1、打开一张图片,如图所示:

2、打开通道面板,新建一个新的通道 ,并做黑白渐变,如图所示:

3、执行滤镜——像素化——彩色半调,打开对话框后,根据自己的需要进行设置,如图所示:

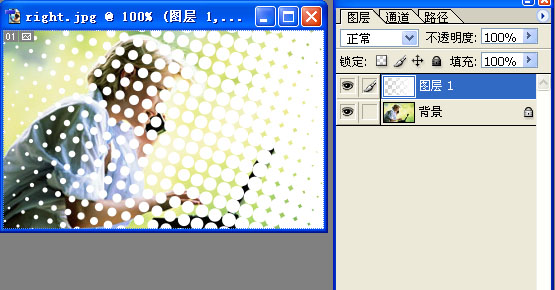
4、将新通道载入选区,并回到图层面板,新建一新图层,反选选区后填充白色
(当然,大家需要什么颜色就可以填充什么颜色,这里自选),如图所示:

5、取消选区得到如图所示的效果

6、好了,我改好了,上传上来,如图:


2、打开通道面板,新建一个新的通道 ,并做黑白渐变,如图所示:

3、执行滤镜——像素化——彩色半调,打开对话框后,根据自己的需要进行设置,如图所示:

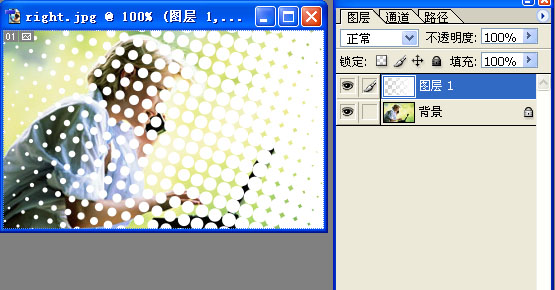
4、将新通道载入选区,并回到图层面板,新建一新图层,反选选区后填充白色
(当然,大家需要什么颜色就可以填充什么颜色,这里自选),如图所示:

5、取消选区得到如图所示的效果

6、好了,我改好了,上传上来,如图:

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/wenzitexiao/159152.html














