也见到过CSSPLAY的老工程师站长对这个效果的实现,而且肯定是很早就给出来了。闲话少说,上源码:触发并利用...
-
标记语言——CSS布局”
点击这里返回网页教学网 HTML教程 栏目.想浏览CSS教程请点这里。上文:标记语言——打印样式。Chapter 12 CSS布局本书到此为止,讨论的主要是页面内部元素,也就是内容,但是大结构怎么办?长久以来,设计者都依赖表格进行分栏布局,常常在表格之内嵌套其...
-
HTML表格标记教程(41):表头的宽度和高度属性WIDTH、HEIGHT”
默认情况下,表头的宽度高度根据内容自动调整,我们也可以手动设置表头的宽度和高度。基本语法<TH WIDTH=value HEIGHT=value>语法解释通过属性定义表头的宽度,属性定义表头的高度,单位为像素或百分比。文件范例:10-39.htm设定表头的宽度和...
-
td 内容自动换行 table表格td设置宽度后文字太多自动换行”
table表格td设置宽度后文字太多导致自动换行,这是一个很常见的问题,或许很多的网友已经有了好的解决方法,如果依然有童鞋们不会的,可以参考下本文,可能会有意外的收获...
-
在Firefox或IE中span无法确定宽度的解决方案”
span设置宽度后,通过试验以后发现,无效,无论是在Firefox还 是IE中都无效,原因是CSS中的width属性并不总是有效的,看完本文或许会得到解决方法...
-
超链接的宽度和高度直接设置不起作用的解决方法”
这篇文章主要介绍了超链接的宽度和高度直接设置不起作用的解决方法,需要的朋友可以参考下...