Photoshop 绚丽动感的滑板运动海报
最终效果

1、任务:是把背景做出来,新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n)随便填充一种颜色(编辑—填充)。

2、接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)

颜色设置如下:颜色值:#FAF9F7 - #FFFFFF - #B2AA9F - #B9B1A6。


3、导入我们需要的处理的图片,把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。


4、将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。

5、给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层1调整该层不透明度 60%;图层样式—颜色叠加。


6、选择第二个复制的人物图层,继续上面的操作不透明度 50%,图层样式—颜色叠加。


7、继续选择第三个复制的人物图层。 不透明度 40%,图层样式 颜色叠加。


8、第四个:不透明度 30%,图层样式 颜色叠加。


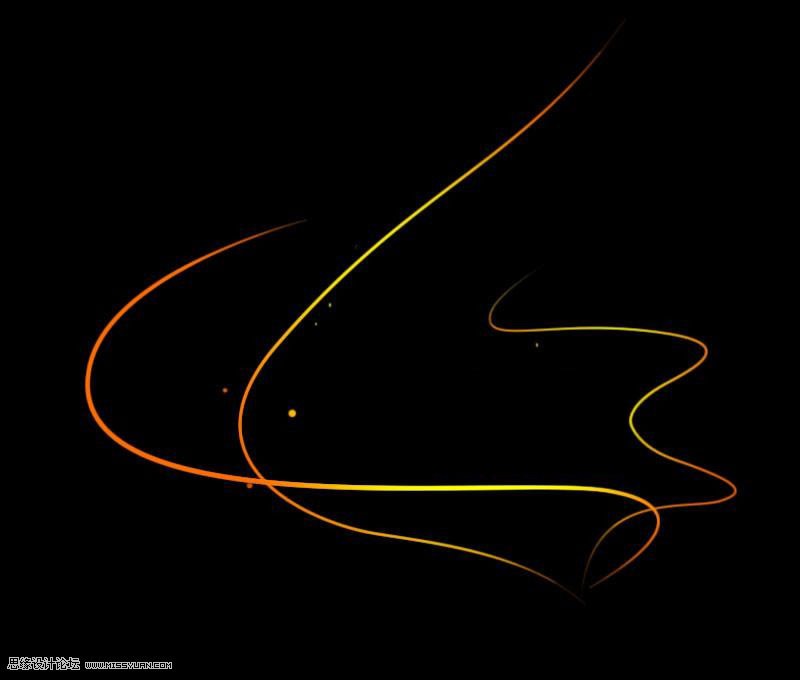
9、添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。

10、还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)



11、继续钢笔描绘第二条曲线。

12、做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加。



13、继续作者在这蓝色曲线上再加了浅青色,钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加。





14、接着画。




15、下面的操作同上。












16、接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!


17、设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!


1、任务:是把背景做出来,新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n)随便填充一种颜色(编辑—填充)。

2、接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)

颜色设置如下:颜色值:#FAF9F7 - #FFFFFF - #B2AA9F - #B9B1A6。


3、导入我们需要的处理的图片,把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。


4、将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。

5、给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层1调整该层不透明度 60%;图层样式—颜色叠加。


6、选择第二个复制的人物图层,继续上面的操作不透明度 50%,图层样式—颜色叠加。


7、继续选择第三个复制的人物图层。 不透明度 40%,图层样式 颜色叠加。


8、第四个:不透明度 30%,图层样式 颜色叠加。


9、添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。

10、还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)



11、继续钢笔描绘第二条曲线。

12、做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加。



13、继续作者在这蓝色曲线上再加了浅青色,钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加。





14、接着画。




15、下面的操作同上。












16、接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!


17、设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/147217.html