学习DIV+CSS网页布局之一列布局
DIV+CSS 网页布局第一篇:一列布局
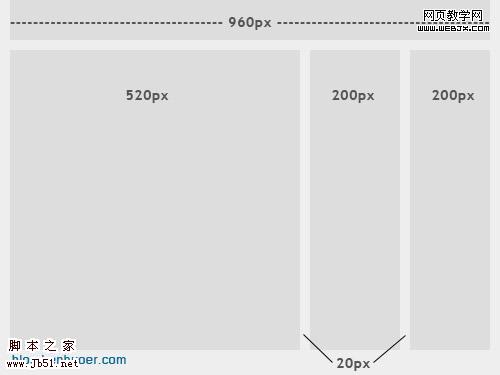
1、网页布局
布局(layout)即对事物的全面规划和安排,页面布局是对页面的文字、图像或表格进行格式化版式排列。网页布局对改善网站的外观非常重要,又称版式布局,大多数网站会把内容安排到多个列中,就像杂志或报纸那样,网页版面的设计延续了传统纸媒的特点,但又比传统的纸媒更灵活,传统的纸媒由于纸张大小的限制,只能在有限的空间内排列内容,而网页版面的布局,可以根据内容自适应宽度和高度。在 HTML 中,常使用 div 元素来创建多列,使用 CSS 对元素进行浮动、定位等,从而将网页设计稿中的布局样式呈现在网页上。网页布局是网页制作的基础,通常使用的方式有三中:流式布局,即元素按照标准文档流进行排列;浮动布局和绝对定位布局。而在各大网站中,常见的布局结构分为:一列布局,两列布局,三列布局和混合布局,其中使用最多的是混合布局,即按照网站的实际需求使用多列进行布局。
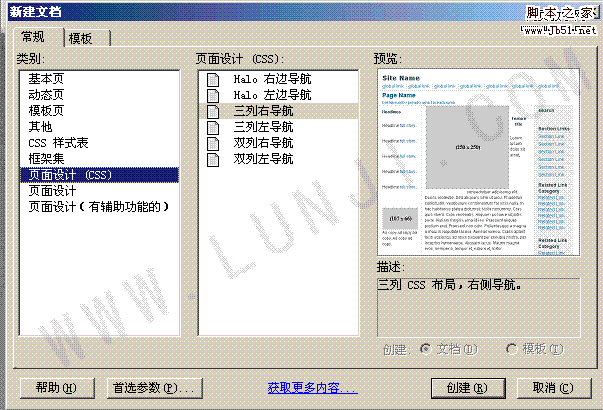
目前,大多数的网站仍采用一套通用的排版模式,页头、页脚、侧边栏和内容区域,构成了这种直截了当的布局。就像传统的报刊杂志编辑一样,而这是人们预期中的网页版面,大致可分为:国字型,即三列布局,最常见的一种布局结构。标题正文型,即单列布局,类似文章页面。左右框架型,即两列布局;上下框架型,和两列布局类似,只不过是上下结构。混合型,即多列布局的结合,多种类型的变化,相对复杂的一种框架结构,也叫综合框架类型。封面型,常用于网站的首页,大多数在第一屏放置一张精美的图片,类似宣传海报的样式,再结合一些小的动画效果,可用于产品的展示,会给人带来赏心悦目的感觉。
随着 HTML5 和 CSS3 新技术的出现,以及移动设备的飞速发展,互联网发生了翻天覆地的变化,对于如今来说,布局已不必再拘泥于固定格式。近些年网页排版设计的趋势,都是非常规布局,他们并不严格遵循某种准则或既定体系。视觉交互方面的,比如全屏布局,瀑布流,无缝拼图布局等,这些都不局限于传统的布局方式。而对于传统类的,信息类的网站大多都采用单列,两列或三列布局,还有混合布局结构。页面的布局结构会直接影响页面的用户体验,比如很受欢迎的卡片式网页设计,不仅外观漂亮,而且具有很强的实用性,信息和内容高度整合,却又如此简单优雅。卡片式设计的流行,离不开响应式设计,响应式网页设计不仅是创建一个移动端站点,而是使网站适用于各种浏览器尺寸,不论是 PC 端、平板还是智能手机,响应式设计的目的,就是创建一个不论大小尺寸都美观的网站。
下面是平时在做练习时,发现的几个不错的网页版面设计:QQ浏览器,360浏览器,小米手机展示页,坚果手机展示页,花瓣网。
相对于国内网站的布局结构,还是要多欣赏一些国外的网站设计。
2、一列布局
一列布局多用于网站的首页,比如360搜索,一列布局的结构简洁明了,主题突出,适合排列简单的内容,不适合多行内容,通常一列布局都是固定宽度的。
- >
- <html>
- <head>
- <meta charset="UTF-8">
- <title>一列布局title>
- <style>
- *{margin:0;padding:0;}
- #header{
- height:50px;
- background:blue;
- }
- #main{
- width:960px;
- height:800px; /* 在实际开发中不设置列的高度,让高度自适应。 */
- background:green;
- margin:0 auto;
- }
- #footer{
- width:960px;
- height:100px;
- background:gray;
- margin:0 auto;
- }
- style>
- head>
- <body>
- <div id="header">页头div>
- <div id="main">主体内容div>
- <div id="footer">页脚div>
- body>
- html>
新浪和网易的首页,就使用了一列布局。
3、单列宽度自适应布局
要想宽度自适应,只需要按照百分比来设置宽度,内容就可以根据浏览器窗口自动调节大小。
XML/HTML Code复制内容到剪贴板- >
- <html>
- <head>
- <meta charset="UTF-8">
- <title>一列自适应布局title>
- <style>
- *{margin:0;padding:0;}
- #header{
- height:50px;
- background:blue;
- }
- #main{
- width:80%;
- height:800px; /* 在实际开发中不设置列的高度,让高度自适应。 */
- background:green;
- margin:0 auto;
- }
- #footer{
- width:80%;
- height:50px;
- background:gray;
- margin:0 auto;
- }
- style>
- head>
- <body>
- <div id="header">页头div>
- <div id="main">主体内容div>
- <div id="footer">页脚div>
- body>
- html>
4、自适应单列布局
这种布局结构比较适合密集型内容的网站。
XML/HTML Code复制内容到剪贴板- >
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>单列布局title>
- <style>
- *{margin:0;padding:0;}
- #wrap{
- width:80%;
- margin:0 auto;
- border:2px solid black;
- }
- #header{
- width:100%;
- height:100px;
- background:blue;
- margin-bottom:10px;
- }
- #main{
- width:100%;
- margin-bottom:10px;
- }
- #main .content{
- height:500px; /* 在实际开发中不设置列的高度,让高度自适应。 */
- background:yellow;
- }
- #footer{
- width:100%;
- height:100px;
- background:gray;
- }
- style>
- <body>
- <div id="wrap">
- <div id="header">页头div>
- <div id="main">主体
- <div class="content">内容div>
- div>
- <div id="footer">页脚div>
- div>
- body>
- html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/CSS/78177.html