photoshop设计制作炫彩极光
了解了动画的原理后,你就会明白其实要做出gif动态图非常的简单,PS里的动画选项非常好操作,想象不到看上去很神奇的光影晃动效果,竟然只要这么简单的几步就能完成,接下来我们一起看下面这个教程。
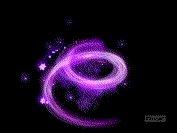
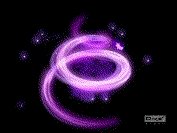
先看效果

2:执行滤镜-渲染-镜头光晕,亮度设为100,选择“电影镜头”,Ctrl+F执行四次(Ctrl+F会默认执行你前一步对滤镜选项的操作)。


3:新建一个图层,选择渐变工具,调出彩虹渐变,斜着画一道,图层混合模式改成叠加,如图:



点击最后一帧复制一帧,再把渐变再挪到第一帧放的位置,过渡12帧,保存。

先看效果

2:执行滤镜-渲染-镜头光晕,亮度设为100,选择“电影镜头”,Ctrl+F执行四次(Ctrl+F会默认执行你前一步对滤镜选项的操作)。


3:新建一个图层,选择渐变工具,调出彩虹渐变,斜着画一道,图层混合模式改成叠加,如图:



点击最后一帧复制一帧,再把渐变再挪到第一帧放的位置,过渡12帧,保存。

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/146438.html