原图

最终效果

1、打开素材图片,先分析色彩构成。素材基本上以绿色为主,暖色比例较少,通道替换之前需要先给图片增加暖色。创建可选颜色调整图层,对黄,绿进行调整,参数及效果如下图。

<图1>

<图2>

<图3>
2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,选择绿色通道,按Ctrl + A全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,现在我们可以看到,增加的暖色部分都转为淡红色,后面调色就方便很多。

<图4>
3、创建色相/饱和度调整图层,对青色进行调整,把青色转为红色,然后增加饱和度把红色调鲜艳,参数及效果如下图。

<图5>

<图6>
4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图7 - 10,效果如图11。这一步把图片暗部颜色调淡,并给图片增加红色。

<图7>

<图8>

<图9>

<图10>

<图11>
5、创建可选颜色调整图层,对红,白进行调整,参数及效果如下图。这一步给图片增加红色,高光部分增加淡紫色。

<图12>

<图13>

<图14>
6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图15>
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图16,17,效果如图18。这一步加强图片暗部及高光部分的颜色。

<图16>

<图17>

<图18>
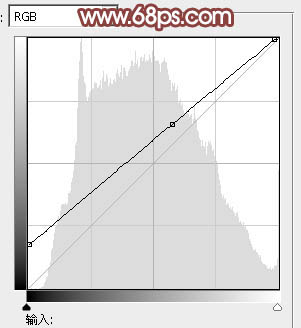
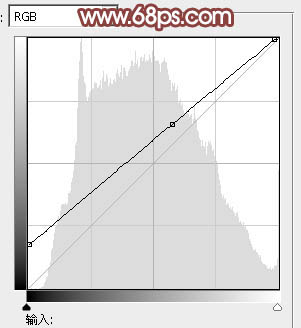
8、创建曲线调整图层,对RGB、红、绿通道进行调整,参数及效果如下图。这一步主要给图片增加红色,并加强图片高光部分的颜色。

<图19>

<图20>

<图21>

<图22>
9、创建可选颜色调整图层,对红、洋红、白进行调整,参数设置如图23 - 25,效果如图26。这一步微调图片中的红色及高光部分的颜色。

<图23>

<图24>

<图25>

<图26>
10、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图27>
11、根据需要把图片暗部稍微调亮一点,然后给图片左上角增加一点高光,过程如图28,29。

<图28>

<图29>
12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为180,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图30>
13、新建一个图层,盖印图层。微调一下高光部分的颜色,然后用模糊工具把背景有杂色的部分模糊处理。局部可根据需要增加一点暗角。

<图31>
14、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

<图32>

<图33>
最后微调一下人物肤色颜色,简单给人物磨一下皮,完成最终效果。


最终效果

1、打开素材图片,先分析色彩构成。素材基本上以绿色为主,暖色比例较少,通道替换之前需要先给图片增加暖色。创建可选颜色调整图层,对黄,绿进行调整,参数及效果如下图。

<图1>

<图2>

<图3>
2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,选择绿色通道,按Ctrl + A全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,现在我们可以看到,增加的暖色部分都转为淡红色,后面调色就方便很多。

<图4>
3、创建色相/饱和度调整图层,对青色进行调整,把青色转为红色,然后增加饱和度把红色调鲜艳,参数及效果如下图。

<图5>

<图6>
4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图7 - 10,效果如图11。这一步把图片暗部颜色调淡,并给图片增加红色。

<图7>

<图8>

<图9>

<图10>

<图11>
5、创建可选颜色调整图层,对红,白进行调整,参数及效果如下图。这一步给图片增加红色,高光部分增加淡紫色。

<图12>

<图13>

<图14>
6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图15>
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图16,17,效果如图18。这一步加强图片暗部及高光部分的颜色。

<图16>

<图17>

<图18>
8、创建曲线调整图层,对RGB、红、绿通道进行调整,参数及效果如下图。这一步主要给图片增加红色,并加强图片高光部分的颜色。

<图19>

<图20>

<图21>

<图22>
9、创建可选颜色调整图层,对红、洋红、白进行调整,参数设置如图23 - 25,效果如图26。这一步微调图片中的红色及高光部分的颜色。

<图23>

<图24>

<图25>

<图26>
10、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图27>
11、根据需要把图片暗部稍微调亮一点,然后给图片左上角增加一点高光,过程如图28,29。

<图28>

<图29>
12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为180,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图30>
13、新建一个图层,盖印图层。微调一下高光部分的颜色,然后用模糊工具把背景有杂色的部分模糊处理。局部可根据需要增加一点暗角。

<图31>
14、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

<图32>

<图33>
最后微调一下人物肤色颜色,简单给人物磨一下皮,完成最终效果。

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/zhaopianchuli/159459.html














