移动端开发HTML5页面点击按钮后出现闪烁或黑色背景的解决办法
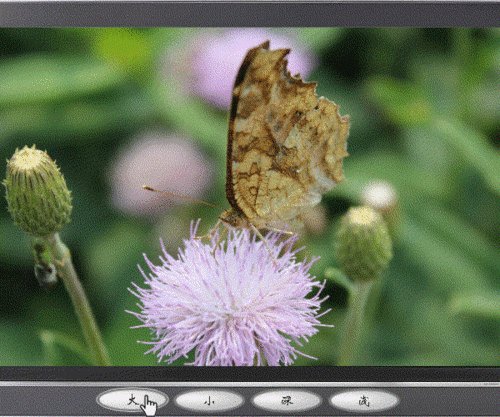
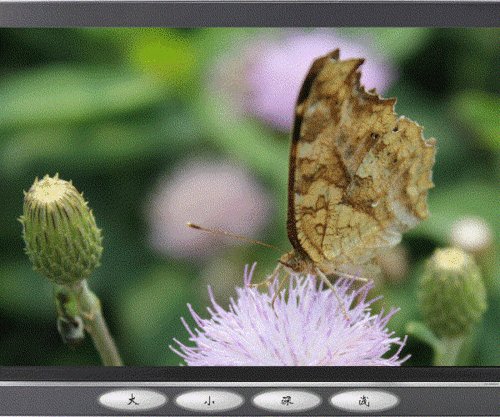
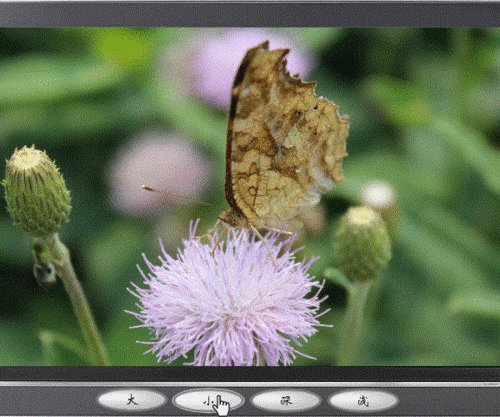
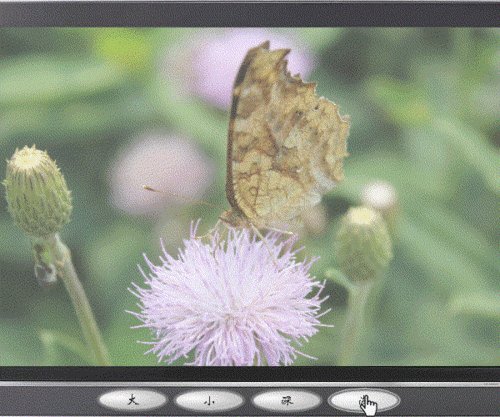
H5页面在IOS端测试的时候发现,点击按钮会闪动,出现一个黑色的背景一闪而过,影响用户体验。最后通过度娘,找到解决方法: 就是给点击的元素添加一个CSS属性或者全局添加一个css。
-webkit-tap-highlight-color:transparent;
*{
-webkit-tap-highlight-color:transparent;
}
GitHub:Fuck me on GitHub Fuck me on GitHub
总结
以上所述是小编给大家介绍的移动端开发HTML5页面点击按钮后出现闪烁或黑色背景的解决办法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对潘少俊衡网站的支持!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/html5/75089.html