本例通过程序读取外部MP3文件,通过声音对象的控制来制作播放器,这种方式适用于Flash交互开发时使用。教程很不错,推荐过来,希望对大家有所帮助!
本例思路:
导入素材制作按钮。
制作示波图模拟动画。
编写程序。
实例步骤:
(1) 先导入按钮素材,使用菜单“文件/导入/导入到舞台”,如图所示。
提示:图片在光盘中,光盘目录/案例源文件/第十六章/调入式声音控制/图形.swf

图16-1 图形
(2)复制一份出来,改变其填充颜色为红色并绘制黑色背景,如图所示。

图16-2 元件
(3)再制作“STOP”和“PLAY”按钮放在图形上,作为“停止”和“播放”按钮分别命名为“stopBt”和“playBt”,如图16- 3所示。

图16- 3 按钮
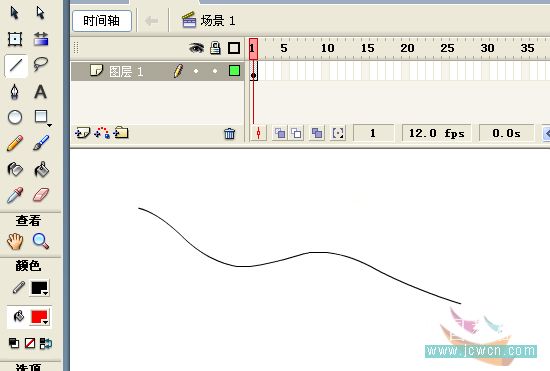
(4)再使用传统补间制作示波动画,如图16- 4所示.

图16- 4 示波动画
(5)将示波动画影片剪辑再转化为“图形”元件并在属性面板中循环次数设置为“只播放一次”,在第40帧上按F5插入帧,再将元件复制一份设置透明度为“20%”,如图16-5所示。

图16- 5 textArea
(6)接下来编写代码,新建一个图层命名为“AS”在第一帧上添加代码完成制作。
技术看板:代码解释
第1行:实例化一个声音对象。
第2行:加载同一目录下的声音文件。
第3行:添加控制并且声音开始播放。
第6~9行:点击停止按钮后声音和示波动画“_show”停止播放。
第10~13行:点击播放按钮后声音和示波动画“_show”开始播放。
复制代码代码如下:var mymp3:Sound=new Sound();
mymp3.load(new URLRequest("sound.mp3"));
var music:SoundChannel=mymp3.play();
stopBt.addEventListener(MouseEvent.CLICK,clickStop);
playBt.addEventListener(MouseEvent.CLICK,clickPlay);
function clickStop(event:MouseEvent):void{
music.stop()
_show.stop()
}
function clickPlay(event:MouseEvent):void{
music=mymp3.play()
_show.play()
}
教程结束,以上就是通过声音对象的控制来制作播放器Flash实例教程,希望大家看完会有一定的帮助!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/168813.html