这篇文章给大家分享了多个关于IE6下兼容性的常见问题,有需要的朋友们下面来一起学习学习吧。
常见问题一:在Ie6下,内容会把父元素设置好的宽高撑开。计算一定要精确
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.div{width:180px;height:180px;background:blue;padding:25px;}


常见问题二:在IE6元素浮动,如果宽度需要内容撑开,里面块级元素的内容也要加浮动
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}
左侧
右侧


常见问题三:p里面不要套用p标签或者标题标签

常见问题四:IE6下最小高度问题
当height<19px的时候会被当作19px来处理
解决办法:overflow:hidden
.box{height:2px;background:red;overflow:hidden}

常见问题五:border:1px dotted; IE6不支持
解决办法:切背景平铺
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}


常见问题六:IE6下,父元素用边框,子元素的margin会消失
解决办法:触发父元素的haslayout;
.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.div{width:200px;height:200px;background:blue;margin:100px}


常见问题七:IE6双边距bug:横向的margin值会被放大为两倍
解决方法:display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}


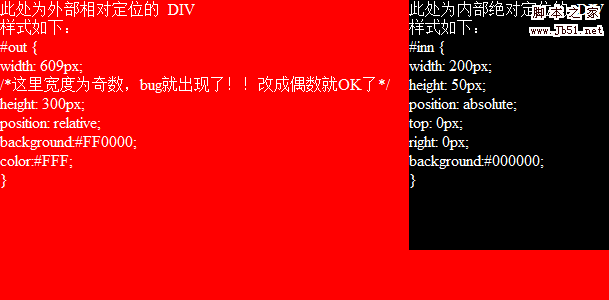
常见问题八:IE6下外边距消失:当父元素的宽度和一行内容的宽度的差别>3px的时候
IE6双边距bug:横向的margin值会被放大为两倍
解决方法:display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box div{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
1
2
3
4
1
2
3
3


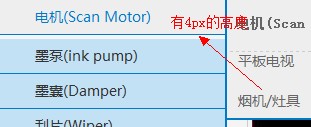
常见问题九:IE6,7下 li本身没有浮动,但是li里面的内容有浮动,每个li下边就会产生一个间距
解决办法:
1、给li添加 vertical-align:top
2、给li添加浮动
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}


总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能有一定的帮助,如果有疑问大家可以留言交流。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/CSS/77178.html