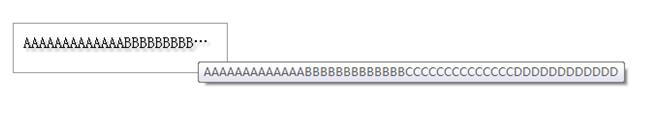
HTML超出文本显示省略号...通过text-overflow实现
需要对div或者span同时应用Css:
复制代码代码如下:
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
即可实现所想要得到的溢出文本显示省略号效果。
当然了你的页面元素要设置固定的宽度,超出了宽度才会显示。
复制代码代码如下:
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
即可实现所想要得到的溢出文本显示省略号效果。
当然了你的页面元素要设置固定的宽度,超出了宽度才会显示。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/HTML/71569.html