checkbox的indeterminate属性使用介绍
我们在使用Windows XP的文件夹属性对话框时,会发现文件夹的Attributes分类里的Read-only和Hidden选项有时不是完全的checked或unchecked状态,而常常是一种虽然已被打勾但背景又是灰色的状态。其实这种不确定的CheckBox状态Web中也是可以表现的。
在Web页面中,我们可以使用来得到一个CheckBox控件。这个控件最常见的形式就是checked(被打上一个勾)或unchecked状态,我们可是使用鼠标点击来轻松的切换这两个状态,同时也可以使用脚本语言来改变它们的状态,比如使用JavaScript脚本:
复制代码代码如下:
chkb.checked = true; 或 chkb.checked = false;
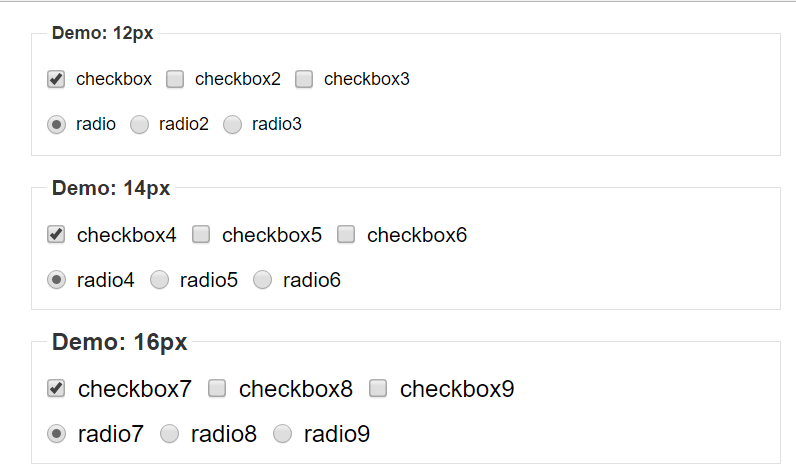
下图是CheckBox可以表现的三种状态:

第一种和第三种很常见,而且它们是可以使用HTML来设置的,就是说我们可以把CheckBox的初始状态通过一个叫checked的html元素的属性来确定。我们这里要说的Indeterminate状态虽然在IE4.0就开始支持了,可是却没有html元素属性来设置其值,而只能使用脚本来设置其Indeterminate状态。
比如使用JavaScript脚本(indeterminate默认是false):
复制代码代码如下:
chkb.indeterminate = true; 或 chkb.indeterminate = false;
注意:CheckBox的indeterminate是一个独立的属性,和CheckBox的checked、status的取值无关,也就是说它只会影响CheckBox的外观显示,我们仍然可以正常的使用脚本读取checked和status的值。
在Web页面中,我们可以使用来得到一个CheckBox控件。这个控件最常见的形式就是checked(被打上一个勾)或unchecked状态,我们可是使用鼠标点击来轻松的切换这两个状态,同时也可以使用脚本语言来改变它们的状态,比如使用JavaScript脚本:
复制代码代码如下:
chkb.checked = true; 或 chkb.checked = false;
下图是CheckBox可以表现的三种状态:

第一种和第三种很常见,而且它们是可以使用HTML来设置的,就是说我们可以把CheckBox的初始状态通过一个叫checked的html元素的属性来确定。我们这里要说的Indeterminate状态虽然在IE4.0就开始支持了,可是却没有html元素属性来设置其值,而只能使用脚本来设置其Indeterminate状态。
比如使用JavaScript脚本(indeterminate默认是false):
复制代码代码如下:
chkb.indeterminate = true; 或 chkb.indeterminate = false;
注意:CheckBox的indeterminate是一个独立的属性,和CheckBox的checked、status的取值无关,也就是说它只会影响CheckBox的外观显示,我们仍然可以正常的使用脚本读取checked和status的值。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/HTML/71537.html