Dreamweaver代码提示功能怎么开启?
有时候一些熟悉的代码不想打,打个前面字母就能直接显示,这个在我们的Dreamweaver里面就可以实现,也就是我们常说的代码提示,那么我们如何设置呢!下面小编就带给大家具体方法!

1、首先我们先打开我们的dreamwawer编辑器,如下图,我们这里用的是dreamwawer8.0版本,不过大致设置都是一样的,对于版本不要太在意!打开界面如图!

2、我们在最上面一行菜单栏中找到我们的“编辑”这个选项,点击我们的“首选参数”,具体位置见图!或许更简单的办法,我们直接“ctrl+u”即可!

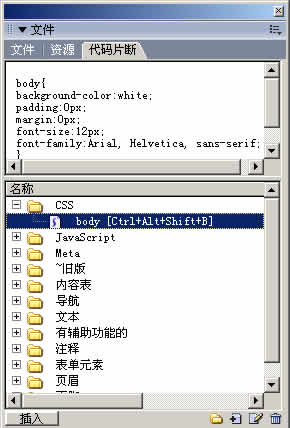
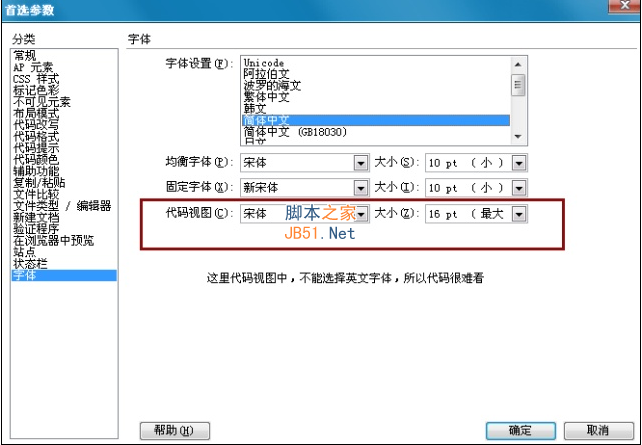
3、弹出以下对话框,说明我们打开正确,在弹出的对话框中,左侧是我们的菜单栏,在其中找到“代码提示”这个选项卡,按照图中方框内的设置设置好,点击保存,这里我们要注意,必须按图中设置好,改选的选上,不要丢失!

4、接下来我们新建一个“html”文件,我们要看一下效果!

5、在我们写入代码的时候,输入<这个符号,后面会自动出来代码提示,这时候我们按键盘上的“↓”键即可选择,选中自己想要的代码之后按“enter”键便可直接到文本区!方便快捷!

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/DW/78605.html