Photoshop设计制作出漂亮的情人节心形玫瑰花
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,先来制作左半部分,需要完成的效果如下图。心形是对称图形,右半部分可以直接复制。

<图3>
3、在组里新建一个图层,用钢笔勾出底部的一片花瓣,如图4。转为选区后填充红色,效果如图5。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充暗红色作为暗部,效果如下图。

<图6>
5、新建一个图层,用钢笔勾出花瓣边缘的暗部选区,羽化8个像素后填充暗红色,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出花瓣顶部的暗部选区,羽化6个像素后填充较深的暗红色,如下图。

<图8>
7、新建一个图层,用红色画笔把边缘部分刷上一些高光,如下图。

<图9>
8、新建一个图层,用暗红色画笔加上一些中间的暗部,效果如下图。

<图10>
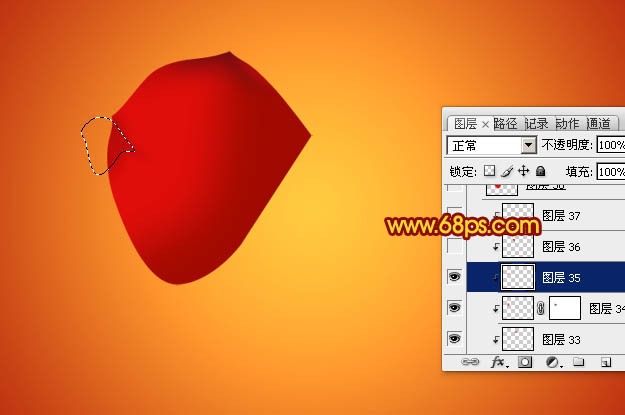
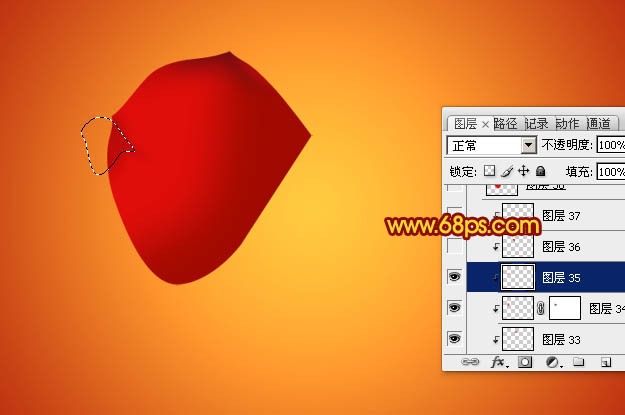
9、在组的最上面新建一个图层,用钢笔勾出第二片花瓣的选区,填充红色,如下图。

<图11>
10、同上的方法选区边缘的暗部和高光,过程如图12 - 14。

<图12>

<图13>

<图14>
11、在组的最上面新建一个图层,用钢笔勾出第三片花瓣的选区,并填充暗红色,如下图。

<图15>
12、同样的方法渲染高光及暗部,过程如图16 - 20。

<图16>

<图17>

<图18>

<图19>

<图20>
13、第四片花瓣的制作方法相同,过程如图21 - 23。

<图21>

<图22>

<图23>
14、在当前组上右键选择复制组,确定后对组副本再执行:边角 > 变换 > 水平翻转,确定后适当调整好位置,效果如图25。

<图24>

<图25>
15、新建一个组,同样的方法制作中间的花瓣,过程如图26 - 27。

<图26>

<图27>
16、花瓣完成后还需要调整一下颜色。先创建亮度/对比度调整图层,适当加强一下对比度,参数及效果如下图。

<图28>

<图29>
17、创建色彩平衡调整图层,对高光进行调整,参数设置如图30,效果如图31。

<图30>

<图31>
最后调整一下细节,完成最终效果。


1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,先来制作左半部分,需要完成的效果如下图。心形是对称图形,右半部分可以直接复制。

<图3>
3、在组里新建一个图层,用钢笔勾出底部的一片花瓣,如图4。转为选区后填充红色,效果如图5。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充暗红色作为暗部,效果如下图。

<图6>
5、新建一个图层,用钢笔勾出花瓣边缘的暗部选区,羽化8个像素后填充暗红色,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出花瓣顶部的暗部选区,羽化6个像素后填充较深的暗红色,如下图。

<图8>
7、新建一个图层,用红色画笔把边缘部分刷上一些高光,如下图。

<图9>
8、新建一个图层,用暗红色画笔加上一些中间的暗部,效果如下图。

<图10>
9、在组的最上面新建一个图层,用钢笔勾出第二片花瓣的选区,填充红色,如下图。

<图11>
10、同上的方法选区边缘的暗部和高光,过程如图12 - 14。

<图12>

<图13>

<图14>
11、在组的最上面新建一个图层,用钢笔勾出第三片花瓣的选区,并填充暗红色,如下图。

<图15>
12、同样的方法渲染高光及暗部,过程如图16 - 20。

<图16>

<图17>

<图18>

<图19>

<图20>
13、第四片花瓣的制作方法相同,过程如图21 - 23。

<图21>

<图22>

<图23>
14、在当前组上右键选择复制组,确定后对组副本再执行:边角 > 变换 > 水平翻转,确定后适当调整好位置,效果如图25。

<图24>

<图25>
15、新建一个组,同样的方法制作中间的花瓣,过程如图26 - 27。

<图26>

<图27>
16、花瓣完成后还需要调整一下颜色。先创建亮度/对比度调整图层,适当加强一下对比度,参数及效果如下图。

<图28>

<图29>
17、创建色彩平衡调整图层,对高光进行调整,参数设置如图30,效果如图31。

<图30>

<图31>
最后调整一下细节,完成最终效果。

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/146755.html













