iFrame的妙用作为弹出层铺底覆盖
最近工作有个在项目-布兜收藏夹。简言之就是将喜欢的图片收藏到布兜页面上来,这其中用到了很多关于iframe的方面,总结如下:
1. 作为弹出层铺底覆盖
大家如果做过那种黑色遮罩盖住整张页面,而碰巧用户用的是IE6,更碰巧的是页面上有select元素,那就有得头疼了(原理就不在这里赘述了)。我们会发现弹出的DIV没法遮住select, 轮到我们的iframe出场了。逻辑如下:
与弹出div同级放入iframe
保证iframe的 z-index小于弹层div z-index
增加window resize和scroll事件, 保证iframe能盖住整张页面
部分代码
复制代码代码如下:
var iframe = U.isie6() ? '' : '';
$container.append(iframe).appendTo($body);
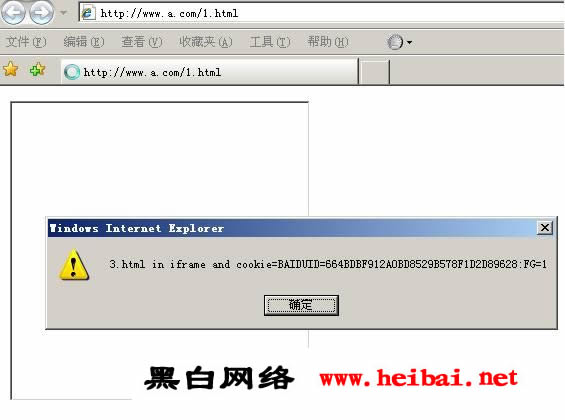
2. 跨域写入cookie
有 a.com和b.com两个domain。在某些条件下b的部分功能会出现在a页面上。 有时需要操作a页面的时候对b.com domain的cookie做一些操作以方便用户下次访问。我们只需要在a页面加入一个iframe(动态或固定)即可,src属性指向b的一张代理页 面,在这张页面执行cookie操作即可。
1. 作为弹出层铺底覆盖
大家如果做过那种黑色遮罩盖住整张页面,而碰巧用户用的是IE6,更碰巧的是页面上有select元素,那就有得头疼了(原理就不在这里赘述了)。我们会发现弹出的DIV没法遮住select, 轮到我们的iframe出场了。逻辑如下:
与弹出div同级放入iframe
保证iframe的 z-index小于弹层div z-index
增加window resize和scroll事件, 保证iframe能盖住整张页面
部分代码
复制代码代码如下:
var iframe = U.isie6() ? '' : '';
$container.append(iframe).appendTo($body);
2. 跨域写入cookie
有 a.com和b.com两个domain。在某些条件下b的部分功能会出现在a页面上。 有时需要操作a页面的时候对b.com domain的cookie做一些操作以方便用户下次访问。我们只需要在a页面加入一个iframe(动态或固定)即可,src属性指向b的一张代理页 面,在这张页面执行cookie操作即可。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/HTML/71367.html