编码
编码就是转换 Unicode 字符为等价二进制表示的过程。XML 处理程序读取一个 XML 文档时,它依赖于编码类型来编码文档。因此,我们需要在 XML 声明中指定编码类型。
编码类型
主要有两种类型的编码:
UTF-8
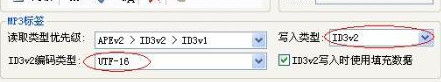
UTF-16
UTF 表示 UCS 转换格式,而 UCS 本身的意义是通用字符集。编号 8 或者 16 表示呈现字符的比特数。它们是 8(一个字节)或者 16(两个字节)。对于没有编码信息的文档,默认使用 UTF-8。
语法
编码信息包含在 XML 文档的序言部分。UTF-8 编码的语法如下:
- <?xml version="1.0" encoding="UTF-8" standalone="no" ?>
UTF-16 编码语法如下:
XML/HTML Code复制内容到剪贴板- <?xml version="1.0" encoding="UTF-16" standalone="no" ?>
示例
下面的例子展示了编码声明:
XML/HTML Code复制内容到剪贴板- <?xml version="1.0" encoding="UTF-8" standalone="no" ?>
- <contact-info>
- <name>Tanmay Patilname>
- <company>TutorialsPointcompany>
- <phone>(011) 123-4567phone>
- contact-info>
在上面的 encoding="UTF-8" 示例中,指定使用 8 位表示字符。要使用 16 为表示字符,可以使用 UTF-16 编码。
使用 UTF-8 编码的 XML 文件尺寸比 UTF-16 格式的文件更小。
验证
验证 就是对 XML 文档进行验证的过程。如果文档内容与元素,属性和关联的文档类型定义(DTD)匹配,以及文档符合b表达的约束则该文档被认为是有效的。通过 XML 解析器处理验证的方式有两种。分别是:
格式良好的 XML 文档
有效的 XML 文档
格式良好的 XML 文档
如果 XML 文档遵守以下规则则被认为是格式良好的。
没有 DTD 的 XML 文档必须使用预定义的字符实体处理 amp(&),apos(单引号),g(>),quot(双引号)。
必须遵循标签的顺序,比如内部标签必须在外部标签闭合之前闭合。
每个开始标签必须都有一个结束标签或者必须是一个自闭合标签(
在开始标签中必须只能有一个属性,并且需要使用引号包裹。
除了amp(&),apos(单引号),g(>),quot(双引号)实体之外其他的必须先声明再使用。
示例
下面是一个格式良好的 XML 文档示例:
XML/HTML Code复制内容到剪贴板- <?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
- [
- >
- >
- >
- >
- ]>
- <address>
- <name>Tanmay Patilname>
- <company>TutorialsPointcompany>
- <phone>(011) 123-4567phone>
- address>
上面的示例被认为是格式良好的,因为:
它定义了文档类型。并且这里文档类型是元素类型。
包含一个名为 address 的根元素。
每个子元素 name,company 和 phone 都是一个自解释正确闭合的标签。
标签的顺序正确。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/XML/77409.html