Photoshop 一个可爱的笑脸图标
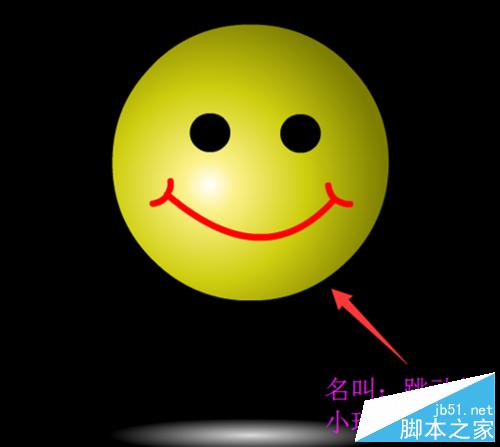
最终效果

1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2> 2、新建一个图层,在图层的中心位置拉两条相交的参照线,选择椭圆选框工具以参照线的交点为中心拉出图3所示的正圆选区。再选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5> 3、新建一个图层,再以交点为中心拉一个稍小的正圆选区,如图6。选择渐变工具,颜色设置如图7,拉出图8所示的径向渐变。

<图6>

<图7>

<图8> 4、新建一个图层,用椭圆选框工具在正圆上部拉出图9所示的椭圆选区,填充白色。取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明效果,如图10。

<图9>

<图10>
5、新建一个图层,用钢笔工具勾出眉毛的选区,选择渐变工具拉出黑色到深灰色线性渐变,取消选区后,双击图层调出图层样式,选择描边,参数设置如图11,效果如图12。

<图10>

<图11>

<图12> 6、新建一个图层,用椭圆选框工具拉出大眼眶的选区,拉上渐变色,如下图。

<图13>
7、新建一个图层,用椭圆选框工具拉一个稍小的眼眶选区,填充淡灰色,然后用减淡工具把中间部分涂白一点,效果如下图。

<图14>
8、同样的方法作出眼珠和高光部分,效果如下图。

<图15> 9、右边眼睛可以直接复制左边做好的。

<图16>
10、嘴巴部分的制作,方法跟前面的一致。先用钢笔工具勾出选区,然后再填充渐变色,效果如图17-19。

<图17>

<图18>

<图19>
11、最后整体调整好细节,完成最终效果。

<图20>

1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2> 2、新建一个图层,在图层的中心位置拉两条相交的参照线,选择椭圆选框工具以参照线的交点为中心拉出图3所示的正圆选区。再选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5> 3、新建一个图层,再以交点为中心拉一个稍小的正圆选区,如图6。选择渐变工具,颜色设置如图7,拉出图8所示的径向渐变。

<图6>

<图7>

<图8> 4、新建一个图层,用椭圆选框工具在正圆上部拉出图9所示的椭圆选区,填充白色。取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明效果,如图10。

<图9>

<图10>
5、新建一个图层,用钢笔工具勾出眉毛的选区,选择渐变工具拉出黑色到深灰色线性渐变,取消选区后,双击图层调出图层样式,选择描边,参数设置如图11,效果如图12。

<图10>

<图11>

<图12> 6、新建一个图层,用椭圆选框工具拉出大眼眶的选区,拉上渐变色,如下图。

<图13>
7、新建一个图层,用椭圆选框工具拉一个稍小的眼眶选区,填充淡灰色,然后用减淡工具把中间部分涂白一点,效果如下图。

<图14>
8、同样的方法作出眼珠和高光部分,效果如下图。

<图15> 9、右边眼睛可以直接复制左边做好的。

<图16>
10、嘴巴部分的制作,方法跟前面的一致。先用钢笔工具勾出选区,然后再填充渐变色,效果如图17-19。

<图17>

<图18>

<图19>
11、最后整体调整好细节,完成最终效果。

<图20>
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/147247.html