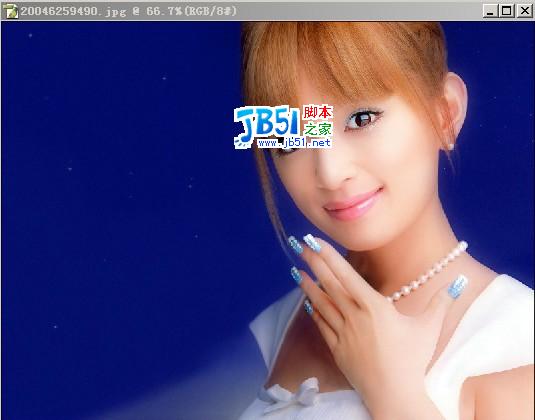
原图:


当我们复制原图,使用高斯模糊,然后把混合模式改为滤色时,会产生发光效果。
原因我在《从后期到后期》里面有讲:



OK,这些都不重要,我想问一个问题:
高斯模糊半径大小对于最终的画面效果会产生怎样的影响?
可能很多人都没想过这个问题吧。
我们来实验一下:
半径为5时:




简而言之,半径越大,画面受影响的区域相对变大,整个画面的光线更加均匀,显得更加自然,与之相对应的就是画面的轮廓光会减弱。
如果半径过小,会导致画面很不自然,如果半径过大,会让轮廓光丢失,那么该如何解决这个问题呢?
一、选择合适的半径。
但这个技能点太高,我都不能完全掌握,更多的时候靠试,就是调一个半径然后看画面效果,效率太低。
二、综合法
所谓综合法,就是你先把原图层复制两次,其中一个选择一个较小的半径,另外一个选择一个较大的半径,然后把混合模式都改为滤色,然后调整这两个图层的不透明度,使其达到一个合适的平衡。
这个方法简直酷炫,一般人我不告诉他。
好,我们来看看原图:

这时候,后期高手就会告诉你啦,他会告诉你使用蒙版解决这个问题,即通过涂抹图层的方式将一部分光效去掉。
这的确是一个方法,不过太“笨”了。
下面又是大招,接稳了。
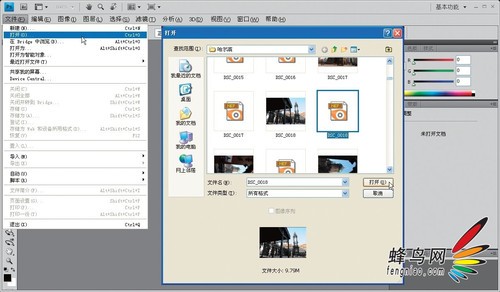
我们打开一张图片:


但我们这里用到另外一个功能。
我们把阈值色阶调为100,确定。
画面就自动变为黑白两色的图片了。
这时候我们选择任意一个通道,ctrl+单击鼠标左键,选择一个选区,然后把刚才这个选区从原始图层里新建。
效果是这样的:

然后我们对刚才那个图层使用高斯模糊,把混合模式改为滤色,这样发光效果就出现在了我们指定的位置:





当我们复制原图,使用高斯模糊,然后把混合模式改为滤色时,会产生发光效果。
原因我在《从后期到后期》里面有讲:



OK,这些都不重要,我想问一个问题:
高斯模糊半径大小对于最终的画面效果会产生怎样的影响?
可能很多人都没想过这个问题吧。
我们来实验一下:
半径为5时:




简而言之,半径越大,画面受影响的区域相对变大,整个画面的光线更加均匀,显得更加自然,与之相对应的就是画面的轮廓光会减弱。
如果半径过小,会导致画面很不自然,如果半径过大,会让轮廓光丢失,那么该如何解决这个问题呢?
一、选择合适的半径。
但这个技能点太高,我都不能完全掌握,更多的时候靠试,就是调一个半径然后看画面效果,效率太低。
二、综合法
所谓综合法,就是你先把原图层复制两次,其中一个选择一个较小的半径,另外一个选择一个较大的半径,然后把混合模式都改为滤色,然后调整这两个图层的不透明度,使其达到一个合适的平衡。
这个方法简直酷炫,一般人我不告诉他。
好,我们来看看原图:

这时候,后期高手就会告诉你啦,他会告诉你使用蒙版解决这个问题,即通过涂抹图层的方式将一部分光效去掉。
这的确是一个方法,不过太“笨”了。
下面又是大招,接稳了。
我们打开一张图片:


但我们这里用到另外一个功能。
我们把阈值色阶调为100,确定。
画面就自动变为黑白两色的图片了。
这时候我们选择任意一个通道,ctrl+单击鼠标左键,选择一个选区,然后把刚才这个选区从原始图层里新建。
效果是这样的:

然后我们对刚才那个图层使用高斯模糊,把混合模式改为滤色,这样发光效果就出现在了我们指定的位置:



版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/zhaopianchuli/156353.html