本教程向潘少俊衡的朋友们介绍MAYA建模教程之古堡建模日記,教程制作难度不大,主要向朋友们介绍制作思路和一些制作技巧,希望朋友们喜欢!
建立一個新專案,name自己隨便打,決定好後就能開始了

先建立平面(polygon)、light-point light、cameras-camera

建一個圓柱,並將柱子高度細分成 4

調整點成這個樣子

建立一個方塊,並將細分改成3,並拉成長方形


將物體移到圓柱外圍,把物體的pivot移動圓柱中心,接下要做環繞複製。選擇edit-duplicate 口,將內部屬性設置如圖,rotate是旋轉角度,number of copies 是複製數量(n=total-1)

選擇圓柱上的face並網內推,你可隨便選擇圓柱四邊網內推,這是要做窗戶用的,使用到的工具是extrude face,這指令後面會常用到,以後就不說了

建立圓錐,並將底部伸長

建立圓柱並細分(細分方法語之前相同)並調整如圖


做個小屋頂

選擇剛剛建好的圓塔,並複製一個,移到旁邊。
這時先渲染看看效果如何,開啟海龜渲染器並如圖設置,在occlusion shader選擇ilroccsampler1的材質球。

如圖設置,如果沒這渲染器,可在火星上搜尋%26quot;海龜%26quot;,就能找到貼子並下載了^^

選擇point light,將燈光屬性如圖設置,這是要開啟陰影的

渲染後的效果如圖,render time=32s,感覺還ok

建立平面並旋轉調整,在應用extrude face做出窗戶的感覺,造型很簡單,依照之前的方法做,就能做出來了^^

先建立平面並細分多一點,因為要做很多窗戶,這側面牆壁只需用到extrude face的指令,非常簡單^^

建造小圓塔,這也沒神麼好做的,把一些東西copy過去縮小,在下方放個圓球做收尾就很有味道了,這次渲染居然只要17s,渲染的快又濛濛美美的,對於不擅長於打光的真是一大福音

建立其他東西,都是用cube做成的,先到這裡為止,我先去看電視,待會在用uv

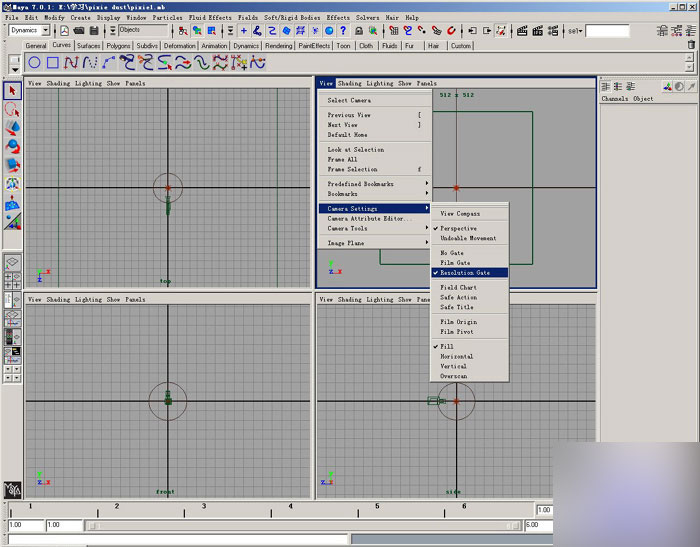
並選擇貼圖的方向,對於圓柱體,可使用cylindrical mapping

我選這幾個面一起處理,因為待會要上同一種材質,先將uv排好,盡量不要重疊。

選擇要輸出的物體,在壓snapshot將uv輸出到桌面上,方便用ps打開編輯

現在用ps打開剛才輸出的檔案,首先先在layer裡面建立資料夾,如圖所示,並分開命名為color.diffuse.bump.specular,這一點非常重要,這攸關於待會用maya材質球的調整,當然你也可以依個人需求增加資料夾,因為在maya6已經支援psd的layer。現在在每個資料夾畫上貼圖,由於我純粹是教學用,所以貼圖隨變畫,意思到就行了

貼圖畫完後存成psd檔..開啟maya並新建材質球,將color連結到剛剛存的psd黨,並將link to layer set 改成color(意思是指定到剛剛畫的psd黨裡的color資料夾),再將file 依照下圖的方式做複製,並分別連結到材質球的specular.bump.diffuse,而file屬性中的link to layer set也分別改成specular.bump.diffuse。


這是剩下屋頂的材質貼圖,我也放上來,只要uv分好不要重疊,貼圖就不會有問題了

再畫貼圖的時候,如果想修改的話,在畫psd的同時,修改完後存一下檔,再去maya選擇render模組中的textureing-update psd textures,就能及時更新了,若不滿意在改.在存檔.再去更新,帳樣非常非常非常的方便,這樣就能拋棄deeppaint和badypaint了,用ps就能輕鬆畫貼圖。

最後開啟做調整的工作了,並把剩下的東西隨便指定顏色

最後可以先渲染一張大張的試試,看看陰影或其他哪裡要改的,這時render畫質還不要調高,這主要是要觀察bump的,因為當圖變大時,通常bump給人的感覺常常會跑掉,因為之前小圖都糊糊的,這樣能避免最終渲染時圖片出錯。


在稍微用ps修改一下,由於收集的環境圖不多,時再找不到適合,合成成這副德行大家將就點,到這裡教學就告一段落了。

以上就是MAYA建模之古堡建模日記教程,希望大家喜欢!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/167757.html