CSS3可以做动画大家肯定都是耳熟能详的了,但是大家有木有巧妙的利用这一个功能来制作一款漂亮的照片墙呢?
那么今天我们就利用CSS3动画这一特性来一起制作漂亮的照片墙吧!

第一部分:HTML
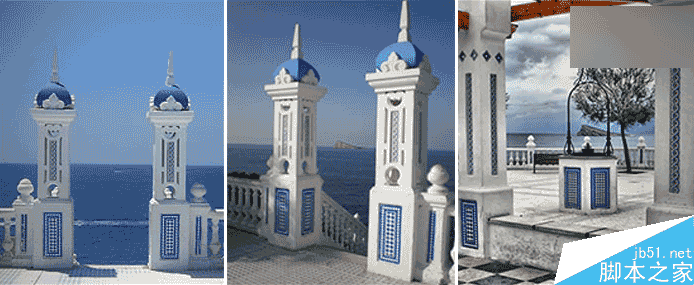
这里我们首先放十张图片在页面上面。(有什么靓照尽管上来哦!)
XML/HTML Code复制内容到剪贴板- <div class="content">
- <img class="pic1" src="img/1.jpg" />
- <img class="pic2" src="img/2.jpg" />
- <img class="pic3" src="img/3.jpg" />
- <img class="pic4" src="img/4.jpg" />
- <img class="pic5" src="img/5.jpg" />
- <img class="pic6" src="img/6.jpg" />
- <img class="pic7" src="img/7.jpg" />
- <img class="pic8" src="img/8.jpg" />
- <img class="pic9" src="img/9.jpg" />
- <img class="pic10" src="img/10.jpg" />
- div>
第二部分:CSS3
这一部分就是我们这节的重点了,如上图所示照片的位置各不相同,我们肯定会用到CSS3一下的知识点:
•CSS3的旋转 rotate
•CSS3的缩放 scale
•CSS3的阴影 box-shadow
没错就是这些功能我们就可以做一个漂亮的照片墙了。来看看我们的代码吧,这里只展示部分代码了聪明的小伙伴肯定知道怎么做的!
CSS Code复制内容到剪贴板- body{
- background: url(../img/bg1.jpg) no-repeat top center fixed;
- background-size: 100% auto;
- }
- .content{
- width: 900px;
- height: 1000px;
- overflow: hidden;
- margin: 100px auto;
- position: relative;
- }
- img{
- z-index: 1;
- width: 20%;
- height: auto;
- position: absolute;
- padding: 10px 10px 15px 10px;
- background: #ffffff;
- border: 1px solid #CCCCCC;
- /* 动画的时间 */
- -moz-transition: 0.5s;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- }
- img:hover{
- z-index: 2;
- transform: scale(1.5);
- -moz-transform: scale(1.5) ;
- -webkit-transform: scale(1.5) ;
- box-shadow: -10px 10px 20px #000000;
- -moz-box-shadow: -10px 10px 20px #000000;
- -webkit-box-shadow: -10px 10px 20px #000000;
- }
- .pic1{
- left: 100px;
- top: 50px;
- -webkit-transform: rotate(20deg);
- -moz-transform: rotate(20deg);
- transform: rotate(20deg);
- }
- .pic2{
- left: 280px;
- top: 60px;
- -webkit-transform: rotate(-10deg);
- -moz-transform: rotate(-10deg);
- transform: rotate(-10deg);
- }/* 下面的代码大同小异就不依依展示了 */
就是这么简单的代码就可以实现上图所示的效果了。小伙伴们有兴趣的自己动手尝试一下把自己的靓照放上去看看。
PS: CSS3还可以写出更多的精彩绚丽效果,小伙伴有兴趣可以深入的研究一下!
以上这篇CSS3制作漂亮的照片墙的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持潘少俊衡。
原文地址:http://www.cnblogs.com/youyuekeji/archive/2016/06/07/5567345.html
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/CSS/77951.html