photoshop 动作的创建-使用-载入-批处理详解
来源:照片处理网 作者:ljflz
前言:刚认识PS的时候,就看到了动作,但一直不知道是做什么用的。后来才制作,原来我们需要做重复的东西,动作就非常用的上,而且功能强大。我们还是在试验中去个感受一下吧!
第一部分动作的创建及使用:
1、打开一张照片,这张照片是接近天黑时拍摄的!光线比较暗。

2、弹出的对话框,我们可以详细了解一下:名称:我们可以自定义给新建动作的名字;序列:指选择一个设置的目录;功能键:指我们可以任意对它进行设置快捷键;颜色:指对动作的分一种颜色,好区分的意思。

3、新建动作后动作面板上显示开始记录,我们先给图片调整自动色阶(Ctrl + Shift + Alt + L)。
 4、再调整一下曲线,这时候照片的亮度就可以了。因为举例子,其它效果就不多整了。效果调好后点暂停录制按钮。
4、再调整一下曲线,这时候照片的亮度就可以了。因为举例子,其它效果就不多整了。效果调好后点暂停录制按钮。

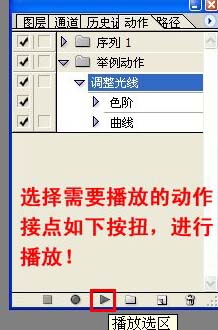
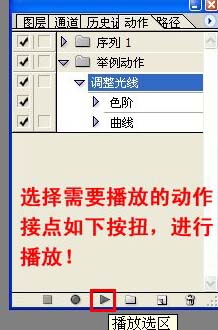
5、然后随便打开一张图片,选择动作面板里面新建的动作,再点播放按钮即可。

6、一点便完全自动化完成,给我们工作带来速度。
 7、做好了动作,我们还要出差呢动作,方便共享以及以后的应用。
7、做好了动作,我们还要出差呢动作,方便共享以及以后的应用。

8、点动作面板,点右上角小三角形即可载入刚才保存的动作,即可应用到照片上去。

第二部分:批处理
如果我们需要对一组照片做同样的调整,我们可以选择批处理。
 1、先新建一个动作,方法同上。
1、先新建一个动作,方法同上。

2、然后打开需要批处理的图片中的一张样板。

3、随便打开一张。
 4、打开照片后,我们可以利用前面的动作。
4、打开照片后,我们可以利用前面的动作。

5、选择之前做的动作,点播放。

6、再保存。

7、选择一个目录,最好自己能新建一个文件夹。

8、存储后,并关闭打开的这张照片,选择否。

9、一个从打开到关闭的过策划那个,期间可以进行其它操作,关闭图片后需要暂停录制动作。
 10、选择菜单:文件 > 自动 > 批处理。
10、选择菜单:文件 > 自动 > 批处理。

11、具体参数设置。
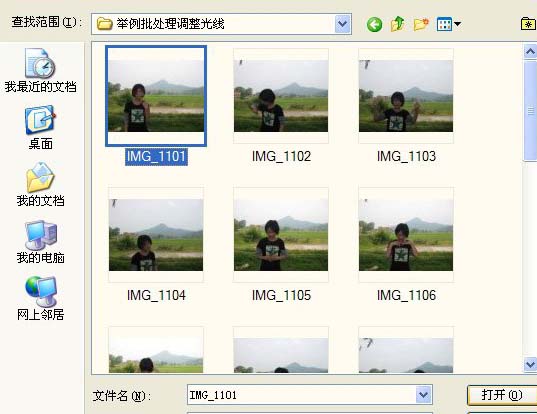
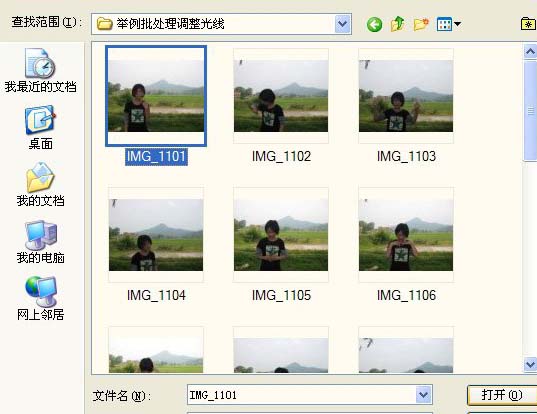
 12、点选区按钮,这步最主要的目的就是选择我么所需要打开的目录。
12、点选区按钮,这步最主要的目的就是选择我么所需要打开的目录。

13、面板总体参数设置。

14、几十张照片,在一分钟左右就完成了。

前言:刚认识PS的时候,就看到了动作,但一直不知道是做什么用的。后来才制作,原来我们需要做重复的东西,动作就非常用的上,而且功能强大。我们还是在试验中去个感受一下吧!
第一部分动作的创建及使用:
1、打开一张照片,这张照片是接近天黑时拍摄的!光线比较暗。

2、弹出的对话框,我们可以详细了解一下:名称:我们可以自定义给新建动作的名字;序列:指选择一个设置的目录;功能键:指我们可以任意对它进行设置快捷键;颜色:指对动作的分一种颜色,好区分的意思。

3、新建动作后动作面板上显示开始记录,我们先给图片调整自动色阶(Ctrl + Shift + Alt + L)。
 4、再调整一下曲线,这时候照片的亮度就可以了。因为举例子,其它效果就不多整了。效果调好后点暂停录制按钮。
4、再调整一下曲线,这时候照片的亮度就可以了。因为举例子,其它效果就不多整了。效果调好后点暂停录制按钮。 
5、然后随便打开一张图片,选择动作面板里面新建的动作,再点播放按钮即可。

6、一点便完全自动化完成,给我们工作带来速度。
 7、做好了动作,我们还要出差呢动作,方便共享以及以后的应用。
7、做好了动作,我们还要出差呢动作,方便共享以及以后的应用。 
8、点动作面板,点右上角小三角形即可载入刚才保存的动作,即可应用到照片上去。

第二部分:批处理
如果我们需要对一组照片做同样的调整,我们可以选择批处理。
 1、先新建一个动作,方法同上。
1、先新建一个动作,方法同上。 
2、然后打开需要批处理的图片中的一张样板。

3、随便打开一张。
 4、打开照片后,我们可以利用前面的动作。
4、打开照片后,我们可以利用前面的动作。 
5、选择之前做的动作,点播放。

6、再保存。

7、选择一个目录,最好自己能新建一个文件夹。

8、存储后,并关闭打开的这张照片,选择否。

9、一个从打开到关闭的过策划那个,期间可以进行其它操作,关闭图片后需要暂停录制动作。
 10、选择菜单:文件 > 自动 > 批处理。
10、选择菜单:文件 > 自动 > 批处理。 
11、具体参数设置。
 12、点选区按钮,这步最主要的目的就是选择我么所需要打开的目录。
12、点选区按钮,这步最主要的目的就是选择我么所需要打开的目录。 
13、面板总体参数设置。

14、几十张照片,在一分钟左右就完成了。

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/156772.html














