Photoshop 打造一幅怀旧风格的文字插画
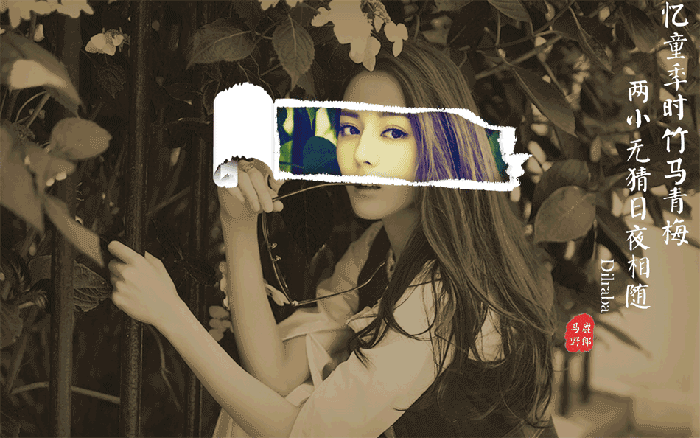
最终效果

1、新建一个大小合适的文档,选择文字工具打上文字。

2、栅格化文字图层,对“Z”进行处理,选用矩形选框选取下面的横线,按Delete 删除,然后用钢笔工具勾出斜线路径,填充黑色,效果如下图。

3、再对其它字母进行变形处理,然后把背景填充颜色:#573E2A,效果如下图。

4、单独把字母“B”复制到新的图层。然后执行:图层 > 图层样式 > 颜色叠加。使用的颜色为#FC9E1D。

5、使用套索工具(L)精确选择下图所示的区域(A的下方)。然后创建一个新层,用白色填充它。只填充选定区域哦。


6、执行:图层 > 图层样式 > 颜色叠加。使用绿色#6F7A38和正片叠底的混合模式。然后选择图案叠加。图案选择方格纸。它根据纸的颜色预置。再增加300%的比例。

7、现在,让我们添加一些文本。字体我用的是Dirty Headline,你可以在dafont.com找到它。把文本放在下图所示的绿色区域中。你也可以添加一个非常漂亮的阴影。去图层>图层样式>阴影。我用的35%的不透明度,距离为2像素,大小为10像素。

8、是时候添加一些纹理了。打开下图所示的纹理素材。 把它放在你的文档中所有图层之上,然后改变混合模式为正片叠底。也可以去图像 > 色相和饱和度,降低饱和度使图像的颜色不显得那么黄。


9、现在你可以使用画笔添加一些污点,比如用一些不规则的线路。

10、不到10个步骤,我们就能够创建一个非常酷而且时尚的复古风格的海报,。秘诀就是色彩和纹理。当然,你可能会不喜欢用污点的画笔,或者你想尝试不同的颜色,我创建的另两个冷色调版本就附在后面。现在,你可以尝试不同的版本。我会打印一张,把它挂在墙上的 :)



1、新建一个大小合适的文档,选择文字工具打上文字。

2、栅格化文字图层,对“Z”进行处理,选用矩形选框选取下面的横线,按Delete 删除,然后用钢笔工具勾出斜线路径,填充黑色,效果如下图。

3、再对其它字母进行变形处理,然后把背景填充颜色:#573E2A,效果如下图。

4、单独把字母“B”复制到新的图层。然后执行:图层 > 图层样式 > 颜色叠加。使用的颜色为#FC9E1D。

5、使用套索工具(L)精确选择下图所示的区域(A的下方)。然后创建一个新层,用白色填充它。只填充选定区域哦。


6、执行:图层 > 图层样式 > 颜色叠加。使用绿色#6F7A38和正片叠底的混合模式。然后选择图案叠加。图案选择方格纸。它根据纸的颜色预置。再增加300%的比例。

7、现在,让我们添加一些文本。字体我用的是Dirty Headline,你可以在dafont.com找到它。把文本放在下图所示的绿色区域中。你也可以添加一个非常漂亮的阴影。去图层>图层样式>阴影。我用的35%的不透明度,距离为2像素,大小为10像素。

8、是时候添加一些纹理了。打开下图所示的纹理素材。 把它放在你的文档中所有图层之上,然后改变混合模式为正片叠底。也可以去图像 > 色相和饱和度,降低饱和度使图像的颜色不显得那么黄。


9、现在你可以使用画笔添加一些污点,比如用一些不规则的线路。

10、不到10个步骤,我们就能够创建一个非常酷而且时尚的复古风格的海报,。秘诀就是色彩和纹理。当然,你可能会不喜欢用污点的画笔,或者你想尝试不同的颜色,我创建的另两个冷色调版本就附在后面。现在,你可以尝试不同的版本。我会打印一张,把它挂在墙上的 :)


版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/147266.html