Flash 运用图层简单实现传统数字动画效果
传统数字动画
合并了传统的和数字的动画叫我们传统数字动画(“tradigital”).我不知道是谁发明的,但这个效果我首先在Fernandez (www.2dcgi.com)上看到.一个著名的有才干的动画师在几年前给了我这个技术的一个简单的例子.直到现在这一点还在我的职业中,我已经使用flash4年了,我在想我所知道的一切,它清晰地告诉我,我还需要更多的学习. 传统数字动画是传统的动画成分被我们用数字工具转化而来的,最终的结果也许看上去是传统的,但制作过程却完全不同并且更加省时.当一个客户最后期限临近时,传统动画消失在窗口中.一个常见的争论是,补间太容易使用,通常被各个方面所依赖,这也许会让你的动画看上去非常的机械和拘谨.比如在哪儿画条线?你会用什么技巧?运动补间?形状补间?逐帧?
回答:上面所有的,都不能限制你只使用一种技巧,除非你一定要那样做.为了动作的需要你可以结合两种或更多的技巧.用线条(或铅笔)绘制图片”A”和图片”B”.然后让每一根线段在它自已的层上,使用从”A”到”B”的形状补间.合并所有的层,清除线条,添加一些填充和阴影.噢,你的一个传统数字动画做成了.
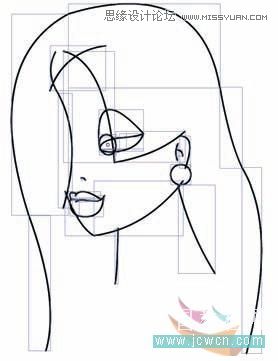
1. 这个技术要成功,你需要绘制两个不同的角色或对象.对象绘制模式使每一个线条分隔开来,但它们仍然是可以编辑的.这是关键的,因为在后面你会将它们分散到每一层.

2. 在几帧后(30帧较好)插入空白关键帧(F7),然后画一个新角度的角色或对象.注意这里应使用与前一个绘制的图形有相同数量的线条你可以插入关键帧(F6),编辑相同的线条到新的角度.

3. 对于这两个图片,选中所有的线条,点右键,选择分散到图层.这将为每一条线条创建一个图层.你需要将一个图形的所有关键帧拖到另一个图形的各个层中。

4. 选择所有的图层,右击选择创建形状补间. 以前的版本没有提供右键上的这个选项.如果你使用的是以前的版本,你可以在属性面板或下拉菜单中选择形状补间.

5. 接下来你需要准备合并图层了.选 中所有图层,点击F6键在转换所有图形补间为关键帧,然后在属性面板中取消形状补间.然后保存文件.

6. 确认你已安装了混合图层的扩展(见十二章).选择所有图层,然后去 命令> 混合图层.这时将运行JSFL命令层,这时只有一个单独的层了.保存文件,你可以再次端起咖啡杯了.

7. 你可以删除所有的在合并后变成空的原来的图层.然后,去 文件>保存为 用一个新的名字保存文件.这很重要,因为你以后要对一些点做一些改变.所有的图层合并后这将非常困难.

8. 接下来你需要打散用对象绘制模式绘制的线条.为什么?因为你要填充颜色的话,就一定在闭合的轮廓.点击编辑多个帧选择,选择所有的帧,打散(ctrl+B)合并所有线条.

9. 在按住shift键的同时,使用选择工具,选择一想要的线条,删除它. 在这种情况下它是无可争议的,一个动画师,你最后不得不执行单调的清扫你自已的工作,更糟的是,它还可能是别人的工作.

10. 很单调的最后的步骤是,最终的效果,制作一个在三维空间中看上去很平滑的动画.不过你添加颜色和阴景会更好一些.

提示:
flash没有”合并图层”的功能.不知道这是为什么?但是使用JSFL(JavaScript Flash),我们可以创建我们自已的这个功能.David Wolfe已经创建了一个“Merge Layers”作为flash扩展.在本书源光盘上有这个东东.如果没有合并图层这个技术,象”传统数据动画”这样的题目至少要增加5倍的长度.确认你已查看了在12 章中的怎样使用手边的扩展技巧并且在你试图使用前已安装了它.
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/169999.html