现在比较火的一类服务叫做基于位置的服务(location-based service, LBS),这一类服务就是企业利用某点(例如用户所在的位置)坐标附近的区域提供服务的信息,比如常见的地图相关服务。在HTML5中,加入了新的地理位置API用来确定和分享地理位置。
隐私申明
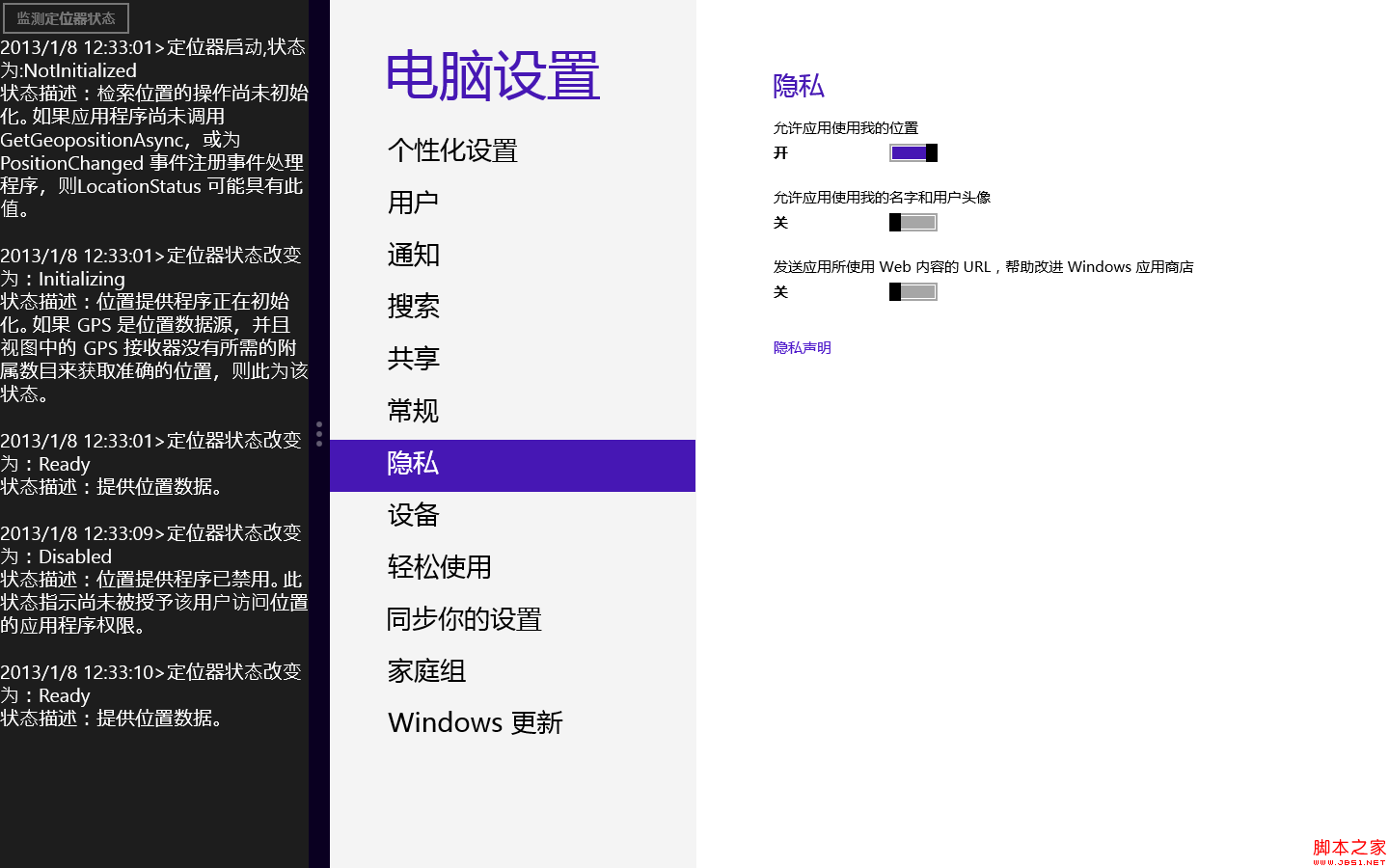
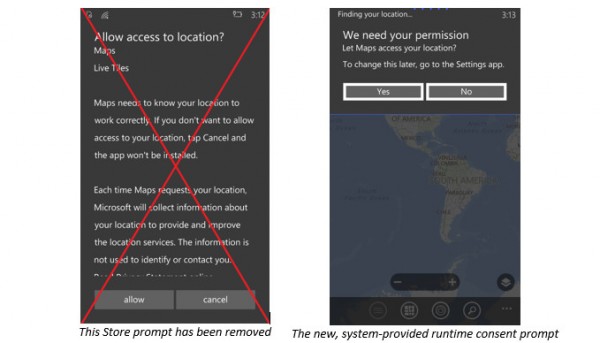
在与远程Web服务器共享物理位置时,隐私是一个需要关注的问题。因此,地理位置API会要求用户先提供权限,然后Web应用程序才能访问位置信息。首次访问请求地理位置数据的网页时,浏览器将显示一个通知栏,提示提供对用户位置的访问权限。按照浏览器的提示,选择相关的授权即可。
如果用户未授予权限,则不会向 Web 应用程序提供位置信息。调用相关API不会触发成功回调。
检查浏览器的支持情况
地理位置API在主流的浏览器的最新版中都支持了,但是为了兼容老的浏览器,还是要检查一下。如果地理位置 API 不可用,则 window.navigator.geolocation 将为 null,如下所示:
复制代码代码如下:
function show_islocationenabled()
{
var str = "No, geolocation is not supported.";
if (window.navigator.geolocation) {
str = "Yes, geolocation is supported.";
}
alert( str );
}
Geolocation API基于navigator这一全局对象的一个新属性:navigator.geolocation,该对象提供了一些关于访问者的浏览器和系统的有用信息。Geolocation的信息可以通过许多手段获得:比如基站、web的数据库或是GPS等。使用不同的方式获取到的Geolocation信息精度也是不一样的,通常情况下,通过GPS获得的最为准确(移动平台上使用GPS最多,PC平台上基本都是靠网络数据)。偶然情况下,在一些位置上,你有可能不能获得明确的地理位置读数或是一点数据都接收不到。
定位当前位置
使用navigator.geolocation的getCurrentPosition()方法获取用户的当前位置,这个方法只获取一次位置的信息。当该方法被脚本调用时,方法以异步的方式来尝试获取宿主设备的当前位置。
复制代码代码如下:
方法签名:getCurrentPosition(geolocationSuccessCallback,[geolocationErrorCallback,geolocationOptions]);
1. geolocationSuccessCallback:获取当前位置成功后的回调(必需的)
2. geolocationErrorCallback. 有错误发生时使用的回调(可选的)
3. geolocationOptions. 地理位置选项(可选的)
处理位置信息
getCurrentPositon()方法获得当前位置成功后会将位置信息保存到一个Position对象中,然后把这个对象作为参数来执行geolocationSuccessCallback这一回调。在这个回调函数中,你可以任意处置这个对象中包含的信息。
Position对象有两个属性:timestamp和coords。timestamp属性表示地理位置数据的创建时间,coords属性表示地理位置信息,又包含七个属性:
复制代码代码如下:
. coords.latitude:估计纬度
. coords.longitude:估计经度
. coords.altitude:估计高度
. coords.accuracy:所提供的以米为单位的经度和纬度估计的精确度
. coords.altitudeAccuracy:所提供的以米为单位的高度估计的精确度
. coords.heading: 宿主设备当前移动的角度方向,相对于正北方向顺时针计算
. coords.speed:以米每秒为单位的设备的当前对地速度
一般的,这些属性中有三项是保证有的:coords.latitude、coords.longitude和coords.accuracy,其余的返回null;这取决于设备的能力和其所采用的后端定位服务器。而且,heading和speed属性可以基于用户之前的位置计算出来。
处理错误
执行getCurrentPositon()方法时如果有错误发生的话,则该方法传递一个PositionError对象给geolocationErrorCallback回调。
设置地理位置选项
你可以设置geolocationOptions的三个属性:
复制代码代码如下:
enableHighAccuracy:如果设备支持高精度的话,这个选项表示是否启用高精度。
timeout:查询超时时间
maximumAge: 缓存的位置最大的时间数,在这一时间段内缓存可被使用。
看下面完整的例子:
复制代码代码如下:
这个例子获取到当前设备所在的地理位置并显示到Google地图中。当然你可以使用百度地图API中的静态图版来改造这个例子。百度地图API参看后面的实用参考中的链接。
开启/取消持续定位
使用navigator.geolocation的watchPosition()方法可以定期轮询用户的位置,查看用户的位置是否发生改变。这个方法有三个参数:这三个参数和getCurrentPosition()方法一样,一个成功后的回调,一个失败后的回调,和一个获取位置信息的选项;这个方法有一个返回值watchID,用于取消持续定位。
使用navigator.geolocation的clearWatch()方法可以终止正在进行的watchPosition(),该方法只带一个参数watchID。
看下面的例子:
复制代码代码如下:
Geolocation API Example: Listening for Location Updates
实用参考:
官方文档:https://www.iwyv.com/d/files/20220206/eqvzd4xtelv.asp
潘少俊衡:https://www.jb51.net/w3school/html5/
微软帮助:https://www.iwyv.com/d/files/20220206/1w51cwidjwk.85)
百度地图API:https://www.iwyv.com/d/files/20220206/pvq22sokeez.com
隐私申明
在与远程Web服务器共享物理位置时,隐私是一个需要关注的问题。因此,地理位置API会要求用户先提供权限,然后Web应用程序才能访问位置信息。首次访问请求地理位置数据的网页时,浏览器将显示一个通知栏,提示提供对用户位置的访问权限。按照浏览器的提示,选择相关的授权即可。
如果用户未授予权限,则不会向 Web 应用程序提供位置信息。调用相关API不会触发成功回调。
检查浏览器的支持情况
地理位置API在主流的浏览器的最新版中都支持了,但是为了兼容老的浏览器,还是要检查一下。如果地理位置 API 不可用,则 window.navigator.geolocation 将为 null,如下所示:
复制代码代码如下:
function show_islocationenabled()
{
var str = "No, geolocation is not supported.";
if (window.navigator.geolocation) {
str = "Yes, geolocation is supported.";
}
alert( str );
}
Geolocation API基于navigator这一全局对象的一个新属性:navigator.geolocation,该对象提供了一些关于访问者的浏览器和系统的有用信息。Geolocation的信息可以通过许多手段获得:比如基站、web的数据库或是GPS等。使用不同的方式获取到的Geolocation信息精度也是不一样的,通常情况下,通过GPS获得的最为准确(移动平台上使用GPS最多,PC平台上基本都是靠网络数据)。偶然情况下,在一些位置上,你有可能不能获得明确的地理位置读数或是一点数据都接收不到。
定位当前位置
使用navigator.geolocation的getCurrentPosition()方法获取用户的当前位置,这个方法只获取一次位置的信息。当该方法被脚本调用时,方法以异步的方式来尝试获取宿主设备的当前位置。
复制代码代码如下:
方法签名:getCurrentPosition(geolocationSuccessCallback,[geolocationErrorCallback,geolocationOptions]);
1. geolocationSuccessCallback:获取当前位置成功后的回调(必需的)
2. geolocationErrorCallback. 有错误发生时使用的回调(可选的)
3. geolocationOptions. 地理位置选项(可选的)
处理位置信息
getCurrentPositon()方法获得当前位置成功后会将位置信息保存到一个Position对象中,然后把这个对象作为参数来执行geolocationSuccessCallback这一回调。在这个回调函数中,你可以任意处置这个对象中包含的信息。
Position对象有两个属性:timestamp和coords。timestamp属性表示地理位置数据的创建时间,coords属性表示地理位置信息,又包含七个属性:
复制代码代码如下:
. coords.latitude:估计纬度
. coords.longitude:估计经度
. coords.altitude:估计高度
. coords.accuracy:所提供的以米为单位的经度和纬度估计的精确度
. coords.altitudeAccuracy:所提供的以米为单位的高度估计的精确度
. coords.heading: 宿主设备当前移动的角度方向,相对于正北方向顺时针计算
. coords.speed:以米每秒为单位的设备的当前对地速度
一般的,这些属性中有三项是保证有的:coords.latitude、coords.longitude和coords.accuracy,其余的返回null;这取决于设备的能力和其所采用的后端定位服务器。而且,heading和speed属性可以基于用户之前的位置计算出来。
处理错误
执行getCurrentPositon()方法时如果有错误发生的话,则该方法传递一个PositionError对象给geolocationErrorCallback回调。
设置地理位置选项
你可以设置geolocationOptions的三个属性:
复制代码代码如下:
enableHighAccuracy:如果设备支持高精度的话,这个选项表示是否启用高精度。
timeout:查询超时时间
maximumAge: 缓存的位置最大的时间数,在这一时间段内缓存可被使用。
看下面完整的例子:
复制代码代码如下:
Click the button to get your position:
这个例子获取到当前设备所在的地理位置并显示到Google地图中。当然你可以使用百度地图API中的静态图版来改造这个例子。百度地图API参看后面的实用参考中的链接。
开启/取消持续定位
使用navigator.geolocation的watchPosition()方法可以定期轮询用户的位置,查看用户的位置是否发生改变。这个方法有三个参数:这三个参数和getCurrentPosition()方法一样,一个成功后的回调,一个失败后的回调,和一个获取位置信息的选项;这个方法有一个返回值watchID,用于取消持续定位。
使用navigator.geolocation的clearWatch()方法可以终止正在进行的watchPosition(),该方法只带一个参数watchID。
看下面的例子:
复制代码代码如下:
实用参考:
官方文档:https://www.iwyv.com/d/files/20220206/eqvzd4xtelv.asp
潘少俊衡:https://www.jb51.net/w3school/html5/
微软帮助:https://www.iwyv.com/d/files/20220206/1w51cwidjwk.85)
百度地图API:https://www.iwyv.com/d/files/20220206/pvq22sokeez.com
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/html5/75901.html