问题描述
当在 body 中使用了 filter 滤镜属性的时候,会导致 fixed 元素定位发生错误,即不再相对 viewport 进行定位,而是相对整个网页( body 元素)进行定位。
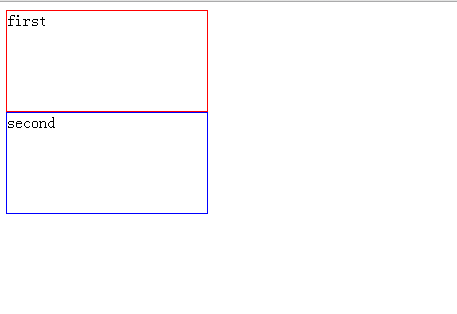
css filter issue
fixed item
效果图如下:注意右上角的 fixed item 元素已经不再相对屏幕视图右上角定位了。

解决方案
产生这个问题的原因就是:当 filter 不为 none 的时候,如果该元素或者其子元素具有 absolute 或 fixed 属性,那么它会为其创建一个新的包含块/容器,会造成该 absolute 或 fixed 元素的定位发生变化(就是改变了 absolute 或 fixed 元素的定位<父>元素,变成新创建的元素)。
以上面的例子说明,当在 body 标签中使用了 filter 属性后, filter 就会生成一个新的包含块,其位置大小和 body 一样,然后 fixed 元素就会根据这个包含块进行定位,所以我们会看到 fixed 元素失去原有的特性;
但是,如果 filter 作用在根元素(即 html 标签)时,它是不会为 absolute 或 fixed 子元素创建新的包含块的。
参考: https://drafts.fxtf.org/filter-effects/
所以解决方案也就很简单了,只需要将 filter 属性放在 html 标签上就好了
html {
filter: grayscale(1);
}
扩展
1. position: fixed
当一个元素包含 fixed 属性时,屏幕视口( viewport )会为其创建一个包含块( containing block ),其大小就是 viewport 的大小,然后该 fixed 元素基于该包含块进行定位。所以通常我们会说 fixed 元素是相对 viewport 来定位的。
此外, fixed 属性会创建新的层叠上下文。当元素祖先的 transform , perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
参考: https://www.w3.org/TR/css-position-3/
2. HTML 标签和 body 标签
两者之间的区别可以参考这边博客: https://www.iwyv.com/d/files/20220205/acxhosuhruc.html
ps:HTML 元素是 max(屏幕高度
到此这篇关于详解filter与fixed冲突的原因及解决方案的文章就介绍到这了,更多相关filter与fixed冲突内容请搜索潘少俊衡以前的文章或继续浏览下面的相关文章,希望大家以后多多支持潘少俊衡!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/CSS/74084.html