最终效果


1、新建一个文档(尺寸随意就好)。背景使用颜色# acacac为前景色,# e1e1e1为背景色做线性渐变如图。

2、输入文本文字颜色为# dbdbdb,大小300px,字体类型是“Cooper Std”。可根据自己喜欢使用其他字体。复制文字图层,重命名两个图层如图。

3、双击最下面的一层(Psdtuts -下部),并采用下列图层混合模式。




4、双击最上面的一层(Psdtuts -上部),并采用下列图层混合模式。



5、使用矩形工具,画一个长方形的形状,遮盖下半部分文本、颜色要# aa4280。确保矩形层在两个图层中间(“Psdtuts -底”和“Psdtuts——顶部’)。

6、选择“添加锚点工具”,并且开始添加在矩形形状上部边缘。

7、添加锚点完成,开始调整描点边缘,具体调整关系到液体的流动方向。使用“直接选择工具”来选择那些锚点,并上下移动。你可以也使用“删除锚点工具”,清除任何不必要的锚点。继续修改锚点,直到你对结果感到满意。

8、选择制作完成的矩形形状,复制一层栅格化图层,然后右击文字底层的图标创建文字轮廓选区反选,删除形状的多余部分。

9、接下来创建文字的混合模式,使其有流动液体的效果具体如图。







10、你喜欢的话也可以改变色调使用色相饱和度进行调整。

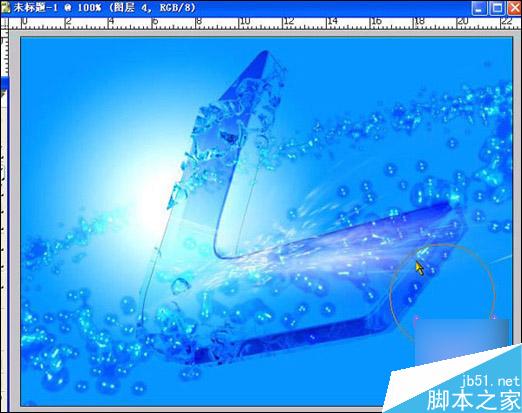
最终效果:



1、新建一个文档(尺寸随意就好)。背景使用颜色# acacac为前景色,# e1e1e1为背景色做线性渐变如图。

2、输入文本文字颜色为# dbdbdb,大小300px,字体类型是“Cooper Std”。可根据自己喜欢使用其他字体。复制文字图层,重命名两个图层如图。

3、双击最下面的一层(Psdtuts -下部),并采用下列图层混合模式。




4、双击最上面的一层(Psdtuts -上部),并采用下列图层混合模式。



5、使用矩形工具,画一个长方形的形状,遮盖下半部分文本、颜色要# aa4280。确保矩形层在两个图层中间(“Psdtuts -底”和“Psdtuts——顶部’)。

6、选择“添加锚点工具”,并且开始添加在矩形形状上部边缘。

7、添加锚点完成,开始调整描点边缘,具体调整关系到液体的流动方向。使用“直接选择工具”来选择那些锚点,并上下移动。你可以也使用“删除锚点工具”,清除任何不必要的锚点。继续修改锚点,直到你对结果感到满意。

8、选择制作完成的矩形形状,复制一层栅格化图层,然后右击文字底层的图标创建文字轮廓选区反选,删除形状的多余部分。

9、接下来创建文字的混合模式,使其有流动液体的效果具体如图。







10、你喜欢的话也可以改变色调使用色相饱和度进行调整。

最终效果:

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/wenzitexiao/158326.html