最终效果

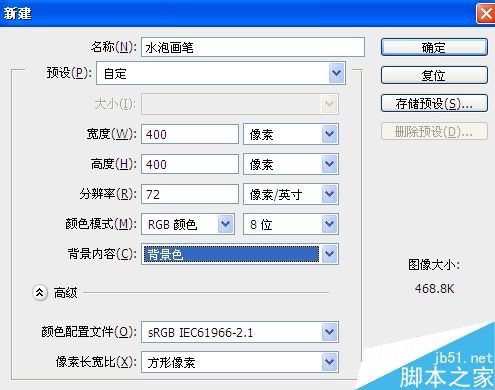
1、新建一个800 * 600像素的文件,背景填充黑色。新建一个图层,用椭圆选框工具,拉一个较小的正圆选区,填充白色,如下图。

<图1> 2、选择椭圆选框工具,在正圆的中心位置拉出图2所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后,按Delete 两次。再把图层不透明度改为:85%,效果如图3。

<图2>

<图3>
3、用椭圆选框工具拉出图4所示的正圆选区,填充白色。把选区稍微向上移一个像素,按Delete 删除,效果如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出图6所示的半月形选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出水泡的高光部分选区如图9,填充白色。到这一步大致的水泡就做好了,效果如图10。然后把组成水泡的几个图层合并为一个图层,暂时影藏。

<图9>

<图10> 6、选择文字工具,打上文字,字体最好大一点,效果会明显一点。

<图11>
7、调出文字选区,新建一个图层,选择菜单:编辑 > 描边,参数设置如图12,确定后把文字图层影藏,效果如图13,这样我们得到了一个镂空的文字。下一步就把水泡复制进去。

<图12>

<图13> 8、把水泡显示出来,复制一层,适当调整大小,然后复制,同样的操作指导把文字部分填满,如图14,15。

<图14>

<图15>
9、把文字边框影藏,效果如下图。感觉有点单调,我们需要加点装饰。

<图16> 10、调出文字选区,在背景图层上面新建一个图层,用白色画笔涂点淡淡的白色高光,如图17,18。

<图17>

<图18>
11、最后调整下细节,完成最终效果。

<图19>

1、新建一个800 * 600像素的文件,背景填充黑色。新建一个图层,用椭圆选框工具,拉一个较小的正圆选区,填充白色,如下图。

<图1> 2、选择椭圆选框工具,在正圆的中心位置拉出图2所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后,按Delete 两次。再把图层不透明度改为:85%,效果如图3。

<图2>

<图3>
3、用椭圆选框工具拉出图4所示的正圆选区,填充白色。把选区稍微向上移一个像素,按Delete 删除,效果如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出图6所示的半月形选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出水泡的高光部分选区如图9,填充白色。到这一步大致的水泡就做好了,效果如图10。然后把组成水泡的几个图层合并为一个图层,暂时影藏。

<图9>

<图10> 6、选择文字工具,打上文字,字体最好大一点,效果会明显一点。

<图11>
7、调出文字选区,新建一个图层,选择菜单:编辑 > 描边,参数设置如图12,确定后把文字图层影藏,效果如图13,这样我们得到了一个镂空的文字。下一步就把水泡复制进去。

<图12>

<图13> 8、把水泡显示出来,复制一层,适当调整大小,然后复制,同样的操作指导把文字部分填满,如图14,15。

<图14>

<图15>
9、把文字边框影藏,效果如下图。感觉有点单调,我们需要加点装饰。

<图16> 10、调出文字选区,在背景图层上面新建一个图层,用白色画笔涂点淡淡的白色高光,如图17,18。

<图17>

<图18>
11、最后调整下细节,完成最终效果。

<图19>
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/wenzitexiao/158620.html