Photoshop 漂亮的水晶心形壁纸
最终效果

1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔勾出心形的路径,转为选区如下图。

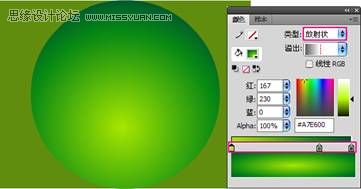
<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、新建一个图层,把前景颜色设置为白色,把图4所示的位置涂上白色,效果如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#F38ADC,效果如图7。

<图6>

<图7>
5、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#F999E0,取消选区后加上图层蒙版,用黑色画笔把两端稍微涂抹一下,效果如图9。

<图8>

<图9> 6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#F776D0。

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F6ACE7。

<图11>
8、新建一个图层,用钢笔勾出一个稍小的选区,羽化5个像素后填充颜色:#E773C8。

<图12> 9、新建一个图层,用钢笔勾出心形上面暗调部分选区,羽化3个像素后填充颜色:#FEA5F7。

<图13>
10、新建一个图层,用钢笔勾出顶部高光部分的选区如图14,填充白色。

<图14>
11、同样的方法制作出其它部分的暗调和高光部分,效果如下图。

<图15> 12、新建一个壁纸大小的文档,如1024 * 768,选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变。

<图16>

<图17>
13、把做好的心形拖进来,多复制几个并适当调整好颜色,如图18 - 20。

<图18>

<图19>

<图20> 14、再把心形缩小一点排成想要的文字,如图21。把文字部分的心形合并,再加点投影,效果如图22。

<图21>

<图22>
15、最后整体调整下细节,再加上一些小装饰元素,完成最终效果。

<图23>

1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔勾出心形的路径,转为选区如下图。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、新建一个图层,把前景颜色设置为白色,把图4所示的位置涂上白色,效果如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#F38ADC,效果如图7。

<图6>

<图7>
5、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#F999E0,取消选区后加上图层蒙版,用黑色画笔把两端稍微涂抹一下,效果如图9。

<图8>

<图9> 6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#F776D0。

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F6ACE7。

<图11>
8、新建一个图层,用钢笔勾出一个稍小的选区,羽化5个像素后填充颜色:#E773C8。

<图12> 9、新建一个图层,用钢笔勾出心形上面暗调部分选区,羽化3个像素后填充颜色:#FEA5F7。

<图13>
10、新建一个图层,用钢笔勾出顶部高光部分的选区如图14,填充白色。

<图14>
11、同样的方法制作出其它部分的暗调和高光部分,效果如下图。

<图15> 12、新建一个壁纸大小的文档,如1024 * 768,选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变。

<图16>

<图17>
13、把做好的心形拖进来,多复制几个并适当调整好颜色,如图18 - 20。

<图18>

<图19>

<图20> 14、再把心形缩小一点排成想要的文字,如图21。把文字部分的心形合并,再加点投影,效果如图22。

<图21>

<图22>
15、最后整体调整下细节,再加上一些小装饰元素,完成最终效果。

<图23>
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/147123.html